Image may be NSFW.
Clik here to view.
Поток мобильного трафика в интернете продолжает увеличиваться, что обязывает предпринимателей и владельцев бизнеса адаптировать свои ресурсы под мобильные устройства. Но распространенное мнение, что планшетные ПК и смартфоны являются идентичными по типу использования устройствами, и разрабатывать уникальный адаптивный дизайндля каждого из них не нужно, является ошибочным.
Согласно результатам совместного исследования компаний Forrester и Shop.org, мобильный трафик eCommrce-ресурсов конвертируется по разному: показатель конверсии пользователей смартфонов составляет 1%, а планшетов — 2.4%. Такая разница обусловлена тем, что заниматься шопингом на планшетных компьютерах намного удобней, чем на мобильных телефонах: интерфейс и размер экрана планшетов позволяют покупателю детально изучить товары и быстро оформить заказ.
Но качество пользовательского опытазависит не только от типа гаджета, но и от того, в каком месте человек им пользуется. Так, например, находясь на работе или в общественном транспорте, пользователь не имеет достаточно свободного времени для полноценного ознакомления с контентом веб-сайта. Ему нужен интерфейс, позволяющий быстро выполнить на интернет-ресурсе определенные действия — заказать авиабилет, оплатить счет и т. д.
Находясь у себя дома, человек предпочитает спокойно читать тексты, просматривать фотографии и видеоролики.
Ниже представлены результаты опроса владельцев смартфонов и планшетов, проведенного компаний Forrester, основной вопрос которого звучал так: «Как часто вы пользуетесь своим мобильным устройством в том или ином месте?».
Image may be NSFW.
Clik here to view.
Как мы видим, люди чаще всего пользуются «умными телефонами» за пределами дома, а планшетными ПК — из гостиных комнат своих домов/квартир.
Представитель компании Forrester Томас Хассон (Thomas Husson) также утверждает, что люди в основном пользуются смартфонами для коммуникации как таковой и работы с мобильными приложениями, а планшеты используют практически так же, как и стационарные ПК и ноутбуки.
Вывод из этого можно сделать такой: интерфейс лендинг пейдж для телефонов должен быть функциональным, а дизайн для планшетных компьютеров должен обеспечивать комфортное использование контента любого формата (медиа, текст).
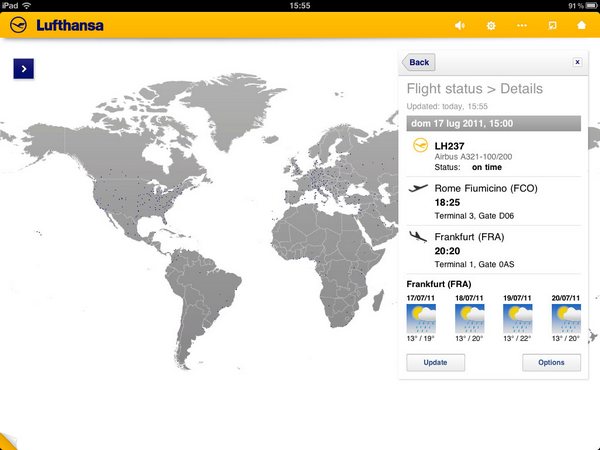
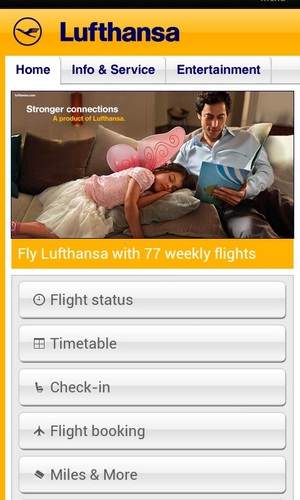
Хорошими примером дифференцированного адаптивного дизайна являются мобильные страницы авиакомпании Lufthansa.
Image may be NSFW.
Clik here to view.
Адаптивное оформление для планшетных ПК оптимизировано для удобного знакомства с контентом — просмотра деталей о рейсе, изучения маршрута полета и т. д. Дизайн страницы выдержан в альбомной ориентации, что соответствует пользовательскому опыту большинства владельцев таких электронных устройств.
Image may be NSFW.
Clik here to view.
Интерфейс сайта для мобильных телефонов позволяет посетителю быстро заказать/забронировать авиабилет, пройти онлайн-регистрацию на рейс и выполнить все остальные основные действия. Ориентация страницы — книжная.
Улучшайте пользовательский опыт всех сегментов своей целевой аудитории.
Высоких вам конверсий!
По материалам monetate.com, image source Wei-Feng Xue
Image may be NSFW.Clik here to view.
