
UI-дизайн (с англ. user interface design — дизайн пользовательского интерфейса) — это совокупность интерактивных элементов, предназначенных для улучшения конверсии ресурса и способствующих более глубокому погружению интернет-посетителя в предлагаемый контент. Другими словами, UI-дизайн — это дизайн целевой страницы, созданный с любовью к пользователям и призванный обеспечить им должный уход и внимание. И от того, как грамотно (а именно, красиво и логично) этот дизайн реализован, зависит и качество (коэффициен конверсии) того общения, которое произойдет в итоге.
Создание UI-дизайна — далеко не самая простая задача. Оптимизировать лендинг пейдж или сайт под нужды сотен тысяч и миллионов посетителей практически невозможно, поэтому в этом случае большое значение приобретает нацеленность на конкретную целевую аудиторию. Принимая во внимание то, что ценит и любит наш целевой сегмент, какими особенностями обладает, мы сможем спроектировать такие посадочные страницы, которые будут отвечать их специфическим требованиям.
Примеры ресурсов с высоким юзабилити
Для того, чтобы лучше понять суть юзабилити и научиться хорошо разбираться в том, какой дизайн эффективный, используем слово “конверсионный” а какой нет, предлагаем вам взглянуть на эти вдохновляющие примеры.
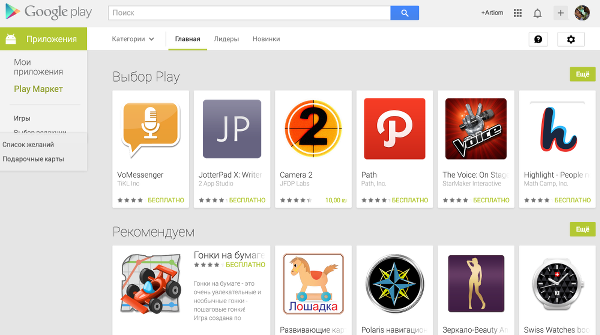
1. Google Play Store

Интернет-магазин Google Play Store располагает тысячами всевозможных приложений и платными/бесплатными программными продуктами, которые можно скачать прямо с сайта или телефона под управление OS Android. Грамотно организовать столь огромный и разнородный объем информации оказалось непростой задачей, но профессионалы из Google способны создать такую систему навигации, что найти любую из необходимых программ стало делом всего одного-двух кликов.
Дизайн ресурса прост и привлекателен. Экран свободен от лишней информации, что частично связано с расположенным в его левой части навигационным меню.
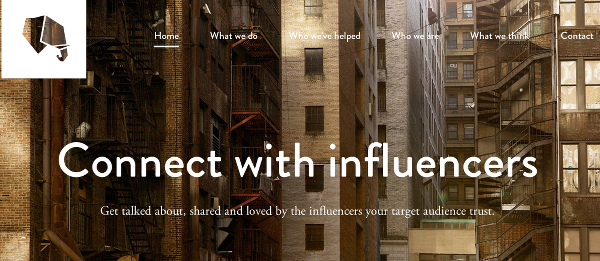
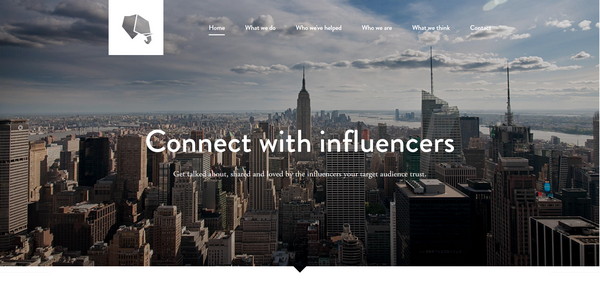
2. Tribal Media

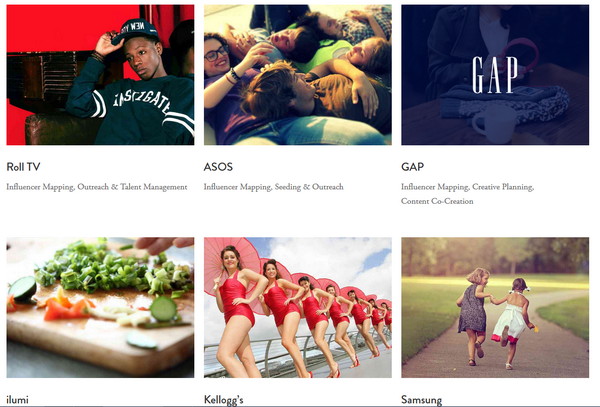
PR-агентство Tribal Media привлекает к себе максимум внимания за счет впечатляющей фотографии городского ландшафта, размещенной в хедере целевой страницы. Стоит заметить, что сайт довольно хорошо организован и весьма удобен. Когда вы прокрутите страницу вниз, то сразу заметите, как все логично устроено, к примеру, блок «Кому мы помогаем»:

Дизайн сайта следует простой, но эффективной формуле: лаконичное описание, набранное крупным шрифтом, но четко дающее понять, что находится перед вами сейчас. Простой макет в стиле лендинга делает этот сайт одним из самых удобных и понятных.
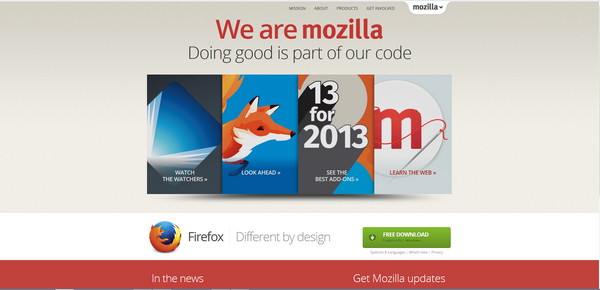
3. Mozilla

Компания Mozilla Corporation известна тем, что является создателем третьего в мире по популярности бесплатного браузера Mozilla Firefox
Официальный сайт компании кажется простым и гениальным одновременно. Выявив основные цели своей целевой аудитории, Mozilla не стали играть с клиентами в прятки, а разместила необходимую им информацию (сведения о компании и продуктах) прямо на домашней странице. Браузер вы можете скачать тут же.
Знать потребности таргет-группы — важно для всех маркетологов, и тот бизнес, который получает эту информацию, приобретает шанс сделать свой сайт или лендинг удобным, дружелюбным и... конечно зарабатывающим деньги.
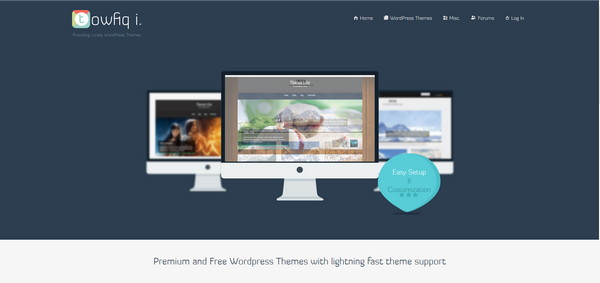
4. Towfiqi

Towfiqi реализует готовые дизайнерские решения (графические макеты страниц) для сайтов на Wordpress, Joomla и других системах
Довольно часто дизайнеры совершенно забывают об одной простой, но эффективной формуле: чем меньше, тем лучше, а вот Towfiqi об этом правиле вовсе не забыли. Дизайн посадочной страницы самый простой из всех тех, что мы вам показывали раньше.
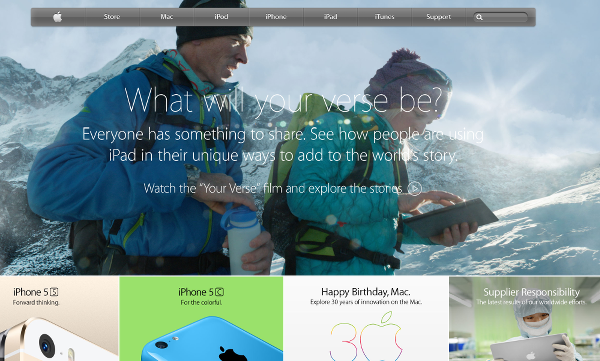
5. Apple

Признайте, что компьютерный гигант Apple никогда не разочаровывает своим юзабилити. Удобный и привлекательный интерфейс абсолютно всех устройств — одна из причин, почему люди всегда будут выбирать «айфоны», «айпады» и «макбуки». Вы уже заметили, что официальная страница Apple не требует прокрутки?
Все, что вам может понадобиться, “яблочные“ дизайнеры умудрились разместить на одном экране, без скроллинга! Определенно, Apple в курсе юзабилити.
Внедряйте элементы UI-дизайна уже сегодня!
Высококонверсионный ресурс помогает каждому посетителю узнать лучше ваш бизнес и конкретное предложение. Это тот самый механизм, который способен формировать позитивное отношение к бренду, создавать доверие и повышать осведомленность. Если вы не задумаетесь об этом сегодня, то завтра для вашего бизнеса может и не наступить.
Сделайте ваш сайт простым в использовании, очевидным в навигации и понятным по структуре. Добавьте больше интерактивных элементов, которые будут способствовать процессу вовлечения и конвертации посетителей.
Обратите внимание, что современные сайты превращаются в целевые страницы все больше и больше, ясные призывы к действию, контрастные конверсионные кнопки или лид-формы, четко сформулированные офферы, простая иерархия графики, много белого или просто пространства, этот тренд стимулируется новыми поведенческими паттернами online пользователей, идет борьба за внимание и конверсию.
Высоких вам конверсий!
По материалам inspiredm.com