
Веб-дизайнеры всегда, как правило, стремятся следовать моде и использовать все возможности графического дизайна, но в некоторых случаях это вредит наиболее важному качеству сайта — его юзабилити и конверсии.
Интерфейс с последовательным доступом (sequential access) стал одним из последних трендов веб-дизайна. Все элементы такого UI-дизайна выстроены линейно, поэтому пользователь получает доступ к каждому из них лишь в определенном порядке.
Например, просматривая слайдер с последовательной структурой доступа, человек не сможет сразу же перейти к самому последнему слайду — он будет вынужден просмотреть всю презентацию от начала и до конца.
Подобное оформление доставляло неудобства еще самым первым пользователям Всемирной сети, поэтому на его смену пришел прямой (случайный) доступ (direct access), позволяющий юзеру использовать компоненты интерфейса в любой последовательности.
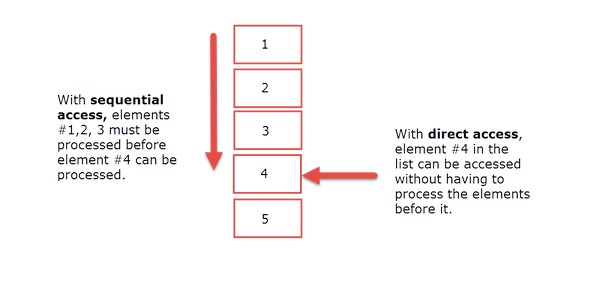
Чтобы лучше понять разницу между прямым и последовательным доступом, ознакомимся со следующим изображением.

Линейная структура не позволяет пользователям сразу же перейти к элементу #4 — сначала они должны пройти этапы #1, 2 и 3.
В открытой схеме последовательность отсутствует — человек изначально получает доступ ко всем компонентам веб-интерфейса.
Очевидно, что случайный доступ является более удобным, но есть ли преимущества у последовательной структуры, и можно ли устранить ее негативное влияние на юзабилити сайта?
Преимущества и недостатки линейного доступа
Основной минус последовательного доступа заключается в том, что он заставляет пользователя выполнять лишние действий, а что касается преимуществ такой структуры, то их можно выделить 2:
- для последовательного прохождения по содержанию веб-сайта используется очень простая навигация, примером которой является бесконечный скроллинг, требующий от посетителя просто прокручивать страницу вниз. Но стоит отметить, что подобные элементы интерфейса влияют на пользовательский опыт негативно;
- каждый последующий элемент линейной группы можно создавать на основе опыта, который пользователь получил на предыдущих этапах: например, если вы публикуете целую серию статей, то каждый новый пост может быть продолжением предыдущего материала. Но поскольку люди читают online контент не полностью, они могут не знать большинства опубликованной в предыдущих статьях информации, и эта практика будет неэффективна.
Дизайнеры и маркетологи скорее надеются на то, что последовательная структура целевой страницы улучшит пользовательский опыт, нежели основываются на реальных фактах, которые в большинстве случаев подтверждают негативное влияние такого UI-дизайна на удобство пользования интернет-ресурсом.
Далее мы узнаем, как оптимизировать часто используемые на современных сайтах и лендингах компоненты с последовательным доступом, устранив эффект трения и проблемы с юзабилити.
Слайдеры
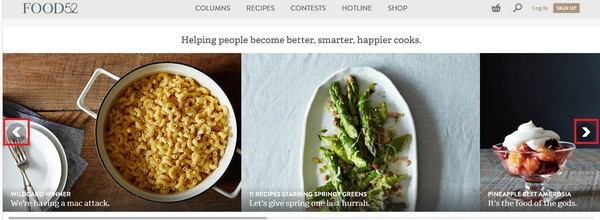
Слайдеры (карусели) являются хорошим способом компактного размещения наиболее важного контента на главной странице сайта. Но как мы сказали ранее, пользователи не могут самостоятельно переключать содержание каруселей и им приходится просматривать все слайды — это раздражает людей и отталкивает их от ознакомления с материалом.
Способы оптимизации
Наличия 2 простых элементов для переключения слайдов достаточно для улучшения их юзабилити.

Также стоит подметить, что посетитель должен иметь возможность перейти на самый последний слайд за 3-4 клика. Человеку, конечно, может быть интересно, что будет представлено на слайде #20, но он скорее покинет ресурс, нежели кликнет на кнопку навигации больше 10 раз.
Видеоролики
Опасаясь пропустить важное содержание и ожидая полезной информации, многие люди просматривают неинтересный им видеоматериал от начала и до конца.
Большинство обучающих видеокурсов неэффективны именно потому, что уставшие от постоянного потока информации зрители перестают нормально воспринимать визуальный контент.
Способы оптимизации
Подробное описание содержания роликов и транскрипция помогают пользователям быстрее найти интересную им часть видео.
В некоторых случаях текстовые материалы воспринимаются аудиторией намного лучше, чем видео. Поэтому убедитесь в том, что вы выбрали наилучший формат представления вашей информации
Длинные страницы
С появлением адаптивного дизайна длинные целевые страницы стали привычными не только для владельцев смартфонов и планшетов, но и для пользователей стационарных ПК и ноутбуков.
Люди просматривают чрезмерно длинные лендинги лишь потому, что их содержание представляет для них ценность. Если материал страницы структурирован неправильно и каждая последующая часть контента не релевантна предыдущей, то пользователи не смогут определить, будет ли опубликованная информация им полезна, и просто покинут сайт.
Как оптимизировать?
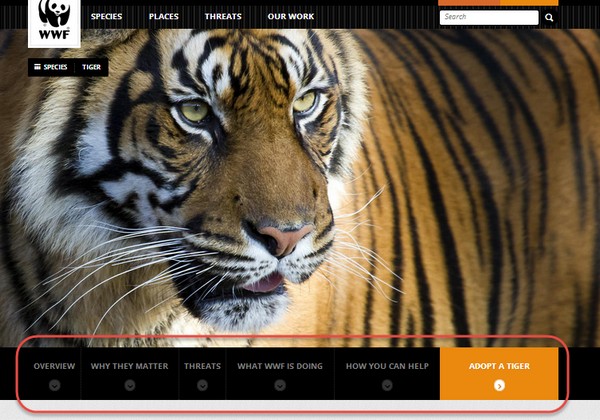
Создайте оглавление с гиперссылками на ключевые части материала или блоки — это позволит посетителю предварительно ознакомится с содержанием лендинг пейдж и сразу же перейти к интересной ему части.

Нестандартная навигация
Пользователи, использующие для навигации по сайту исключительно клавиатуру и синтезаторы речи (screen readers, программы для озвучивания текстовой информации), также столкнутся с неудобствами последовательного интерфейса. Им придется выполнить довольно много действий, если ссылка или элемент навигации, к которому они хотят перейти, будет находится слишком далеко от их текущего положения на странице.
Способы оптимизации
Используйте ссылки типа «Перейти к навигации» и «Перейти к материалу», доступные на любой части страницы.
Электронные журналы
Первые электронные журналы были схожи с их печатными версиями: названия статей были отображены в оглавлении и на обложке издания, но читатель был вынужден вручную перелистывать каждую страницу, чтобы перейти к интересующему его материалу.
Способы оптимизации
Создайте оглавление с гиперссылками.
Длинные списки на мобильных версиях
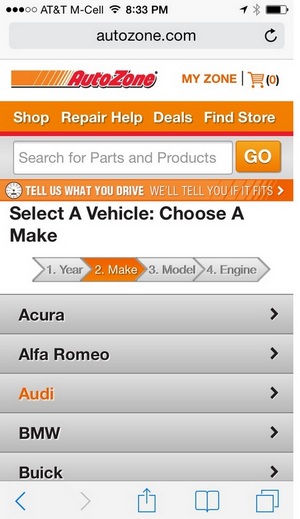
Многие разработчики мобильных сайтов считают, что списки упрощают поиск нужной информации. Но если посетителю, например, придется искать определенную марку автомобиля в огромном списке всех автопроизводителей, то ему будет проще ввести название машины в поле поиска.

Как оптимизировать?
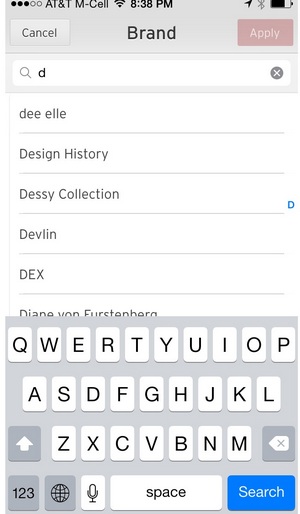
Отображайте клиенту рекомендованные результаты поиска после того, как он введет несколько первых букв своего запроса — если список будет не слишком большим, человек сможет быстро выбрать нужный ему поисковой запрос.

В каких случаях стоит применять последовательную структуру?
Линейный доступ подходит для структурирования контента, который просматривается целевой аудиторией от самого начала и до конца: к таковому можно отнести небольшие статьи, развлекательные видеоролики и художественную литературу. В других случаях оптимальным решением является использование прямого доступа.
Высоких вам конверсий!
По материалам nngroup.com