Image may be NSFW.
Clik here to view.
А нужно ли их заставлять? Ответ: скорее да, чем нет. По данным некоторых сплит-тестов, длинные лендинг пейдж (те, что веб-маркетологи называют «портянками») по конверсионным возможностям существенно превосходят короткие, и конверсионное действие на таком ресурсе происходит в средней части или даже в футере.
Используете длинный лендинг? Хотите больше конверсий? Тогда позаботьтесь о скроллинге!
Без скролинга целевой страницы, человек не увидит CTA-элементы и не поймет полный смысл предложения. Чтобы маркетолог был уверен, что посетитель прокрутит посадочную страницу вниз до конца, нужно дать понять пользователю, что она на самом деле длинная.
Логично, правда? Да, но не для всех!
Это очень важно, поскольку все старания, приложенные к оформлению оффера, будут тщетны, если пользователь не проскроллит страницу хотя бы до середины. И неважно, что послужит причиной: то, что представитель целевой аудитории просто не понял, что на странице внизу есть еще какой-то контент, или то, что гостю информация на лендинге показалась чересчур скучной и нерелевантной.
Длинные лендинг пейдж необходимо тестировать. Наполняя такую страницу контентом, очень важно использовать примерно столько же слов, сколько понадобилось бы вам для того, чтобы продать товар покупателю при личной встрече. В общем, достаточно много.
Хорошо известно, что длинные страницы могут вызывать антипатию маркетологов, многие из которых уверены, что «портянки» отпугивают потенциальных клиентов. Но нельзя забывать и то, какой популярностью пользуется Amazon, хоть и состоит из довольно длинных и информативных товарных страниц.
В некоторых случаях вам, чтобы заинтересовать клиента может потребоваться страница протяженнее, чем рост среднестатистического взрослого человека.
Все важное — выше линии сгиба
Если вам когда-то приходилось слышать или читать термин «область лендинга выше линии сгиба» (Above the Fold, еще встречается понятие «первый экран»), знайте: это маркетинговые термины, обозначающие часть web-страницы, которую посетитель может увидеть без скроллинга.
Image may be NSFW.
Clik here to view.
Конфигурация и содержимое «первого экрана» зависит от множества факторов: типа оффера, маркетинговой ниши, адаптации лендинга к типу воспроизводящего дисплея (десктоп, планшет, смартфон), возможности зума, наличия глобального навигационного меню (на сайте интернет-магазина оно будет, на классической посадочной странице — нет).
Если продающий лендинг предлагает простое УТП, то выше «линии сгиба» будут размещаться все критически важные конверсионные элементы: заголовок, подзаголовок, главная визуализация, буллеты, видео, лид-форма.
Инновационная услуга (SaaS-решение), высокотехнологичный дорогой продукт, впервые выводимый на рынок, предложения, относящиеся к важнейшим для любого человека сферам жизни (здравоохранение, финансы, страхование, образование и т. д.) потребуют от маркетолога для воздействия на целевую аудиторию применить объемный и убедительный текстовый контент, для размещения которого потребуется «портянка».
Во втором случае дизайн лендинга, естественно, будет отличаться: посетитель должен будет ознакомиться с выгодами и особенностями оффера, прежде чем он решится на конверсионное действие. В подобной ситуации разумным представляется размещение CTA-элементов на каждой высоте экрана.
Лид-форма может оказаться ближе к футеру, неизменным — Above the Fold — останется только положение заголовка, подзаголовка, основного изображения и буллетов (списка выгод— на него обратят внимание всепосетители, а особенно любопытные смогут ознакомится с техническими характеристиками, расположенными уже нижелинии сгиба).
Впрочем, 100% уверенность в необходимости использования короткого либо длинного лендинг пейдж вам может дать только сплит-тест и изучение целевого рынка.
В этом посте мы не будем обсуждать преимущества или недостатки длины лендингов, а приступим к теме оптимизации скроллинга.
Анализ действий пользователя
Если вы хотите узнать, скролят ли посетители вашего сайта страницы сверху донизу и получают ли всю необходимую информацию, можно воспользоваться следующими советами:
- Используйте «тепловые карты» скроллинга, чтобы узнать, как далеко зашли гости, изучая информацию на странице.
- Воспользуйтесь методами юзабилити-тестирования и посмотрите на глубину прокрутки страницы представителями целевой аудитории.
Как активировать скроллинг?
Ниже описаны 6 стратегий, которые вы можете использовать для того, чтобы активировать прокрутку длинной лендинг пейдж. Основная цель каждого из способов: выяснить, почему пользователь не хочет скроллить страницу, найти пути решения этой проблемы и провести сплит-тест для подтверждения.
1. Остерегайтесь горизонтальных объектов над линией сгиба
Image may be NSFW.
Clik here to view.
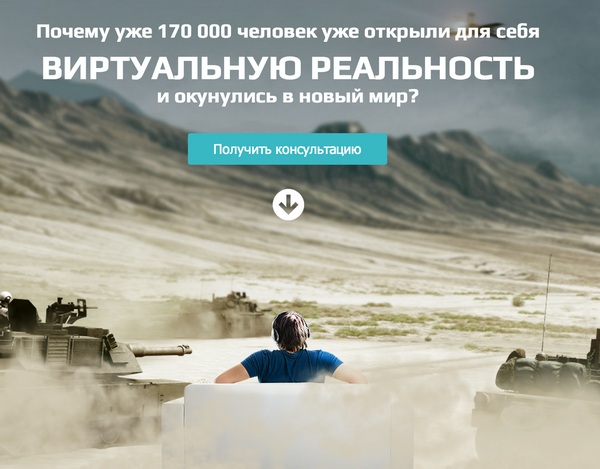
На самом деле это — скриншот длинной страницы. Но из-за горизонтального размещения объектов в самом низу «первого экрана» может показаться иначе — создается эффект «фальшивого футера». Посетителю может показаться, что вся информация уместилась Above the Fold, за нижней границей монитора нет ничего, а, соответственно, и скроллить нет смысла.
Чтобы решить эту проблему, нужно либо убрать горизонтальную полосу со страницы вообще, либо сделать ее потоньше. Кроме того, важно запомнить, что размещение горизонтальных элементов над самой линией сгиба всегда создает впечатление ложного завершения лендинга, а этого лучше избегать.
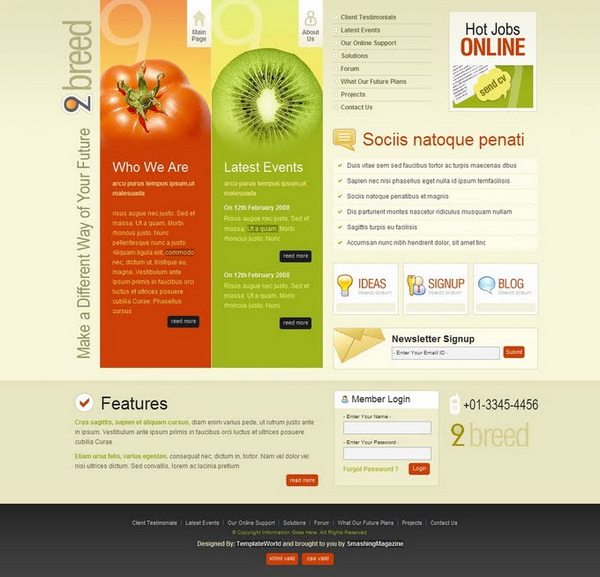
Чтобы на посадочной странице было меньше горизонтальных линий, лучше не размещать несколько блоков и колонок одного размера рядом. Информационные блоки, размещенные на разной высоте, дают больше вероятности, что гость прокрутит страницу вниз.
Image may be NSFW.
Clik here to view.
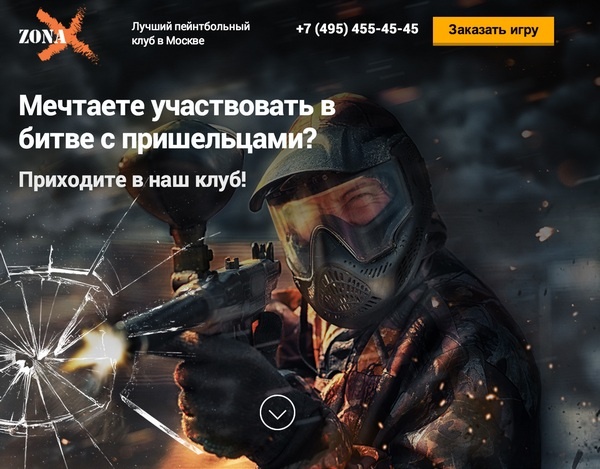
Даже один вертикальный элемент, пересекающий линию сгиба, даст понять посетителю, что внизу есть еще какая-то информация. Он должен быть хорошо различимым, сделанным с учетом особенностей любых браузеров. Для лучшей эффективности можно использовать знакомые пользователям значки и иконки, при виде которых сразу понимаешь: «Скроллить обязательно. Внизу что-то точно есть».
2. Как правильно использовать фоновые изображения?
Главный секрет того, как объяснить посетителю, что продолжение контента есть ниже видимой без скроллинга области страницы, заключается в выделении левой, правой и верхней границ текстового блока контрастными к фону подложки основного контента цветами: не увидев оставшейся невидимой границы контент-блока, посетитель непременно прокрутит лендинг вниз. Так работает один из гештальт-эффектов: человек всегда стремится получить законченное, целостное представление об объекте.
Image may be NSFW.
Clik here to view.
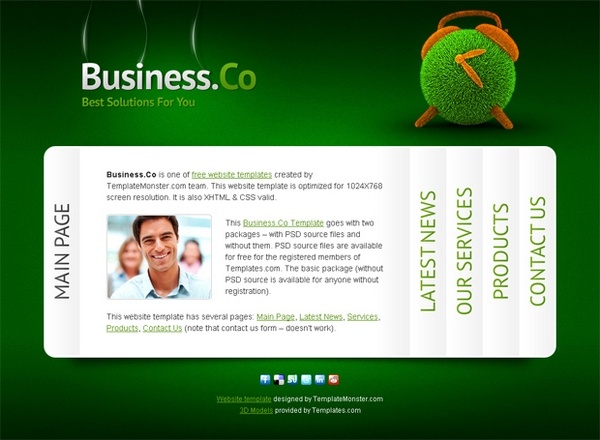
Вот пример, как использовать затенение для того, чтоб гость прокрутил страницу. Все части, кроме одной размытой, видны отчетливо, далее срабатывает упомянутый эффект.
3. Нужно убедиться, что пользователь захочет прокрутить страницу
Неуверенности и страху не место на вашем лендинг пейдж: важно быть открытым и искренним со своими посетителями — ведь вы честно предлагаете им взаимовыгодную коммерческую интеракцию. На целевой странице можно говорить не стесняясь, что вы хотели бы, чтобы посетители скроллили ее.
Призвать пользователей прочитать «еще немного» — одна из основных задач маркетологов. В предложении «прокрутить страницу чуть ниже» ничего криминального нет.
Image may be NSFW.
Clik here to view.
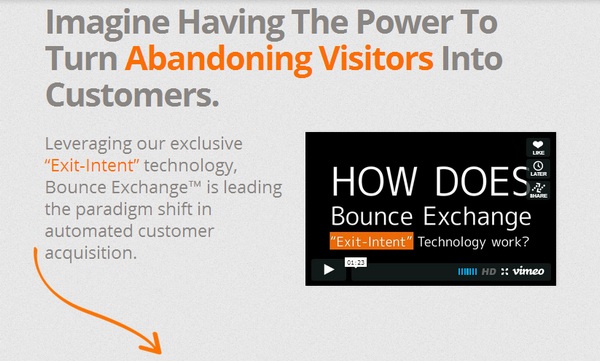
А чтобы их усилия не были напрасными, можно предложить проскроллить страницу ради чего-то приятного: 10-процентной скидки, например. «Хотите сэкономить до $50 на покупках? Листайте вниз, чтобы узнать как!», — эта мотивация действует практически безотказно.
4. Размещение соответствующей картинки
Графические элементы для прокрутки чаще всего размещаются над линией сгиба.
Image may be NSFW.
Clik here to view.
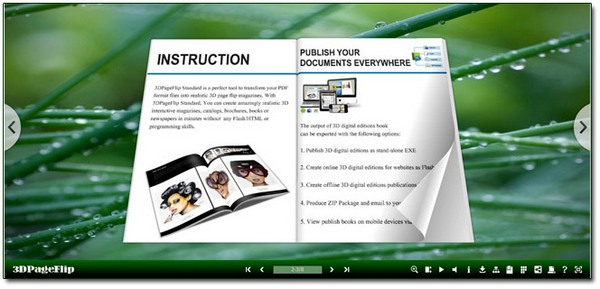
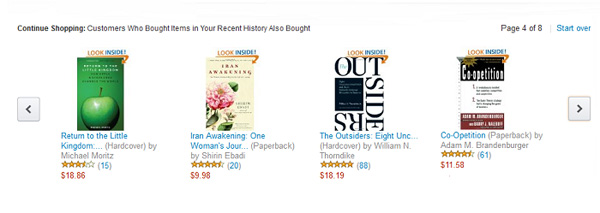
На этом примере показана панель с картинкой, предлагающей пользователю скроллить.
Image may be NSFW.
Clik here to view.
Это веб-приложение, и графический «скролл-элемент» здесь — стрелка внизу страницы
Кроме того можно использовать отдельные элементы, не зависящие от общих настроек пользовательского браузера. Для их создания многого не нужно, они могут быть закреплены внизу страницы, не портя при этом собой общий дизайн.
Image may be NSFW.
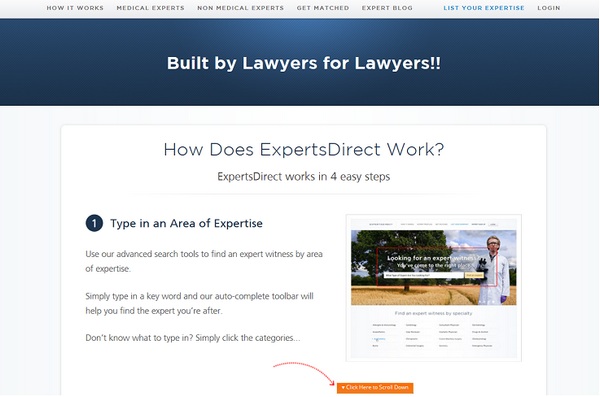
Clik here to view.
Это сайт юридического каталога и картинка, размещенная на нем, предлагает «Кликнуть сюда, чтобы прокрутить страницу». Каждый раз, когда пользователь скроллит, кнопка исчезает.
5. Имплементация функции «клик-для-скролла»
Эта функция реализует плавную прокрутку на странице. Такие кнопки есть на сайте юридического каталога выше. Если вы протестируете эту функцию, поймете, насколько это удобно.
Совет: используйте ссылки, ведущие на конкретные части посадочной страницы.
Пользователь, переходя по ссылке, сможет быстро попасть на нужный фрагмент лендинга. Это существенно упрощает серфинг по странице.
Image may be NSFW.
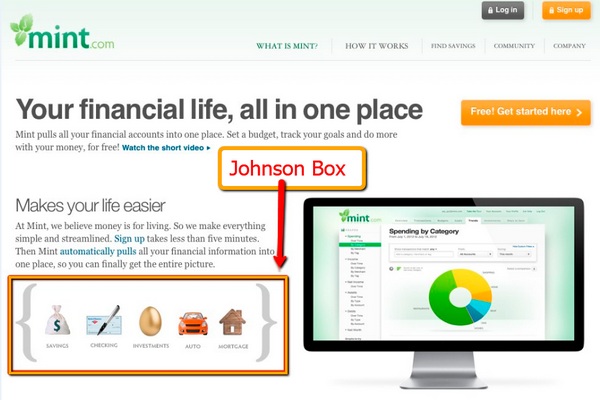
Clik here to view.
На веб-интерфейсе облачного сервиса Mint.com есть эффективный навигационный «блок Джонсона», позволяющий посетителю быстро переключаться между открытыми табами.
6. Избегайте горизонтальной прокрутки
Многие пользователи десктопов терпеть не могут горизонтальный скроллинг, а потому обходят стороной сайты, которые шире окна браузера. Очень важно создать страницу, которая будет корректно смотреться даже на экранах с небольшим разрешением.
Можно также сделать макет лендинга, способный подстраиваться под разные расширения. Еще один вариант – подобрать контент разнообразных стилей, подходящий для разных типов устройств.
Image may be NSFW.
Clik here to view.
Хоть горизонтальная прокрутка и не приветствуется пользователями, есть сайты, которые были специально созданы широкими.
Как бы там ни было, полностью отрицать то, что работать с горизонтальными сайтами неудобно и неприятно, нельзя.
Заключение
Важно помнить, что длинные страницы актуальны только тогда, когда об их эффективности могут узнать посетители. Если пользователь не поймет, что основной экран – не единственное, что есть на странице, толку от ее длины не будет.
Высоких вам конверсий!
По материалам infiniteconversions.com
Image may be NSFW.Clik here to view.