
Несмотря на постоянное изменение тенденций в веб-дизайне, некоторые решения остаются в этой динамичной среде на долгие годы: например, иконка увеличительного стекла используется вместо классической кнопки поиска и поисковой строки на протяжении многих лет.
Казалось бы, можно смело предположить, что за долгое время существования этого элемента веб-дизайнеры оптимизировали его юзабилити по максимуму. Однако кнопка с иконкой лупы, заменяющая поисковое окно, до сих пор остается источником конверсионного трения.
В ходе одного из последних исследований специалисты исследовательской группы Нильсена-Нормана (Nielsen Norman Group, NNG) проанализировали влияние выше упомянутой альтернативы поискового поля на пользовательский опыт, а также вывели несколько гипотез ее оптимизации.
Предлагаем вам ознакомиться с ключевыми заключениями и рекомендациями маркетологов NNG.
Посетителям сайта трудно найти маленькую иконку
Пользователям труднее найти небольшой значок, чем поле для ввода текста, посему
заменять поисковое окно одной кнопкой рекомендуется только в мобильных версиях сайта, требующих экономии пространства для эргономичности интерфейса.
К значку поиска не нужно добавлять текстовое название
Иконка увеличительного стекла знакома практически всем пользователям Всемирной сети, что избавляет от потребности добавлять к ней маркер с описанием функции.
Но использовать кнопку со значком лупы исключительно в качестве графического элемента не стоит — посетители веб-ресурсов привыкли к тому, что кнопка поиска предназначена для отправки поискового запроса, поэтому элемент с иконкой увеличительного стекла также должен выполнять данную функцию.
Специалисты NNG также советуют дизайнерам интернациональных сайтов использовать слово «поиск» (или его перевод) в описательном теге ALT поисковой иконки.
Нестандартное расположение поисковой строки усложняет цифровую интеракцию
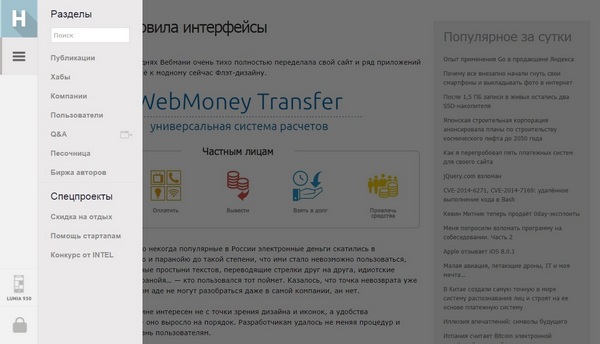
Интерфейс некоторых известных сайтов кардинально изменился — веб-дизайнеры и маркетологи именитых ресурсов переместили меню навигации и поисковое окно в левую часть страницы.

Нестандартный пользовательский интерфейсзаставляет посетителей тратить несколько секунд на нахождение поисковой строки, поэтому специалисты рекомендуют размещать панель поиска в привычном для пользователей верхнем правом углу веб-страницы.
Единый элемент поиска ухудшает пользовательский опыт
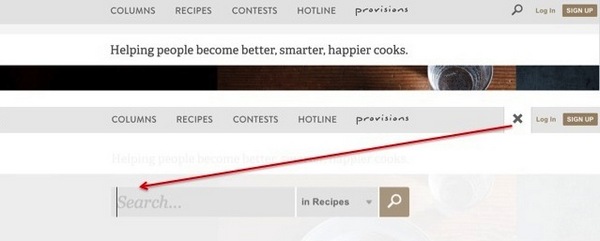
Кликнув на кнопку поиска, человеку приходиться ждать, пока появится поисковая строка, искать ее на странице, а затем кликать на текстовое поле, чтобы начать вводить запрос.
По сравнению с классическим полем поиска, интеракция с которым проходит в 1-2 действия, процесс взаимодействия с единой кнопкой поиска значительно длиннее, что становится причиной возникновения конверсионного трения.
Большинству людей не знакомы нововведенные графические элементы
Говоря о современных трендах в веб-дизайне, стоит упомянуть значки меню и маркера-карты.

Несмотря на частое использование таких иконок в оформлении многих современных ресурсов и приложений, некоторые пользователи с ними не знакомы — в связи с этим специалисты советуют добавлять к показанным выше значкам маркеры с описанием их функций.
Рекомендации по дизайну иконки увеличительного стекла
1. Придерживайтесь использования стандартного окна поиска — как было сказано ранее, замена поисковой строки одним элементом является оптимальным решением только для мобильной версии сайта.
2. Используйте схематическую иконку увеличительного стекла — люди воспринимают простые графические элементы быстрее, чем детальные изображения.

3. Крупный значок с большим внутренним отступом (padding) делает кнопку более заметной и кликабельной.

4. Кнопку поиска стоит оформлять в ярких, контрастных цветах.
5. Размещайте элемент для ввода поискового запроса в верхнем правом углу веб-страницы.
6. Кнопка поиска должна выполнять 2 функции: вызывать текстовое поле и отправлять поисковой запрос.
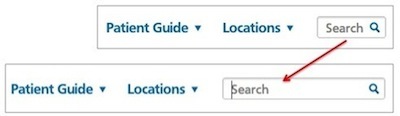
7. Используйте небольшое текстовое поле, которое расширяется после клика.

Такое окно не занимает много пространства и делает процесс ввода информации более удобным.
8. Не размещайте иконку поиска наряду с другими кнопками.

9. Пользователям также сложно найти кнопку ввода поискового запроса, если она расположена слишком далеко от других элементов сайта.

10. Текстовое поле должно появляться рядом с иконкой поиска — человек не должен тратить время на нахождение поля для ввода запроса.

11. Курсор пользователя должен автоматически перемещаться в текстовое поле после клика на значок поиска.
Вместо заключения
Руководящие принципы дизайна окон поиска, опубликованные специалистами Nielsen Norman Group в 2011 году, актуальны и по сей день:
Правильно выполненная строка поиска — это комбинация заметного текстового поля и яркой кнопки, размещенная в верхней части веб-страницы.
Придерживаясь приведенных в данной статье рекомендаций, вы сможете внедрить на веб-ресурс кнопку с иконкой лупы, не навредив юзабилити пользовательского интерфейса.
Высоких вам конверсий!
По материалам nngroup.com, image source Andre