
Вы когда-нибудь задумывались о том, что значит хорошийвеб-дизайн с точки зрения юзабилити и удобства вашего целевого посетителя? Как вы понимаете, разница между хорошим и плохим должна быть существенной, однако, для многих гостей вашей лендинг пейджэта разница, на самом деле, не столь очевидна. Почти все смогут ответить, понравился ли им дизайн или нет, но указать конкретно, что именно, смогут немногие.
А все потому, что подавляющее число интернет-пользователей не изучает вашу страницу с целью написать о ней критический отзыв. Этим интересно заниматься только профессионалам. В большинстве же случаев посетители просто чувствуют, что ресурс, в общем-то, и неплох. Быть может, причина этому удачно выбранный шрифт, а может — и фон лендинга. А может быть, и вовсе что-то другое.
Со своей позиции авторитетно заявляем, что хороший дизайн— это не просто приятный внешний вид шаблона целевой страницы. Вы можете создать первоклассную картинку, применить все советы профессионалов и использовать самые передовые технологии, но, увы, клиенты этого не оценят.
Потому что хороший дизайн – это не только то, как выглядит страница, это и то, как она работает.
К сожалению, готовых схем и рецептов здесь нет и не будет. Интернет маркетинг — это не набор шурупов и гаек, каждая рекламная кампания это как произведение искусства — штучный товар и к тому же скоропортящийся.
Качественный конверсионный ресурс – это всегда что-то большее, чем комбинация текстового контента, главного изображения, буллетов и т. д.. А для того, чтобы создать оффер, который бы усиливал доверие целевой аудитории и, следовательно, завоевывал симпатии посетителей и превращал их в постоянных клиентов или хотя бы лиды, нужно и вовсе выходить за рамки привычного опыта, подниматься на новые уровни интерактивности.
Этот момент особенно затрагивает конкурентные и сверхконкурентные ниши рынка.
Перед вами 3 главных принципа оптимизации конверсии и юзабилити, которые, вполне возможно совершат революцию в ваших отношениях с целевой аудиторией.
Вы готовы? Мы начинаем.
1. Дизайн для людей
«По одежке встречают», — гласит народная пословица, и она абсолютно верна в отношении дизайна: именно он ответственен за первый контакт и формирование первого (и главного) впечатления. Разумеется, в ваших интересах сделать это первое общение максимально живым и открытым. Никто не хочет, чтобы его приветствовал и инструктировал робот.
Так каким должен быть продающий оффер? Ответы очевидны: простым в использовании, удобным и не заставляющим посетителей гадать, что делать дальше. Дизайн играет в этой пьесе одну из главных ролей — он должен подсказывать, объяснять и чуть ли не предугадывать мысли и действия людей.
Ниже вы сможете внимательно изучить список наиболее распространенных проблем (вопросов), с которым сталкивается каждый online-пользователь.
1 вопрос: «Это кликабельно?»
Все интерактивные элементы страницы должны быть подсвечены или выделены другим цветом и обязательно реагировать на наведенный на них курсор. Ссылки и кнопки определенно должны отличаться цветом от остального фона.
2 вопрос: «Где я?»
Если структура вашего непродуманна и алогична, посетитель рано или поздно задастся и этим вопросом. Далее в этой ситуации он действует довольно предсказуемо: просто закрывает вкладку браузера. Выход из положения только один: доступная навигация и единообразие всех макетов, если речь о сайте.
3 проблема: «Я не могу прочитать это»
Ваш контент легко прочитать? Если нет, то, может быть, стоит увеличить размер шрифта или выбрать другой цвет? Помните, что текст, который вы разместили на странице, предназначен для чтения, а не только для поисковых роботов. К примеру, если ваша целевая аудитория старше среднего возраста, имеет смысл увеличить размер шрифта и добавить контрастности.
Важно сконцентрироваться на том, что действительно важно и полезно пользователю: ничего страшного, если то, что удобно им, вас не совсем устраивает.
Поэтому обязательно уделите время тому, чтобы узнать лучше ваших основных посетителей и понять их привычки и особенности. Забудьте о самых продвинутых решениях — они, как правило, совершенно не нужны вашим клиентам на этом уровне воронки конверсии.

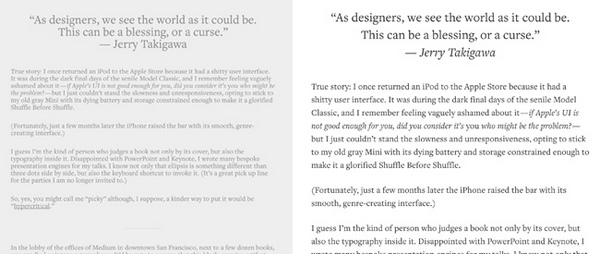
Перед вами два варианта одного и того же текста Medium.com. Они отличаются всего лишь по нескольким параметрам: междустрочный интервал, размер шрифта, контрастность — однако вы легко сможете указать на нечитабельный вариант.
2. Дизайн для эмоций
Эмоции влияют на характер принимаемых нами решений — это бесспорно. Поэтому в вопросе создания эффективного дизайна мы не можем не принимать во внимание эмоциональный аспект.
При этом имеет значение все, что вызывает эмоции. Оригинальные шрифты, формы, иконки, фотографии, цвета — все это определенным образом способно воздействовать на то, как посетители будут воспринимать ваш товар, сервис, бренд.
Берите пример с крупных компаний: они словно жонглируют эмоциями и делают это постоянно.

В оригинальном дизайне продукта кроется один из причин успеха компании Apple.
Руководство Apple готово тратить много времени, сил и финансов для того, чтобы их продукт воспринимался целевой аудиторией как современный и привлекательный. iPhone приятно держать в руке и приятно пользоваться. Все это создает определенные ощущения, эмоции, настроение, которые помогают компании зарабатывать миллиарды долларов в год.
Но как создать дизайн, вызывающий положительные эмоции? Есть несколько основополагающих принципов.
Вкладывайте душу в свой товар!
Для начала остановите свой выбор на той эмоции, которую бы хотели передать посетителям, сфокусируйтесь на ней и отразите ее в своих материалах.
К примеру, вы ведете блог о спортивных автомобилях и хотите, чтобы люди ассоциировали ваш блог с драйвом и энергетикой спорткаров. Вам будет действительно выгодно, чтобы читатели считали его по-настоящему превосходным. В этом случае ваш дизайн должен обладать толикой дерзости, а для этого лучше всего использовать «сильный» красный цвет.
Кроме этого, ваш ресурс должен выглядеть современно и… сексуально. Но ни в коем случае нельзя использовать светлые пастельные тона или шрифты, подобные Comic Sans, так как это не придется по вкусу любителям спортивных машин. Это вызовет когнитивный диссонанс, следствием которого станет падение посещаемости и низкий коэффициент конверсии.

Mailchimp — это один из немногих сайтов с уникальным дизайном и уникальными героями. Забавные мультипликационные обезьянки-талисманы привносят в бизнес юмор и поднимают настроение.
Удивляйте своих посетителей!
Вы хотите заработать максимум внимания? Наполняйте жизнь своих посетителей неожиданными, но интересными и приятными событиями. Дарите им этот чудесный опыт, и они его надолго запомнят.
Как это сделать? Легко. К примеру, можно использовать какой-нибудь интересный параллакс-скроллинг эффект (от англ. parallax-scrolling — это двухмерная анимация, которая создает иллюзию глубины за счет перемещения слоев переднего плана со скоростью, большей, чем скорость перемещения фона), либо задействовать занимательную анимацию, которая активируется при наведении на нее курсора мыши.
Пользователи любят подобные сюрпризы.

Dangelicoguitars.com применяют параллакс-скроллинг эффект, чтобы удивить гостей ресурса и сделать его максимально интересным для просмотра и изучения.
Если дети плачут — дайте им конфеты!
Как чувствуют себя люди, пытающиеся загрузить ваш лендинг или сайт, когда все, что они получают — это безрадостная страница ошибки 404? Разочарование. Но в ваших силах сгладить даже этот момент. Вы можете создать по-настоящему забавную «страницу 404». Добавьте в нее немного юмора, иронизируйте над собой и сложившейся ситуацией, и вы оставите неудавшегося гостя в добром расположении духа.

Ваша «страница 404» не должна быть скучной. Проявите свою фантазию, остроумие и выйдите победителем даже из этой, на первый взгляд, проигрышной ситуации.
Оставайтесь на волне позитива
Существует правило: вызывайте только положительные эмоции. Избегайте любых отрицательных эмоций, которые могут ассоциироваться с вашим брендом (конечно, кроме тех ситуаций, когда отрицательная эмоция — это и есть ваша цель, и вы уверены в том, что делаете).
Интересный ход — связать положительную эмоцию с конверсионным действием, к примеру:
- покажите улыбающийся смайл сразу после совершения конверсионного действия;
- в случае верного заполнения поля формы подписки автоматизируйте появление напротив этого поля галочки;
- используйте прогресс-индикатор при заполнении сложных лид-форм, чтобы сориентировать посетителя, на каком этапе он находится.

Кнопка «Добавить в корзину» на сайте фотолюбителей Photojojo меняет цвет на зеленый, а изображенный на ней смайл меняется с грустного на улыбающийся при добавлении в корзину какого-либо товара. Это определенно делает процесс выбора продукта и его покупки более приятным.
3. Дизайн как история
Эпоха сайтов, которые выглядели словно приборная панель самолетов, уходит в прошлое, и сейчас мы уже не стремимся злоупотреблять всевозможными кнопками, призывами к действию, формами подписки и прочими элементами, которые только рассеивают внимание посетителей.
Новая роль веб-дизайна — рассказывать истории
Представьте себе страницу из комикса. Обратите внимание на ее дизайн: он построен так, чтобы удерживать ваше внимание, вызывать улыбку, пугать, удивлять — и все это благодаря удачному сочетанию сюжета и качественных иллюстраций.
Вашему лендингу/сайту такое тоже под силу. Для этого нужно:
1. Подобрать структуру расположения материала так, чтобы он увлекал, разжигал любопытство и заставлял изучать страницу дальше
Макет должен быть логичным и доступным. К примеру, в шапке страницы вы можете разместить эффектный заголовок, а чуть ниже дополнить его кратким описанием вашего предложения. Затем расскажите посетителю о преимуществах и отличительных особенностях, предложите ознакомиться с отзывами клиентов и только потом ставьте одну — только одну — CTA-кнопку.
Разделите весь контент на несколько блоков, но проследите, чтобы они не теряли связи друг с другом. Вместе они должны составлять единую историю.
Сбалансируйте целевую страницу. Материал должен быть расположен гармонично, придерживаться внутренней логики.
2. Усилить интерес посетителей, применяя разные формы наглядности
Вы можете использовать такие интерактивные элементы, как таблицы, слайдеры, анимации. Не стоит испытывать терпение людей длинными и скучными параграфами текста.
Разделите их на несколько блоков, разбавьте иллюстрациями и видео. На крайний случай, можете создать маркированный список (буллеты).
3. Поблагодарить
У каждой истории есть финал. Разместите конверсионный элемент в завершении вашей истории, таким образом предложив вашим посетителям сделать следующий шаг в воронке продаж.
Каков ваш следующий шаг?
Улучшайте контакт со своей аудиторией и усиливайте ее доверие к вам. Согласитесь: нет ничего плохого в том, чтобы чуть больше позаботиться о своих посетителях, чуть больше проявить к ним внимания и сделать посещение посадочной страницы или сайта, блога более комфортным и приятным. Исследуйте эмоции своей таргет-группы, передавайте их через ваш дизайн, рассказывайте истории и создавайте незабываемый опыт.
Высоких вам конверсий!
По материалам copyblogger.com, image source gr8what