
Для маркетолога информации никогда не бывает много — скорее, он может страдать от ее нехватки. Работа с цифрами, тестирования разного рода, изучение метрик, анализ возможных тенденций — все это помогает в развитии успешного бизнеса и разработках приятных для глаз и не менее эффективных для посетителей лендинг пейдж.
Айтрекинг (eye tracking) — один из самых интересных и эффективных методов изучения поведения посетителей. Понимание некоторых секретов айтрекинга сделает более эффективной работу веб-дизайнеров, копирайтеров, специалистов по оптимизации конверсий и конечно маркетологов.
Все самые важные результаты айтрекинг-тестов собраны в этом посте. Эти данные помогут найти новые направления оптимизации конверсии рекламных кампаний.
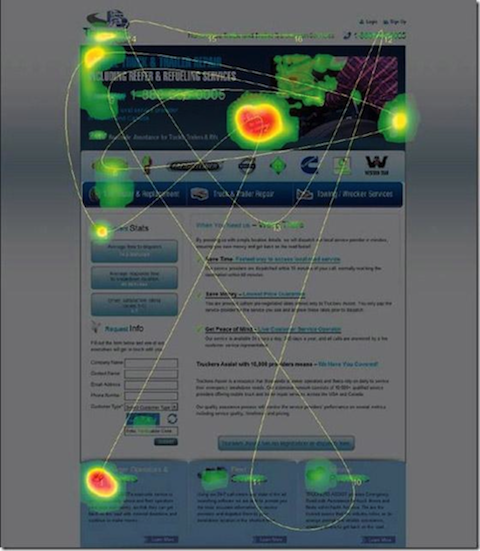
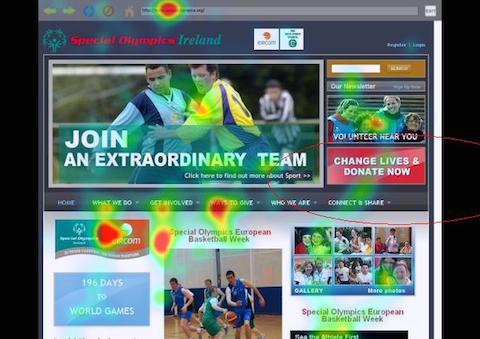
Для начала стоит объяснить, что такое айтрекинг — это процесс, позволяющий определить, на какие части автономного лендинга или страницы сайта посетители чаще всего обращают внимание и как долго изучают их. Информация, полученная с помощью айтрекинга, представляется визуально — она накладывается на скриншот web-страницы сверху и выглядит как тепловая карта, демонстрируя те части, на которые посетители обращают внимание больше всего.
Айтрекинг поможет отследить, куда человек посмотрит в первую очередь, во вторую, в третью, подскажет, какие части экрана считаются для посетителей самыми привлекательными, и как долго они могут изучать информацию в той или иной зоне.
Как и другие технологичные методы исследования информации, айтрекинг — недешевое удовольствие: самое доступное исследование обойдется минимум в $5000. Подробное изучение кейсов по айтрекингу помогло выделить 8 основных принципов, которые помогут в успешной оптимизации целевых страниц, а значит, и развитии бизнеса в целом.
Принцип 1: расположите самый важный контент выше линии сгиба
Не секрет, что текст в верхней части лендинга (хедера) изучается посетителями в первую очередь. Там и помещается самая важная информация в виде заголовка, подзаголовка, буллетов, описывающих выгоды оффера, главного изображения. Однако это вовсе не значит, что остальным местом на странице можно пренебречь. Перегрузив полезной информацией верхнюю часть страницы, можно нарушить ее юзабилити и функциональность.
Важно помнить: на привлечение внимания посетителя есть всего 8 секунд (возможно, что уже и в половину меньше), поэтому лучше убедиться, что в верхней части ресурса расположена интересная, заманчивая информация или, как говорят маркетологи, оффер.
Наполняя хедер контентом, нужно быть предельно осторожным: не стоит вызывать когнитивную перегрузкуу вашего посетителя с первых секунд его визита.

Например, сплит-тестирование, запущенное на ресурсе NeilPatel.com, показало, что если призыв к действию размещать в хедере, то продажи падают на 20%.
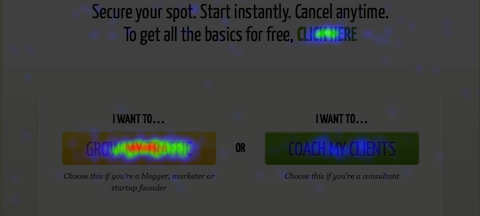
Принцип 2: располагайте призывы к действию внизу лендинга
За самой популярной верхней частью лендинга следует чуть менее популярная нижняя. Прочитав главный заголовок, посетители изучают или сканируют информацию бегло, внимательно останавливаясь только на том, что написано в самом низу. Здесь-то и нужно заинтриговать своим призывом к действию. Однако это совет относится к сложному, высокотехнологичному офферу. С размещением CTA-кнопки можно экспериментировать, но все предпринятые действия должны проверяться сплит-тестированием.

При создании лендинговс прокруткой наша команда рекомендует размещать кнопки призывов к действию на каждом экране.
Принцип 3: люди читают большие, бросающиеся в глаза заголовки
Чем больше и интереснее будет заголовок, тем больше вероятность, что человек захочет прочитать его. Многие эксперименты, в том числе и с F-образной моделью поведения online посетителей, доказывают, что размер заголовка имеет значение.

Важное исследование данной темы, проведенное Институтом Пойнтера (The Poynter Institute), позволило сделать заключение, что броские заголовки привлекают к себе внимание еще до того, как посетитель заходит на сайт.
Ранее речь уже шла о том, насколько важны заголовки, и как их правильно составлять. Хороший заголовок не только должен быть «правильно» написан, его рекомендуется набирать крупным, жирным шрифтом. Иногда эффективно работают заголовки, «заигрывающие» с посетителями.
Однако заголовок должен точно соответствовать правилу точного вхождения (быть релевантным тексту PPC-объявления, баннера и т. д., а значит и поисковому запросу).
И вот еще о чем нужно помнить: существует такой забавный феномен визуального восприятия — слишком крупные буквы заголовков воспринимаются посетителями как элемент фона, что явно не способствует конверсионному действию. Протестируйте размер шрифта.
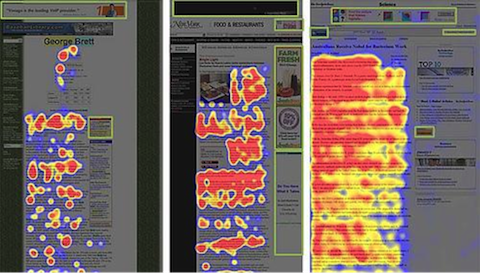
Принцип 4: дозированная информация воспринимается лучше всего
Наверняка вам приходилось слышать о том, что весь контент на лендинге или сайте лучше делить на короткие абзацы, озаглавливая их и используя внутри текста маркированные и нумерованные списки (буллеты). Этот тезис не должен вызывать вопросов: человеку сложно воспринимать большие «портянки» текста.
Тепловая карта наглядно покажет, как долго человек изучает страницу, и то, насколько важно разбивать всю информацию на компактные порции.

Очевидно, что информацию легче воспринимать небольшими порциями. Эту целевую страницу нельзя назвать эталоном классного дизайна, но это не мешает наглядно демонстрировать, что на яркие, грамотные, разделенные на несколько абзацев тексты гости сайта обращают внимание чаще.
Принцип 5: лендингу нужно больше пробелов
Пробелы (свободное пространство) на самом деле являются важной частью дизайна посадочной страницы. Исследования по айтрекингу только подтверждают это.
Из примеров видно, что пробелы обеспечивают свободное «передвижение» по странице и способствуют лучшему восприятию информации.

На первый взгляд свободное пространство может показаться бесполезным, но на самом деле оно имеет очень большое значение, поскольку упрощает восприятие и смысловую нагрузку. У посетителя всегда должно быть место «для отдыха», не несущее никакой когнитивной нагрузки. Пробелы созданы как раз для того, чтобы отвлекать немного и расслаблять посетителя.
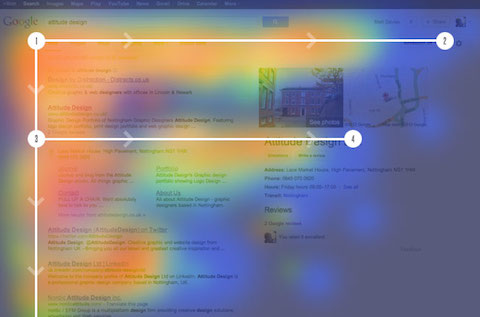
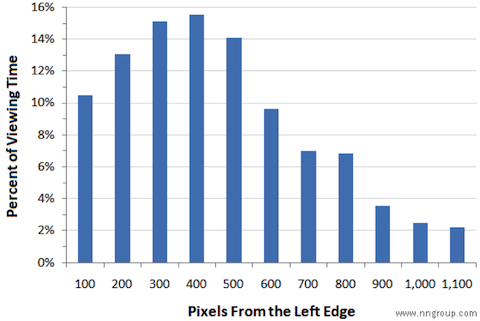
Принцип 6: важна левая часть страницы
Результаты исследований гласят: посетители лендинга/сайта больше времени уделяют изучению левой части страницы.

Почти что все пользователи сети привыкли читать слева-направо. Эта же модель используется во всех веб-скриптах. Поэтому, разрабатывая целевую страницу, нужно помнить о том, что вся важная информация должна располагаться слева.
Принцип 7: избавьтесь от баннеров
Большинство людей игнорирует баннеры, нелюбовь к которым возникла сразу же после их появления в сети.
Сразу после их создания баннеры казались достаточно безобидными. Но когда они стали привлекать к себе внимание пользователей сети слишком навязчиво, отношение к этому виду рекламы испортилось. То они выглядят, как системная ошибка, то поздравляют пользователя с тем, что он стал миллионным посетителем, и грозятся подарить новенький «Феррари» — неинтересно!
«Баннерная слепота» — нашумевший феномен, который привлек к себе наибольшее количество внимания в самом начале развития айтрекинга.
Джейкоб Нильсен (Jakob Nielsen) изучал информацию об этом явлении еще в 1997. Сегодня баннерная слепота — общепринятое понятие, настолько важное, что ему даже посвящена отдельная страница на Википедии.

Если не верите, что люди не замечают баннеров, просто посмотрите на эту картинку. Профессионалы маркетинга не рекомендуют использовать этот вид рекламы для монетизации собственного ресурса.
Принцип 8: хорошо бы использовать изображения с людьми
Маркетологи и веб-дизайнеры приходят к единому мнению: если на лендинге есть картинки с людьми — это хорошо. Посетителям нравится, когда на ресурсе есть другие люди, пусть даже только на изображении — так можно активировать принцип социального доказательства и скорее расположить к себе гостей.
Посетителям кажется, что страницы, где есть фото людей, интерактивны, на них можно поговорить с «настоящим человеком», получить квалифицированную реальную консультацию, а потому и показатель отказов на таких страницах ниже.
Нужно использовать картинки с людьми в качестве элемента дизайна — на главной странице, например. Увидев человека на сайте, гость, вероятнее всего, задержится здесь подольше.
Используйте фото на странице «О нас» — глядя на изображение реального человека в этом разделе, посетитель скорее поверит в добросовестность компании, а это уже полпути к лояльному клиенту.
Лучше всего использовать реальные фото — это вызовет доверие.
Вместо заключения
Правильному клику на лендинге всегда предшествует визуальная оценка «территории»!
Высоких вам конверсий!
По материалам quicksprout.com, image source Laura Inlow




![Игры в разработке и демо-версии :: [В разработке] DREADZONE (RUS|ENG|MULTI8) [Р]](http://i3.imageban.ru/out/2025/07/20/d77fd1faff9e7f3930a497cf832a2444.jpg)













