Image may be NSFW.
Clik here to view.
Краткое резюме: для посетителей, не пользующихся мышью, необходимо создать доступные решения по навигации с клавиатуры.
Многие люди пользуются интернетом с помощью клавиатуры, а не мыши — по разным причинам. «Технари» и продвинутые пользователи предпочитают команды с клавиатуры, так как это повышает скорость и эффективность работы. Но есть люди с ограниченными возможностями, для которых клавиатура — единственное доступное устройство ввода информации.
Например, люди с двигательными нарушениями испытывают трудности с мелкой моторикой, необходимой для использования мыши, а слабовидящим трудно пользоваться мышью из-за мелких элементов на странице и использования вспомогательных программ.
Самая большая разница между навигацией с клавиатуры и с помощи мыши в том, что доступ к ссылкам через клавиатуру последователен— то есть, чтобы перейти к нужной ссылке, необходимо пролистать все элементы до нее, а пользователи мыши могут переместить курсор прямо к нужной ссылке. Таким образом, мышь обеспечивает прямой доступ к интерактивным элементам целевой страницы или сайта.
Даже самый красивый и современный дизайн совершенно бесполезен, если с ним невозможно взаимодействовать. Поэтому оптимизация навигации под клавиатуру позволит работать с ресурсом и тем, кто по ряду причин не может использовать мышь.
И вполне возможно, что именно эта таргет-группа является платежеспособной целевой аудиторией вашего бизнеса.
Как проверить доступность сайта для навигации с клавиатуры?
Если вы читаете эту статью на ПК или ноутбуке в браузере Firefox, IE, Chrome или Safari, то выполните следующий алгоритм:
- нажмите на адресную строку браузера;
- уберите руку от мыши;
- используйте клавишу Tab для перемещения вперед по ссылкам (или Shift+Tab для перемещения назад).
Вы могли заметить 3 вещи:
- при навигации с клавиатуры фокусировка перемещается к активному объекту на странице;
- с помощью клавиатуры вы можете выбрать любую ссылку на странице;
- ссылки пролистываются в соответствии с макетом страницы: слева направо и сверху вниз по столбцам.
Возможно, навигация с клавиатуры медленная и немного раздражающая, но она хотя бы существует.
Индикатор фокусировки при навигации с клавиатуры
Представьте, что вы используете мышь при веб-серфинге, но не видите курсора на экране. Удобно ли это? Скорее ужасно. Те же чувства испытывают пользователи клавиатуры, когда выбранный элемент никак не выделяется.
Сайты должны давать равноценную обратную связь как для мыши, так и для клавиатуры. Фокусировка клавиатуры по умолчанию встроена во все крупные браузеры. Некоторые из них выделяют выбранные элементы серым пунктиром, другие — синей линией, это неважно — в любом случае пользователь видит, какой элемент страницы задействован в данный момент.
Иногда этот встроенный функционал сознательно удаляется при разработке сайта — подобная инициатива ведет к печальным последствиям. Как правило, основанием для этого служит следование принципам юзабилити и несоответствие дизайну страницы. В таком случае не удаляйте выделение с клавиатуры, а просто измените его, подстроив под общий дизайн сайта.
Image may be NSFW.
Clik here to view.
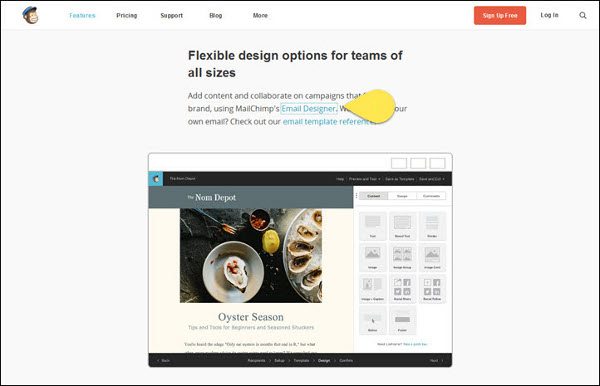
MailChimp.com использует выделение по умолчанию. На скриншоте хорошо видно, что пользователь выбрал ссылку «Email Designer», перейти по которой можно нажав Enter.
Image may be NSFW.
Clik here to view.
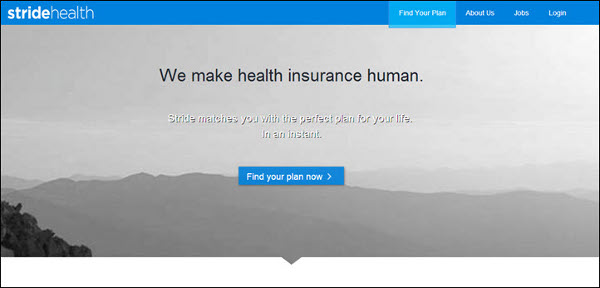
StrideHealth.com выбрал другой подход — ссылки с клавиатуры выделяются так же, как и с помощью мыши. На скриншоте пользователь выбрал вкладку Find Your Plan в верхнем правом углу.
Все интерактивные элементы доступны
Пользователи клавиатуры должны иметь возможность доступа ко всем интерактивным элементам страницы, а не только к основной навигации и внутренним ссылкам. Это означает, что выпадающие меню, кнопки, диалоговые окна и прочие веб-элементы должны быть активны по нажатию Tab.
Самую большую проблему вызывают виджеты JavaScript с тегами <div> или <span> — доступ к ним с клавиатуры может быть настроен через tabindex. Кроме того, использование только HTML-ссылок гарантирует доступность всех элементов для клавиатуры.
Image may be NSFW.
Clik here to view.
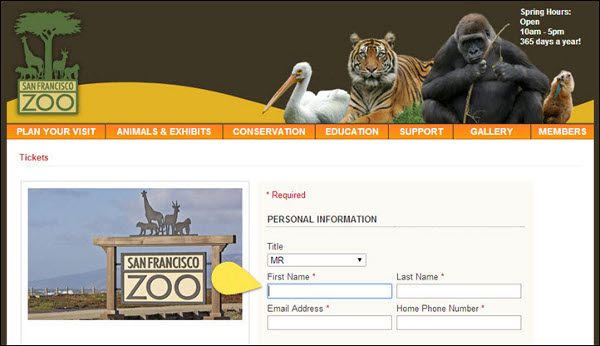
Форма бронирования билетов на сайте зоопарка Сан-Франциско доступна с клавиатуры. На скриншоте пользователем выбрано поле «First Name». Нажатие на Tab переместит фокус на поле «Last Name», позволяя пользователям быстро и без проблем заполнить лид-форму.
Image may be NSFW.
Clik here to view.
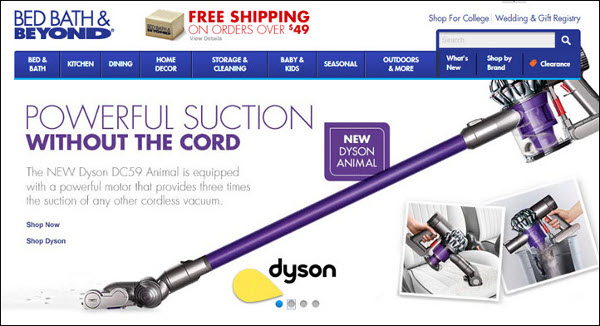
Большой проблемой является то, что многие элементы навигации недоступны с клавиатуры. Тем не менее их можно настроить, как это показывает пример Bath, and Beyond. С помощью клавиатуры посетитель выбирает слайд интерактивного меню и переходит к нему, нажав Enter.
Image may be NSFW.
Clik here to view.
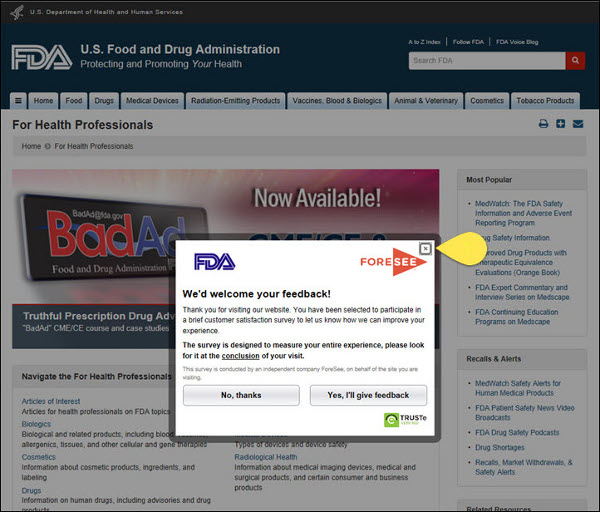
FDA.gov идет еще дальше, подключив управление всплывающими окнами с клавиатуры. Это очень важно, ибо всплывающее окно способно заблокировать страницу при отсутствии мыши.
Использование выпадающего меню с клавиатуры может быть затруднено, особенно если пользователи не могут прокручивать список и выбирать пункт списка одновременно. То есть, если функционал клавиатуры позволяет выбрать только первый элемент списка, вместо того чтобы прокручивать его, это уменьшает возможности пользователя на сайте.
Image may be NSFW.
Clik here to view.
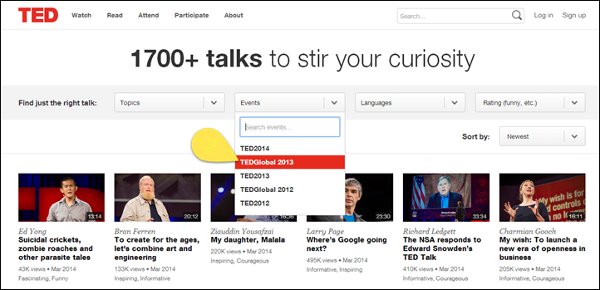
Ted.com показывает хороший пример навигации с клавиатуры по выпадающим спискам. Клавишей Tab можно выделить список, клавиши со стрелками помогут выбрать подпункт, а Enter — перейти по ссылке.
Рассмотрим пути навигации на страницах
На большинстве сайтов вкладки и ссылки повторяют макет: сверху вниз и слева направо.
За этим стоит один существенный недостаток навигации с клавиатуры: чтобы дойти до нужной ссылки, пользователь вынужден пролистать не один десяток ссылок, вкладок и форм. Пользователи мыши не сталкиваются с подобными затруднениями и могут взаимодействовать с любым элементом страницы напрямую. Но вы можете упростить задачу пользователям клавиатуры, предложив ссылку «пропустить навигацию».
Image may be NSFW.
Clik here to view.
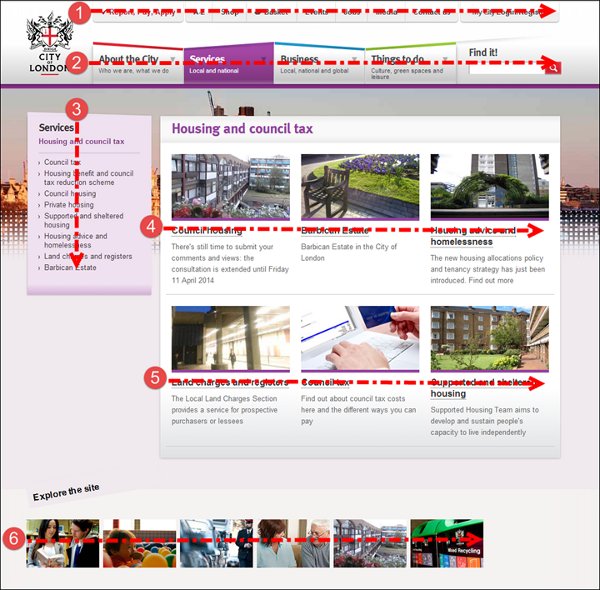
На официальном сайте Лондона путь навигации через кнопку Tab повторяет макет.
Image may be NSFW.
Clik here to view.
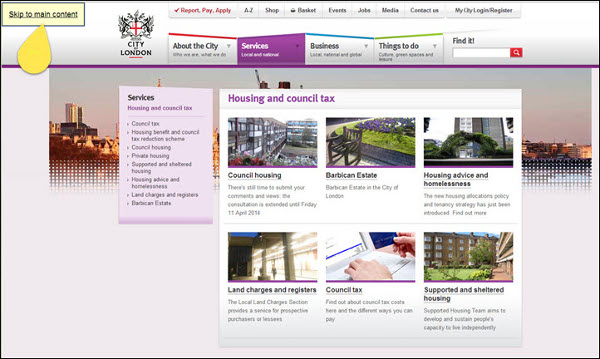
Однако в левом верхнем углу вы можете увидеть кнопку, позволяющую сразу перейти к основному контенту. Она становится доступна после нажатия Tab и не портит впечатление пользователям мыши.
Вывод
Интересный подход к оптимизации юзабилити, не так ли? Если ваш ресурс или бизнес потенциально интересен пользователям с ограниченными возможностями, не упускайте свой шанс оптимизировать продажи или генерацию лидов, используя указанную технику.
Высоких вам конверсий!
По материалам nngroup.com, image source Kevin Poulton
Image may be NSFW.Clik here to view.