Здравствуйте, уважаемые пользователи платформы!
Сегодня мы готовы порадовать вас очередным новым виджетом нашего редактора,
который называется «Карты».
Теперь добавить на вашу целевую страницу карту Google или Яндекс можно всего за пару кликов!
1. Откройте необходимый лендинг в редакторе LPgenerator.
2. На панели слева кликните по значку виджета карт:

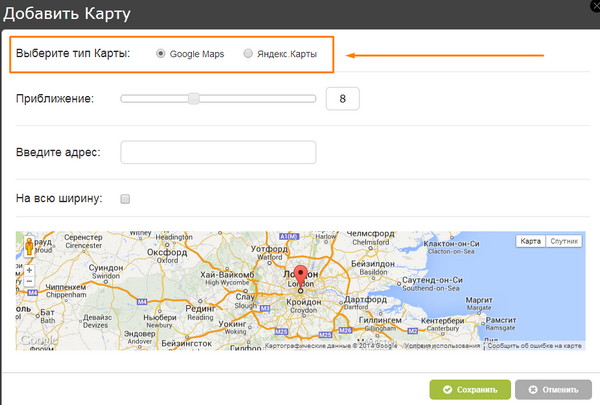
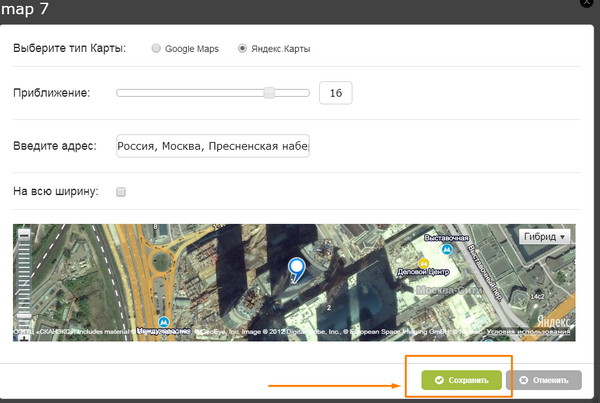
3. В открывшемся окне выберите тип карты: Google Maps или Яндекс.Карты.

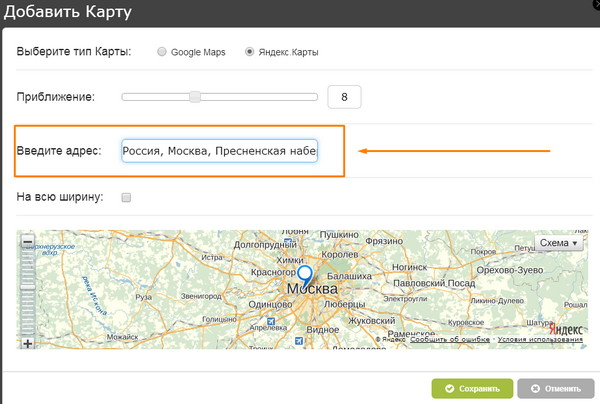
4. Впишите нужный адрес:

Желательно (но необязательно) вводить адрес в определенной последовательности:
- формат адреса для Google Maps — улица, номер дома, город, область;
- формат адреса для Яндекс.Карт — страна, город, улица, номер дома.
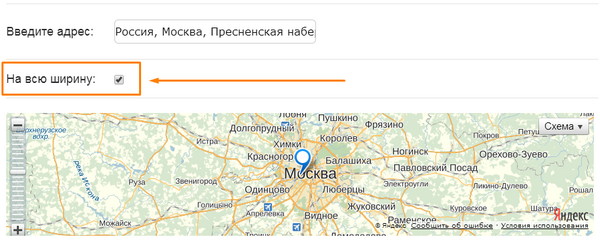
5. Если вы хотите, чтобы карта отображалась по всей ширине экрана, то поставьте галочку в чекбоксе виджета «На всю ширину»:

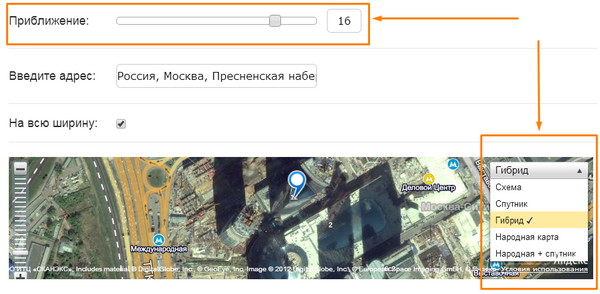
6. Отредактируйте приближение.
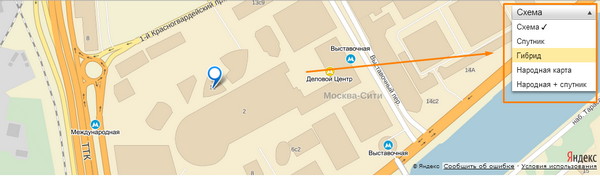
Обратите внимание, если Вы выберете отображение карты в формате «Гибрид», то в редакторе и просмотре по умолчанию останется формат «Схема».
При просмотре и посещении вашей целевой страницы посетитель сможет самостоятельно выбрать нужный тип отображения.


7. Сохраните изменения. Вернуться к настройкам карты вы сможете, дважды кликнув по ним в редакторе лендинга.

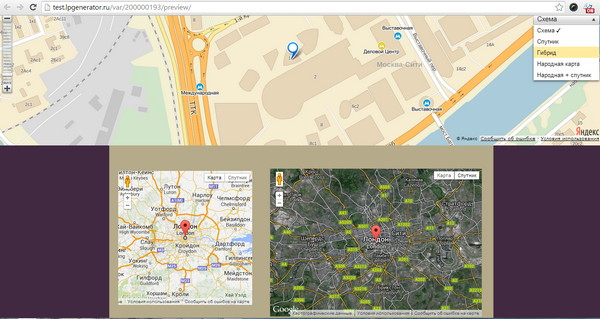
8. Готово. Обратите внимание: на страницу может быть добавлено несколько различных карт.

Если карта не отображается, это значит, что, скорее всего, Ваш браузер или его настройки не соответствуют требованиям для яндекс карти системным требованиям для Google Maps
Высоких вам конверсий и приятной работы!
Алена Балакина,
специалист службы технической поддержки