
Вашему вниманию предлагается подробное руководство о том, как добавить статичное меню на ваши целевые страницы, созданные на платформе LPgenerator. Данный элемент интерфейса предназначен для упрощения навигации на лендинге или минисайте с большим объемом информации. Многие маркетологи также используют его в качестве графического элемента, способствующего оптимизации конверсии и повышению привлекательности своих посадочных страниц.
Пример такого меню вы можете посмотреть здесь.
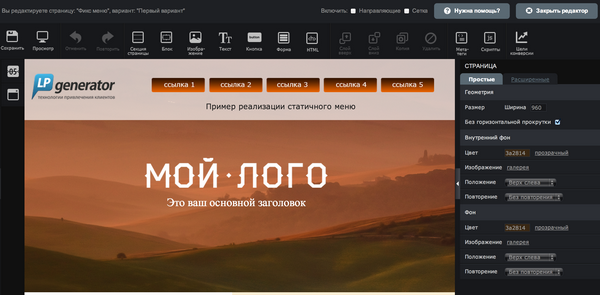
Начнем с создания макета статичного меню
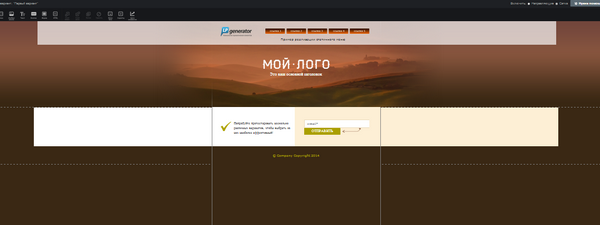
1. С помощью инструмента «Блок» добавьте основную панель меню. В нашем примере данной панелью является полупрозрачный прямоугольник серого цвета. Далее мы разместим на этом блоке необходимые элементы.
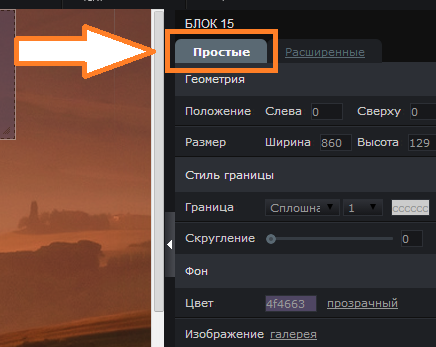
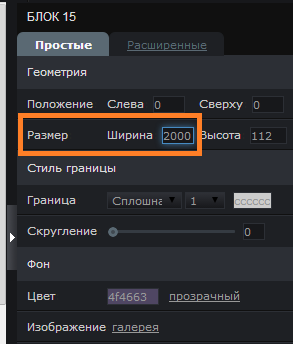
В свойствах элемента справа, в разделе «Простые» вы сможете настроить необходимые параметры блока: размер, цвет, границу

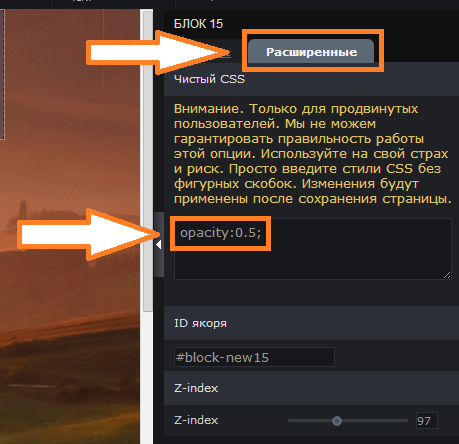
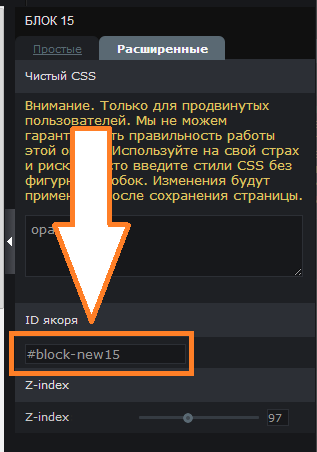
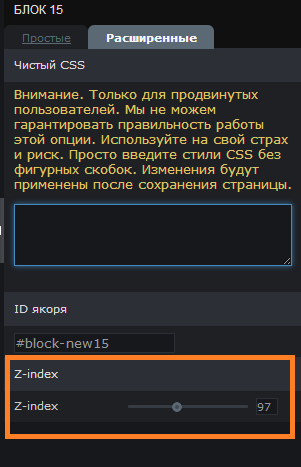
В разделе «Расширенные» с помощью
opacity:0.5;
Он отвечает за видимость элемента. Значение атрибута должно находиться в пределе от 0 до 1.

Внимание: работа с
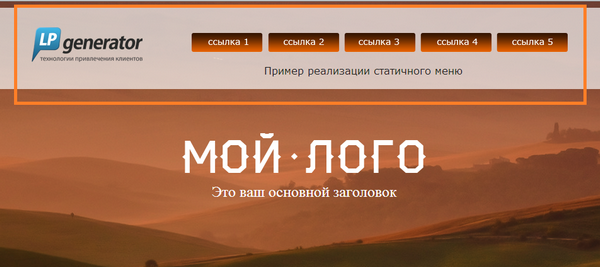
2. Далее на блок можно добавить любые элементы: логотип, кнопки, ссылки, текст

Теперь добавим скрипты, которые делают все элементы нашего меню статичными по отношению к другим элементам страницы:
3. Скопируйте код для статичного меню, размещенный ниже:
<script>
jq_144(function($) {
$(document).ready(function() {
var sm_bg_block = "#block-new10"; //идентификатор основной панели меню
var sm_gap = 10; //сдвиг меню (в пикселях) от верней границы окна
/* Для корректной работы menu дальнейший код изменять не рекомендуется */
var sm_menu = "";
var sm_x_crd = [];
var sm_y_crd = [];
var sm_bg_top, sm_bg_left, sm_bg_bot, sm_bg_right, sm_bg_zi;
var sm_i = 0;
var sm_x = 0;
var sm_y = 0;
var sm_bg_w = 0;
sm_bg_zi = parseInt($(sm_bg_block).css("z-Index"));
sm_bg_top = parseInt($(sm_bg_block).css('top'));
sm_bg_left = parseInt($(sm_bg_block).css('left'));
sm_bg_right = sm_bg_left + $(sm_bg_block).width();
sm_bg_bottom = sm_bg_top + $(sm_bg_block).height();
$('div').each(function()
{
if (
(sm_bg_zi<parseInt($(this).css("z-Index"))) &&
(sm_bg_top<parseInt($(this).css('top'))) &&
(sm_bg_left<parseInt($(this).css('left'))) &&
(sm_bg_right>(parseInt($(this).css('left'))+$(this).width()) &&
(sm_bg_bottom>(parseInt($(this).css('top'))+$(this).height())))
)
{
sm_menu += ("#"+$(this).attr('id')+", ");
}
});
sm_menu = sm_menu.substring(0, sm_menu.length-2);
$(sm_bg_block).css('position','fixed');
$(sm_bg_block).css('z-index',parseInt($(sm_bg_block).css('z-index'))+500);
$(sm_menu).each(function()
{
$(this).css('position','fixed');
$(this).css('z-index',parseInt($(this).css('z-index'))+500);
});
sm_bg_top = $(sm_bg_block).position().top;
sm_bg_left = $(sm_bg_block).position().left;
$(sm_menu).each(function()
{
sm_x_crd[sm_i] = $(this).position().left - sm_bg_left;
sm_y_crd[sm_i] = $(this).position().top - sm_bg_top;
sm_i++;
});
sm_bg_w = $(sm_bg_block).width();
sm_y = sm_gap;
sm_i = 0;
$(sm_menu).each(function()
{
$(this).css('top', sm_y + sm_y_crd[sm_i]);
sm_i++;
});
$(sm_bg_block).css('top',sm_y);
$(window).resize(function()
{
sm_i = 0;
sm_x = ($(window).width() - sm_bg_w)/2;
$(sm_bg_block).css('left',sm_x);
$(sm_menu).each(function()
{
$(this).css('left', sm_x + sm_x_crd[sm_i]);
sm_i++;
});
});
$(window).resize();
});
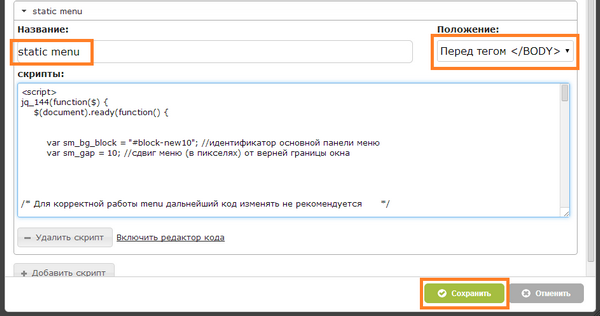
});</script>4. После этого нажмите на инструмент «Скрипты» и добавьте скопированный код, установив его положение: «Перед тегом </BODY>»
Обратите внимание: название скрипта может быть любым, но лучше, чтобы оно соответствовало цели скрипта (например, «Статичное меню»).

5. Далее необходимо заменить идентификатор панели меню в скрипте.
Для этого:
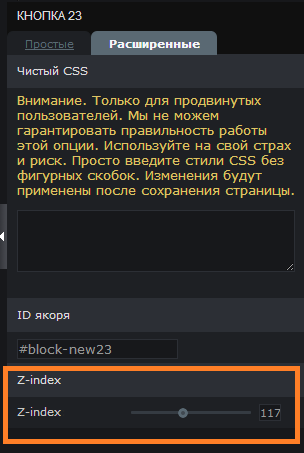
- зайдите в расширенные свойства блока и скопируйте ID якоря;

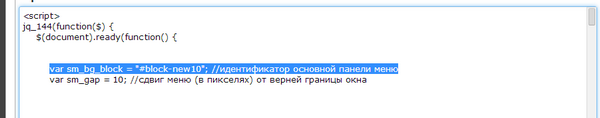
- найдите в скрипте статичного меню строку:
var sm_bg_block = «#

- замените #
block-new10 на скопированный выше ID якоря Вашего блока.
Будьте внимательны: не удаляйте двойные кавычки, внутри которых находится идентификатор.
На этом настройку статичного меню можно считать завершенной.
Нюансы и тонкости работы
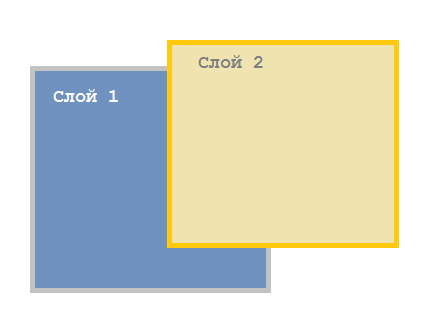
1. Панель меню (вместе со всем содержимым) всегда располагается по центру экрана независимо от ширины экрана.
2. Параметр
Пример:

Здесь
Для более точного позиционирования слоя используйте настройку


3. Иногда необходимо, чтобы панель меню была во всю ширину экрана. Тогда просто задайте ширину панели, равной 2000 пикселей.

В этом случае для того, чтобы разместить элементы меню в центре панели, рекомендуем уменьшить масштаб страницы, пользуясь комбинациями «клавиша Ctrl + клавиша „минус“» или «клавиша Ctrl + колесико мыши вниз». Получив полное отображение панели, переместите блок и элементы меню так, чтобы элементы находились по центру панели.

Для того, чтобы вернуть масштаб 100%, нажмите клавишу Ctrl + клавишу 0 (ноль).
4. Чтобы сделать меню ниже или выше относительно верхней границы, найдите в коде строку:
var sm_gap = 10; //сдвиг меню (в пикселях) от верней границы окна
Замените 10 на нужное значение, расстояние указывается в пикселях.
Нужна помощь? Если вы ищете готовые решения, то вам не обязательно во всем этом разбираться, наша команда будет рада помочь:
- отдел верстки verstka@lpgenerator.ru
- отдел техподдержки support@lpgenerator.ru
Высоких вам конверсий!
Дмитрий Васильев,
руководитель технической поддержки LPgenerator