Это банальная истина, утверждение, не нуждающееся в дополнительных доказательствах: чем проще ваш лендинг пейдж использовать, чем больше людей обратятся к нему, чтобы совершить конверсионное действие.
Существенной частью того, что принято называть «простота в использовании», является интуитивное понимание пользователем веб-интерфейса лендинга/отдельной страницы сайта. Так мы подходим к определению интуитивного дизайна (Intuitive design): когда посетитель видит такой дизайн, он точно знает, что ему делать.
Главное в таком дизайне то, что он «невидим». Шаблон лендингабудет считаться интуитивно понятным, если пользователи смогут сосредоточиться на конверсионной задаче, ни на секунду не отвлекаясь на раздумья. Интуитивный дизайн безошибочно направляет людей к совершению действия, необходимого маркетологу.
Интуитивный дизайн фокусируется на положительном пользовательском опыте (User eXperience, UX), что, в конце концов, что делает его практически синонимом научного дизайна.
Специалист по оптимизации конверсии (Conversion rate optimization) Пип Лайя (Peep Laja) приводит такой пример: «Предположим, что вы приходите в пункт проката автомобилей, заказываете один, подходите к нему и собираетесь сесть в салон. Но вот незадача — на двери нет никакой ручки! Ну и как проникнуть внутрь автомобиля?».

Вот это и есть образец неинтуитивного дизайна, отвлекающего внимание пользователя от основной задачи. Наш воображаемый пользователь пытался занять свое место на водительском сиденье, но этот процесс (своего рода тоже конверсия) был прерван незнакомой ситуацией, ставящей задачу, не имеющую очевидного решения.
То же самое касается веб-дизайна как такового. Пока пользователи могут выполнить задачи, интересующие их (и поставленные перед ними веб-маркетологом!), не задумываясь и не прерываясь, все обстоит хорошо для обоих сторон этой интеракции — потенциального клиента и маркетолога.
Тут и кроется фундаментальное различие между интуитивными неинтуитивным дизайном. Первый тип практически незаметен, люди не будут оценивать его с точки зрения эстетики (они, по сути, не смотрят на него), но они сразу заметят его отсутствие— можно провести параллель с воздухом: воздух невидим, и мы обращаем на него внимание, только когда начинаем задыхаться от его отсутствия.
А вот неинтуитивный дизайн сразу же обращает на себя внимание, заставляя посетителей сосредоточиться на элементах веб-интерфейса, не связанных с решением конверсионной задачи.
Проблема с проектированием интуитивных интерфейсов: интуитивно понятный для кого?
Почему существует так много лендингов/сайтов, которые заставляют людей буквально пресмыкаться при выполнении конверсионной задачи? Почему бы не сделать все веб-ресурсы интуитивно понятными? Это ведь то, что хочет каждый — потенциальный клиент, маркетолог, веб-дизайнер?
Дело в том, что создание интуитивно понятного веб-интерфейса — задача не из простых: все люди по сути своей разные, обладающие различным уровнем пользовательского опыта, и то, что для одного выглядит проще простого, для другого может оказаться трудной, почти невыполнимой миссией.
Никакого объективного критерия интуитивно понятного дизайна не существует — это только сам пользователь чувствует, понятно ли ему, что делать на веб-странице или же нет.
Большинство лендингов/сайтов разработаны с благими намерениями, никто не хочет осложнить жизнь посетителям. Они даже интуитивно понятны— но, как правило, для дизайнера! Обычный разработчик редко когда тратит время, чтобы посмотреть, как средней представитель целевой аудитории будет пользоваться его веб-продуктом.
Человек всегда смотрит на мир со своей собственной точки зрения, и когда он проектирует что-то, он неосознанно конструирует этот объект (неважно, автономный лендинг или SaaS-платформу как таковую) «под себя» — для людей, обладающих примерно таким же уровнем компьютерных навыков, приблизительно таким же опытом использования интерфейсов подобного типа и т. д.

Важно усвоить вот что: разработка интуитивного дизайна начинается с понимания пользователей (target group) — нужно выяснить, что для них интуитивно понятно, а что нет.
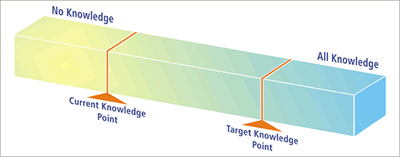
Понимание же целевой аудитории невозможно без знания концепции «актуального/текущего уровня знания против требуемого уровня знаний» (Current Knowledge VS. Target Knowledge).
Актуальные знания VS Требующиеся знания
Начнем с того, что люди появляются на вашей посадочной странице, располагая неким существующим уровнем знаний, базирующимся на каком-то предыдущем пользовательском опыте и т. д.
Это то, что Джаред Спул (Jared Spool), выдающийся специалист по юзабилитивеб-интерфейсов, называет «текущим уровнем знаний» (Current Knowledge).
Тогда «требуемые знания» (Target Knowledge) — это тот уровень квалификации, который позволит представителю целевой аудитории легко пользоваться вашим лендингом, сайтом, SaaS-решением.

Слева направо: No Knowledge — никаких знаний; Current Knowledge — текущий уровень знаний; Target Knowledge — требуемые знания; All Knowledge — максимально возможные знания.
Разница между этими двумя уровнями — Current Knowledge и Target Knowledge — называется разрывом в знаниях (Knowledge Gap). Задача дизайнера заключается в разработке интерфейса, минимизирующего разрыв в знаниях у посетителей — между тем, что они знали, перед тем как появились на ресурсе, и тем, что им надлежит знать, чтобы использовать веб-страницу должным образом.
Трудность в решении этой задачи заключается в том, что дизайнер может работать на маркетолога, располагающего чрезвычайно широкой целевой аудиторией, простирающейся от технически продвинутых «гиков» до едва владеющих компьютерными навыками бабушек плюс все те пользователи, кто по уровню квалификации располагается между 2 этими полюсами target group.
Чем меньше группа, тем проще задача дизайнера, и наоборот. Понятно, что сведения о target group он должен получать от маркетолога, знающего свой целевой рынок.
Концептуальные модели
Если пользователи никогда не пользовались именно вашей целевой страницей/сайтом, это отнюдь не означает, что их актуальные знания по этому вопросу равны нулю: они, вероятнее всего, бывали на других аналогичных веб-страницах раньше. Некоторые — нет, но вообще-то у каждого из этих людей есть концептуальная модель (Conceptual Model) идеального веб-ресурса.
Поясним на примере: положим, есть некто, никогда не приобретавший товары online, но обладающий опытом покупок offline. Мы усаживаем его перед компьютером, показываем ему веб-интерфейс Amazon.com и говорим: «Можешь покупать товары здесь!».
Теперь у этого человека наряду с концептуальной моделью «оффлайн магазина» появляется концептуальная модель «онлайн магазина». Чем больше процесс интернет-шопинга будет напоминать обычную покупку, тем прочнее будет поведенческий «покупательский» паттерн пользователя, связанный с конкретной концептуальной моделью «Amazon — это интернет-магазин», потому что 2 вида пользовательского опыта — online и offline — будут максимально близки.
Но вот если пользователь уже пользовался онлайн-шоппингом, но на другом веб-ресурсе, то его концептуальная модель сайта eCommerce будет отличаться от упомянутой выше: возможно, что интерфейс Amazon.com не оправдает его интуитивные ожидания.

Итак, если большинство ваших потенциальных клиентов никогда не пользовались лендингами/сайтами/SaaS-решениями визуально похожими на ваш веб-ресурс, вам придется иметь дело с концептуальной моделью.
Для этого нужно выяснить, каков их опыт в интеракциях с лендингами/сайтами, максимально похожими на ваш — и так далее по мере отдаления по схожести дизайна. Чем меньше ваше веб-решение соответствует ментальной модели, преобладающей у целевой аудитории, тем менее интуитивно понятным оно будет.
Знайте своих пользователей!
Для разработки интерфейса, воспринимаемого потенциальными посетителями как «интуитивно понятный», нужно оценить текущий и требуемый уровни знаний target group. Другими словами: что пользователи уже знают, и что они должны знать?
Существуют 2 эффективных способа оценки уровня знаний целевой аудитории:
- «Полевые исследования» (Field studies): вы просто идете к своим потенциальным клиентам и наблюдаете их поведение в интернете в привычной для них «среде обитания». Этого вполне достаточно, чтобы составить представление об их текущем уровне знаний.
- Юзабилити-тест типа «Стоя за плечом» (Over the shoulder usability tests): пригласите несколько представителей своей target group принять участие в тесте, попросите их выполнить набор задач на ваших страницах. Пусть пользователи комментируют свои действия вслух, говоря все, что они думают. Подобный тест можно провести и в удаленном режиме.
В обоих случаях вы наблюдаете и делаете заметки, не вмешиваясь в происходящее. Тест-группы из 10 участников достаточно для того, чтобы выяснить 90% проблем юзабилити.
Когда лендинг можно использовать интуитивно?
Вообще говоря, принято считать, что лендинг/сайт является интуитивно понятным, когда текущийуровень знаний пользователя адекватен требуемымзнаниям.
Упоминавшийся нами ранее Джаред Спул еще в 2005 году провел исследования на эту тему, результатом чего стала статья «Что делает дизайн интуитивно понятным?» (What Makes a Design Seem 'Intuitive'?).
В ней Джаред утверждал, что им обнаружено 2 условия, при соблюдении каковых пользователи считают, что перед ними интуитивно понятныйинтерфейс:
- Текущий и требуемый уровень знаний идентичны. Пользователь, вступая в интеракцию с веб-интерфейсом, знает все, что нужно для достижения конечной цели взаимодействия с ресурсом (в нашем случае — конверсии в любой произвольной форме).
- Текущий и требуемый уровень знаний различаются, но посетитель, оставаясь в полном неведении этого факта, с помощью незаметных подсказок преодолевает разрыв знаний. Пользователь естественным образом проходит обучение, не подозревая об этом.
Другими словами, вы либо делаете ваши лендинги настолько простыми, что выполнение конверсионных задач не потребует от посетителя обучения, либо снабжаете веб-страницы инструкциями, советами, списками часто задаваемых вопросов (FAQ), хорошо заметными и действительно способными «на ходу» обучить пользователя.
Лучшее доказательство правоты первого тезиса — интерфейс поискового гиганта Google. Вы никак не сможете использовать его неправильно, там попросту нет «кривой обучения» (Learning Curve) — любому пользователю даже с минимальным уровнем знаний понятно, что делать.

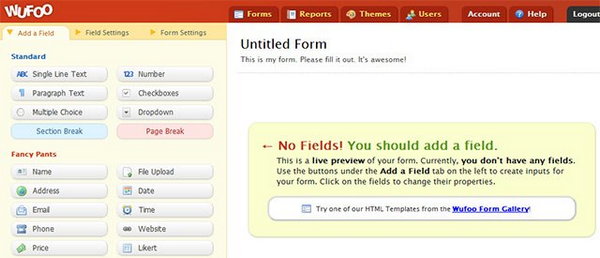
Хорошее подтверждение второму пункту — SaaS-решение по созданию лид-форм Wufoo. Стоит вам только начать строить свою первую форму, как начнется незаметный естественный процесс вашего обучения с помощью простых инструкций.

Получается, что существует 2 способа создать интуитивный дизайн.
Вы можете уменьшить уровень требуемых знаний за счет упрощения собственно дизайна, пока он не будет соответствовать минимально возможному текущему уровню знаний любого представителя целевой аудитории.
Во втором варианте вы поднимаете актуальные знания пользователей до необходимого значения за счет обучения.
Впрочем, можно одновременно использовать оба метода.
Интуитивно понятные навигация и поиск по сайту
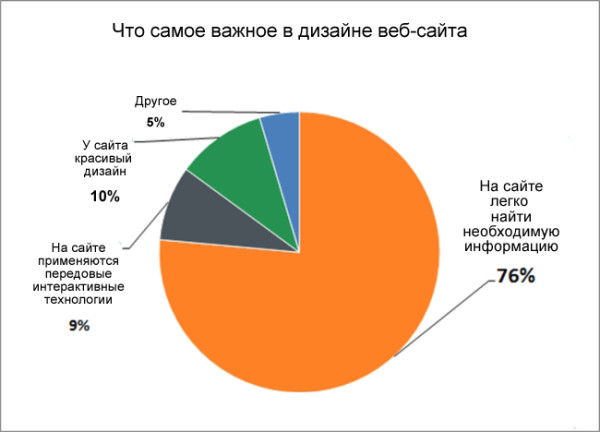
3 года назад Майк Вольпе (Mike Volpe), эксперт по входящему маркетингу, создал круговую диаграмму, наглядно иллюстрирующую запросы, предъявляемые посетителями к дизайну веб-ресурсов (понятно, что диаграмма была результатом тщательных исследований).

Так вот, согласно этой диаграмме, 76% опрошенных самым важным фактором в дизайне ресурса считали простоту поиска по внутреннему контенту (данное исследование в целом касалось сферы eCommerce, заметим). Первым делом, они, конечно, хотели найти меню как таковое.
Вот тут и кроется главный вопрос: если на вашем сайте расположено огромное количество контента, то как грамотно структурировать/каталогизировать его?
Пип Лайа советует применить еще один метод оптимизации offline, так называемый «карточный метод сортировки контента» (Card sorting), сродный чем-то с настоящей карточной игрой с простыми правилами: участникам эксперимента раздают картонные карточки с названиями категорий: «разное», «товары для дома» и т. д.
На каждую карту с названием оффера, будь то «шланг для поливки» или «поилка для птиц», выброшенную устроителем опроса, участники кладут свои карты — оффер, покрытый наибольшим количеством карт с названием категорий,скорее всего, будет принадлежать к поисковому запросу по этой категории в коллективном представлении target group.
Звучит, возможно, и смешно, но метод этот описан в статье «Card sorting: a definitive guide» (2004) Донны Спенсер (Donna Spencer), австралийского специалиста с мировым именем по оптимизации пользовательского опыта.
И в конце концов, если веб-дизайнеры, создавая интерфейсы, приписывают свой опыт и умения любому пользователю, то не может ли быть так, что и маркетологи думают, что их представление о товарных категориях совпадает с таковым у целевой группы?
Пункты меню, разумеется, должны носить значащие названия, ничего абстрактного. Эксперты обычно советуют называть пункты словами-триггерами: «Купить», «Связаться с нами» и т. д.
Самое время вспомнить о так называемом «Законе Кассельса» (Cassells’ Law), названном так в честь эксперта по CRO Google Шейна Кассельса (Shane Cassells):
50 % всех пользователей не покупают, потому что они не могут найти то, что они ищут.
50% of all users don’t buy because they can’t find what they’re looking for
Именно поэтому иметь хороший поиск по контенту не просто важно — говоря по-ленински, архиважно! :)
На вашем ресурсе должен быть поиск, и его, в свою очередь, должно быть легко найти.
У гиганта электронной торговли Amazon огромный ассортимент офферов, потому-то и поиск занимает центральное место в его веб-интерфейсе. Но вы представляете, как Amazon мог бы работать по-другому?
Попутно — убедитесь также, что вы включили «Поиск по сайту» (Site Search) в метрике Google Analytics. Вы заметите, что пользователи, применяющие поисковые запросы, как правило, имеют более высокий коэффициент конверсии (задавая запрос, эти люди уже знают, что ищут).
Люди проводят большую часть своего времени на других сайтах, не на вашем
Запомните раз и навсегда: ваши посетители проведут большую часть времени, потраченного на интернет-серфинг, на других целевых страницах и сайтах. Они уже привыкли к тому, что веб-ресурсы выглядят определенным образом, т. е. у них сформировался текущий уровень знаний.
Эти общепринятые (конвенциональные, утвердившиеся, стереотипные) элементы восприятия веб-страниц таковы:
- нажатие на логотип (в левом верхнем углу) всегда возвращает пользователя на главную/домашнюю страницу;
- последний пункт в горизонтальном меню навигации должен называться «Контакт/Свяжитесь с нами» (либо это нижний пункт вертикального меню);
- контактная информация должна располагаться в футере страницы (footer, «подвал»);
- стремитесь к последовательности и постоянству: навигация и другие важные элементы останутся на одном и том же месте на любой странице ресурса;
- ссылки должны быть легко отличимы от обычного текста;
- если пользователи могут и должны скроллить страницу, полоса прокрутки должна быть видна и отличима от фона;
- в странах, принадлежащих к европейской цивилизации в широком смысле, пользователь сперва прочитает контент, расположенный слева на странице;
- размещайте справочные сообщения и уведомления на странице блоками;
- используйте самые понятные слова: «Контакты» вместо «Коммуникации».
Да, исключения из правил бывают и даже порой приносят неожиданные выгоды. Но любая инновация в дизайне трудна и рискованна. Не стоит плыть против течения, не нужно чинить то, что не сломалось.
Так мы плавно подходим к последнему пункту нашего поста.
Неоправданный риск редизайна
На конференции An Event Apart в 2012 году Джаред Спул озвучил новый тезис:
редизайн ведет к разрыву уровня знаний пользователей веб-ресурсов.
Закон Парето беспощадно работает и в этой сфере человеческого бытия: те 20% пользователей, что приносят 80% доходов, категорически не приемлют никакой редизайн любимого предприятия eCommerce. Они уже привыкли к тому, как все работает, и когда вы меняете дизайн сайта — вы меняете его противсамых платежеспособных, «золотых» клиентов.
Не то, чтобы люди ненавидели изменения — они просто ненавидят те перемены, что нивелируют их текущий уровень знаний. Попутно вы уничтожили тот самый интуитивный дизайн, что не заставлял клиентов ни секунды не задумываться, ступая по конверсионному пути.
Вы должны сосредоточиться на наиболее важных покупателях/клиентах. Дизайн должен быть наиболее интуитивно понятен для них. Не пытайтесь угодить всем.
Лучший способ— перманентный малозаметный редизайн по типу «итерация за итерацией» (по другому, «эволюционный», Evolutionary Site Redesign, ESR) — только так вы сможете быстро отреагировать на положительный или отрицательный результат, вызванный новыми изменениями.
Разумеется, все вышесказанное относится к ресурсу с большой целевой аудиторией. Если у вас небольшой трафик, а текущий дизайн производит явно убогое впечатление, то не стесняйтесь начать капитальный ремонт.
Вместо заключения
Стремитесь сделать свой лендинг пейдж интуитивно понятным для ваших самых «дорогостоящих» пользователей, и вы будете вознаграждены возросшей конверсией и лояльностью лучших клиентов. Исследуйте их поведение, не забывайте о проверках — как сплит-тестированиях так и исследованиях юзабилити.
Высоких вам конверсий!
По материалам conversionxl.com




![Игры в разработке и демо-версии :: [В разработке] DREADZONE (RUS|ENG|MULTI8) [Р]](http://i3.imageban.ru/out/2025/07/20/d77fd1faff9e7f3930a497cf832a2444.jpg)













