
Идентифицировать конверсионную цель посетителей и способствовать ее достижению через интеракцию с веб-интерфейсом — не суть важно, на автономном лидогенерирующем лендинг пейдж, товарной целевой странице интернет-магазина или полноценном SaaS-решении — вот основная цель маркетологов и веб-дизайнеров, разрабатывающих и размещающих в Глобальной сети свои продукты и услуги.
Существуют различные элементы информационной архитектуры, которые влияют на удобство использования, т.е. юзабилити (usability), целесообразность (desirability) и надежность (reliability) ресурса. Чаще всего из подобных параметров (понятий) на слуху бывают «пользовательский интерфейс» (User interface, UI) и «пользовательский опыт» (User eXperience, UX).
Эти 2 фактора, относящиеся к любому веб-ресурсу, отнюдь неравнозначны. Миф о том, что «UI = UX», вводит в заблуждение обе стороны цифровой интеракции — как посетителей лендингов и сайтов, так и маркетологов и интернет-предпринимателей.
В этом посте мы раскроем еще один секрет юзабилити эффективного интернет-маркетинга.
Дизайнер UI и дизайнер UX — это 2 разные профессии
Соискатели вакансий и действующие профессионалы в сфере веб-дизайна во всем мире сталкиваются с множеством проблем, порожденных широким распространением вышеупомянутого мифа.
Дизайнер пользовательских интерфейсов должен обладать такими навыками как умение проводить пользовательские исследования (user research) и, само собой разумеется, знаниями принципов визуального дизайна и типографики, а также основ информационной архитектуры (information architecture).
Похожие требования — графический дизайн, информационная архитектура — предъявляются к UX-дизайнерам. Безусловно, существует пересечение профессиональных навыков, но вот что нужно четко уяснить и твердо запомнить:
Умение проектировать пользовательские интерфейсы не решает всех проблем UX.
Понятие пользовательского опытакуда более широкое и всеобъемлющее. Кратчайшим определением будет такое:
User eXperience — ощущение, испытываемое пользователем во время использования цифрового продукта, в то время как User interface — это инструмент, позволяющий осуществлять интеракцию «пользователь — веб-ресурс».
Для простоты усвоения разницы между 2 этими понятиями, рассмотрим наглядный пример: предположим, мы едим сэндвич с сыром. Ощущения, получаемые во время поедания сэндвича, это и есть пользовательский опыт. Ингредиенты, составляющие наш воображаемый бутерброд (хлеб, майонез, сыр, сливочное масло и т. д.), могут считаться частью пользовательского интерфейса.

Ощущение, что мы получаем, когда едим бутерброд, можно считать UX, а ингредиенты сэндвича ассоциируются с UI
Сэндвич, сделанный из белого хлеба и сыра и майонеза с высоким содержанием жиров, на вкус почти также хорош, как бутерброд, состоящий из цельнозернового хлеба, низкокалорийного майонеза и нежирного сыра. Однако люди, стремящиеся к здоровому образу жизни, отвергнут первый сэндвич в пользу второго.
Итак, у нас есть хороший интерфейс в обоих случаях, но мы не провели пользовательское исследование (а это неотъемлемая часть UX), мы не знаем соотношения пользователей, которые будут/не будут использовать наш продукт, в результате чего мы теряем весомую часть целевой аудитории.
Процесс проектирования UX включает в себя исследование поведенческих паттернов и психологических реакций пользователей, разработку информационной архитектуры, дизайн взаимодействия (interaction design), дизайн пользовательского интерфейса, интерактивное прототипирование макета (interactive prototyping) и тестирование юзабилити (usability testing).
Дизайнеры пользовательского интерфейса должны обладать навыками в области визуального дизайна, иконографики и типографики, однако в перечень их служебных обязанностей не обязательно входит проведение пользовательских исследований или построение информационной архитектуры веб-ресурса.
А вот дизайнеры пользовательского опыта должны дополнительно еще и разбираться в исследованиях целевого рынка, information architecture и дизайне взаимодействий (что автоматически подразумевает базовое знание поведенческой психологии) и т. д.
Теперь, когда мы уяснили разницу между UI и UX, можем сделать вывод, что разумнее всего стремиться к созданию полноценного положительного пользовательского опыта, нежели только к разработке красивого веб-интерфейса. Хорошее внешнее оформление не решает проблемы конверсии (хотя и безусловно важно) — маркетологи и веб-дизайнеры должны стремиться сделать опыт интеракции с их лендингом/сайтом как можно менее психологически травмирующим для пользователя.
Именно подобный подход приближает нас к решению конверсионной задачи.
UX-дизайнер, скрывающийся под псевдонимом Useagility, недавно опубликовал твит, провозглашающий неопровержимую истину:
«Ваш веб-ресурс может быть очень красивым, но посетители быстро покинут его, если они не в состоянии понять, какова цель конверсии, и как на нем ориентироваться».
Легкая навигация по контенту, четко выраженная цель конверсии, ясно указанная пользовательская ценность оффера — все это есть неотъемлемые элементы хорошего UX.
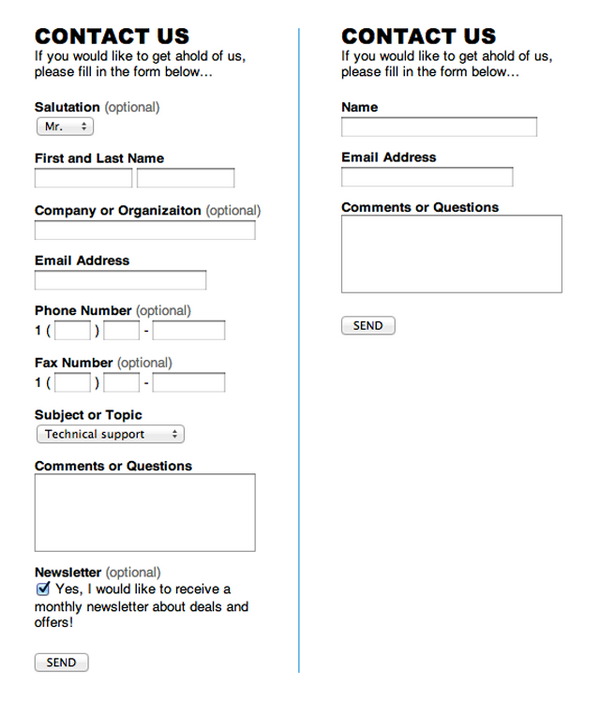
По всему интернету во множестве разбросаны примеры цифровых веб-продуктов с хорошим UI и плохим UX. Наиболее распространенные из них — длинные лид-формыс множеством полей для заполнения. Да, некоторые из них выглядят очень хорошо: грамотная компоновка полей и надписей, красивое использование пробелов, эстетически безукоризненные шрифты и т. д. У них только один недостаток — они раздражающе длинные.

Правый вариант лид-формы способствует формированию позитивного UX
Когда маркетолог просит пользователя заполнить форму, он на самом деле начинает диалог с потенциальным лидом или даже клиентом. Взглянем суровой правде в глаза: когда в реальной жизни мы начинаем разговор с незнакомым человеком в первый раз, мы не просим его предоставить нам его персональные данные, как-то: полученное образование, уровень доходов или домашний адрес. Так просто не бывает.
Так почему мы — маркетологи и веб-дизайнеры, как и все человеческие существа, способные к эмпатии — порой погружаем пользователя в психологический дискомфорт, связанный с заполнением длинных регистрационных форм?
А ведь легко создать у посетителя положительный UX: оставляем самые необходимые поля, группируем их поблизости от заголовка формы, визуально уменьшая ее, и в результате меняем поведенческую реакцию с «О, боже! Какая огромная форма!» на «Так, сначала мое имя, затем — email, все просто».
Как ни странно, но веб-дизайнерам, кропотливо подбирающим шрифты и цвета для лид-формы, почему-то в голову не приходит максимально упростить жизнь пользователя, даже в ущерб красоте UI.
Вот наглядный пример знакомого всем устройства, создающего положительный пользовательский опыт при не самом великолепном UI. Не удивляйтесь, речь идет о… банкоматах.

Взаимодействие пользователей с ними предельно просто и в значительной степени сходно для любого географического пункта земного шара: вы вставляете банковскую карту, вводите пин-код, выбираете задачу (своего рода цель конверсии), положим, снятие наличных, выполняете задачу (получает наличные), извлекаете карту и уходите, довольный: ваш UX в целом положительный.
А когда речь заходит о дизайне UI банкомата, кто обращал на него внимание? Он функциональный, он позволяет выполнять желаемые интеракции, и пользователям дела нет до его красоты.
Теперь сделаем очень важное утверждение:
Веб-ресурс, обладающий хорошим UX и плохим пользовательским интерфейсом, всегда превосходит с маркетинговой точки зрения цифровой продукт с великолепным UI, но «награждающий» пользователя отрицательным опытом интеракции.
Рассмотрим несколько примеров, демонстрирующих тот факт, что плохой пользовательский интерфейс позволяет получать положительный опыт взаимодействия с веб-ресурсом, и наоборот: роскошный UI может порождать чувство разочарования при выполнении конверсионной задачи.
Плохой UI и хороший UX

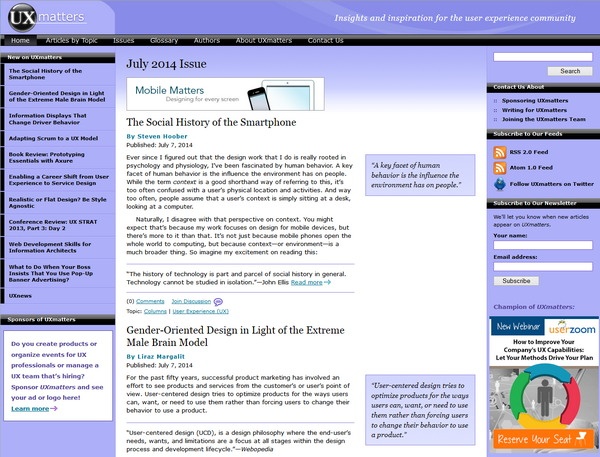
UX Matters: плохой UI и хороший UX
Как ни странно, некоторые ресурсы, предоставляющие ценную информацию по UX и UI, обладают чудь ли худшими интерфейсами, что мы когда-либо видели. Они не следуют актуальным трендам в разработке пользовательских интерфейсов, попутно создавая впечатление, что их нисколько не коснулись все новейшие тенденции веб-дизайна. Они не радуют глаз — судя по всему, они прочно застряли в «Средневековье интернета».
Но однако, может ли посетитель легко найти то, что он ищет на этом сайте? Понятна ли навигация по веб-ресурсу? Полезен ли он в качестве источника ценного контента?
Ответ на все вопросы:да.
Разработчики UX Matters следовали всем известным принципам и теориям User eXperience, вот почему веб-дизайнеры в поисках ценных советов и бесценного опыта «не забывают тропу» к этому источнику знаний.

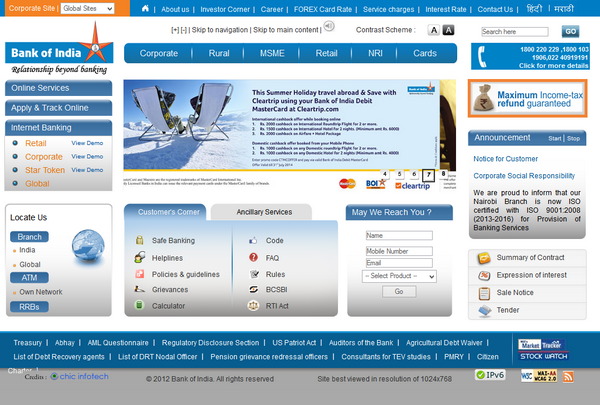
Bank Of India: плохой UI и хороший UX
Если любопытствующий дилетант (не маркетолог, не дизайнер) хочет воочию увидеть, что такое «Плохой UI, хороший UX», то ему нужно заглянут на веб-сайт банка. Почти любого банка. Веб-программисты и дизайнеры, разрабатывавшие эти веб-интерфейсы, похоже, не знали о существовании каскадных таблиц стилей (CSS, Cascading Style Sheets).
Рассмотрим UI сайта Bank Of India. Страницы неряшливо сверстаны, кнопки выполнены в виде графических элементов (а значит, поисковые роботы их не индексируют), попираются все базовые принципы типографики (даже после того, как Google подарил дизайнерам свои Google Fonts!), контент визуально не выровнен по «сетке» (нарушен один из основных подходов к верстке современных лендингов/сайтов), цвета подобраны странным образом (мы имеем ввиду — действительно странным) и т. д.
Список ошибок индийских веб-дизайнеров можно продолжать и продолжать, но через этот непривлекательный UI пользователь довольно легко может осуществлять online транзакции, приобретая положительный пользовательский опыт. Сайт Банка Индии идеально подходит под формулировку «Плохой UI, хороший UX».
Хороший UI и плохой UX

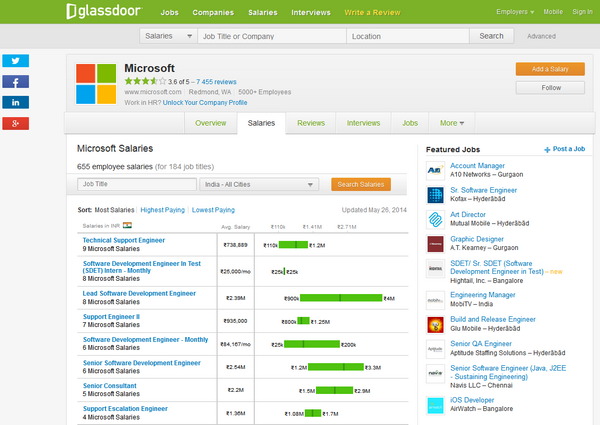
Glassdoor: хороший UI и плохой UX
Существуют веб-ресурсы, дающие посетителям некоторое представление о размещенном на них цифровом контенте (например, eBooks) с последующей просьбой о регистрации для просмотра всего содержимого электронной книги, журнала, статьи. Почему? Неужели по прочтении 5-6 строк из статьи, пользователю становится понятно, что данный контент будет ему полезен?
На некоторых таких целевых страницах действительно наличествует великолепный визуальный дизайн, следующий всем самым новейшим тенденциям разработки UI. Но опыт, который они предоставляют пользователю, иначе как негативным, отталкивающим, разочаровывающим не назвать.
Необходимость регистрации для чтения даже бесплатных электронных книг/статей выглядит как бесцеремонное принуждение. Подобный подход, игнорирующий свободную волю посетителя, практикуется, например, на Glassdoor: вы никогда не узнаете, что находится на второй странице eBook, не заведя аккаунт на этом ресурсе.

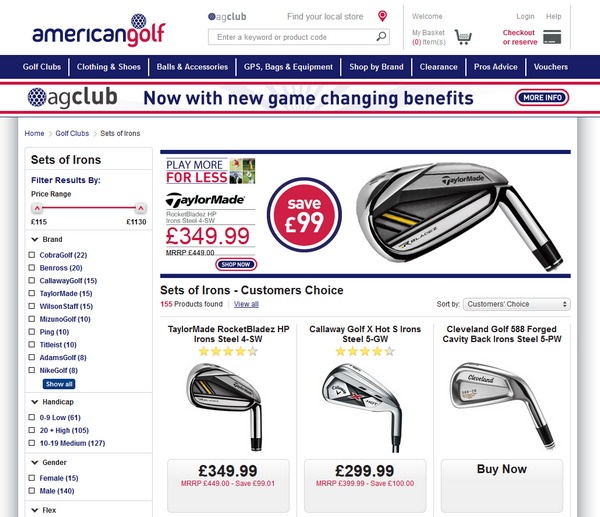
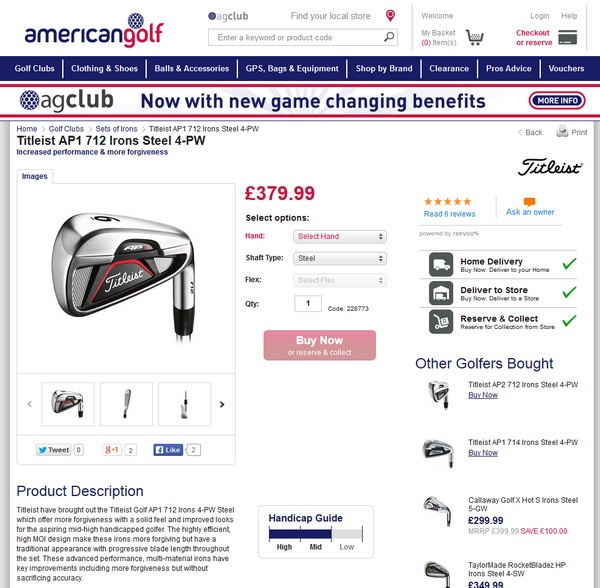
American Golf: хороший UI и плохой UX
Еще один отличный пример хорошего UI и отвратительного UX: вот интернет-магазин с прекрасным интерфейсом (очевидно, и такими же товарами), однако посетителю придется нажимать визуальный блок определенных офферов, чтобы перейти на другую страницу и только там узнать цену понравившегося УТП.

Нужно перейти на другю страницу, чтобы узнать цену понравившегося товара
Дополнительная насмешка кроется в том, что переход выполняется через кнопку «Купить сейчас»: выглядит так, будто потенциальному покупателю действительно предлагают приобрести «кота в мешке по неизвестной цене». Почему бы не разместить цены на эти определенные офферы на странице категории товаров, как это сделано со всеми остальными?
Краткое руководство по имплементации хорошего UX и UI
Ваш лендинг выделится на фоне конкурентов, если он будет иметь хороший интерфейс и формировать положительный пользовательский опыт. Вот несколько советов по имплементации 2 этих важнейших элементов в информационную архитектуру вашего веб-ресурса:
- Предоставляйте информацию в соответствии с ее важностью, т. е. размещайте контент на целевой странице так, чтобы основная и более важная информация визуально выделялась.Пример: используйте всплывающие окна (pop-ups), чтобы отобразить сообщение об успешном завершении интерактивного действия («Удалено» или «Добавлено в корзину») поверх основного массива текста.
- Используйте визуально привлекательные графические элементы. Попробуйте применить анимированную графику (этот совет, как и все прочие, нуждается в проверке сплит-тестом). Пример: сделайте выпадающее меню на вашем сайте более привлекательным, придав ему эффекты ослабления/перехода.
- Уменьшите когнитивное усилие, требуемое от пользователя. Используйте элементы дизайна, с которыми пользователь знаком. Пример: используйте значки стандартных меню операционных систем в качестве триггеров для взаимодействия с вашим лендингом/сайтом. Пусть всплывающее окно закрывается при помощи стандартного значка «х».
- Воспользуйтесь пробелами как средством ликвидации ненужной информации. Пример:всегда размещайте на странице только критически важный для конверсии контент (выгоды, описание, социальные свидетельства и т. д.). Не нужно размещать «портянки» текста, чтобы просто показать, что вы знаете много умных слов и технических терминов (конечно, бывают случаи, что только на длинном лендинге посредством подробных объяснений можно выразить суть оффера).
- Уменьшите число кликов, требующихся для выполнения цели конверсии до минимума. Пример: вы продаете SaaS-решение для упрощения и облегчения какой-либо маркетинговой операции, например, почтовой рассылки. Логично будет, что и ваше предложение можно загрузить просто и быстро — положительные ассоциации способствуют созданию хорошего UX.
- Упростите навигацию по контенту. Пример: используйте внутренние ссылки на веб-странице, чтобы показать больше информации по конкретной теме. Оптимизируйте информационную архитектуру вашего веб-ресурса.
- И всегда помните мудрые слова немецкого писателя Томаса Манна (Thomas Mann): «Человеческое поведение имеет смысл, если думать о нем с точки зрения целей, потребностей и мотивов». Эта фраза сполна относится и к дизайну. Пример:подходите к потребностям потенциальных лидов/клиентов с точки зрения технической осуществимости и экономической целесообразности дизайнерских решений. Помните — «дизайн для пользователя, а не пользователь для дизайна».
Проведите юзабилити-тестирование, отследите поведенческие реакции пользователей на каждый элемент информационной архитектуры вашего веб-решения и имплементируйте в ее окончательный вариант только лучшие решения, способствующие формированию положительного UX.
Вместо заключения
Мы надеемся, что раскрыли подлинную природу столь сложных понятий как пользовательский интерфейс и пользовательский опыт и внесли свою лепту в разоблачение вредоносного мифа о том, что «UI = UX».
Проблема, которую должны решать веб-маркетологи и дизайнеры — оптимизация UX. Оптимизация пользовательского интерфейса — занятие важное, но не ведущее напрямую к повышению коэффициента преобразования. Конечная цель — формирование положительного пользовательского опыта.
Высоких вам конверсий!
По материалам speckyboy.com, image source Sebastian Suk