
С эволюцией интернет-сферы оценка эффективности веб-дизайна сильно изменилась: если раньше основным показателем хорошего оформления блога была его визуальная привлекательность, то в настоящее время — это юзабилити, читабельность страниц и положительное воздействие и конвертация посетителей. Исследование зрительного восприятия человека и опросы интернет-аудитории позволяют веб-мастерам создавать эффективный дизайн не только в соответствии с творческим видением дизайнера, но и на основе научных фактов и открытий.
В этом посте мы более детально поговорим о том, какие элементы блога влияют на восприятие посетителей и каким образом можно создать не только привлекательный, но и правильно структурированный веб-дизайн.
Первые 5 секунд
Первые 5 секунд пребывания посетителя на вашем сайте являются наиболее важными, поскольку именно за этот промежуток времени читатель определяет — интересен и полезен ли ваш ресурс для него или нет. Если вам не удастся донести ценность вашего материала до читателя — он уйдет в поисках другого полезного источника.
Вы должны быть уверены, что после перехода на ваш ресурс посетитель сразу же поймет и увидит:
- о чем ваш блог;
- о чем материал конкретно той статьи, на которую он перешел;
- какую выгоду и ценность он получит, прочитав ваш пост.
Дело в том, что согласно исследованиям нобелевского лауреата Даниэля Канемана (Daniell Kahneman), человек принимает решения при помощи 2 систем мышления: сознательной— рациональное мышление и логика, и бессознательной— первоначальные реакции на то или иное событие или опыт. 90% решений мы принимаем бессознательно, поскольку поддаемся влиянию первого впечатления — наша сознательная часть мышления также будет соответствовать нашей первоначальной реакции.
Отличным примером принятия бессознательных решений является реакция человека на веб-дизайн — если в самые первые секунды посетитель не почувствует, что он нашел нужный ему материал, сознательное мышление неудовлетворенного читателя будет направлено на поиск другого, нужного ему контента, а не на ознакомление с вашей статьей. Поэтому сделайте максимум для того, чтобы вызвать у человека положительное первое впечатление и заинтересовать его именно в вашем ресурсе.

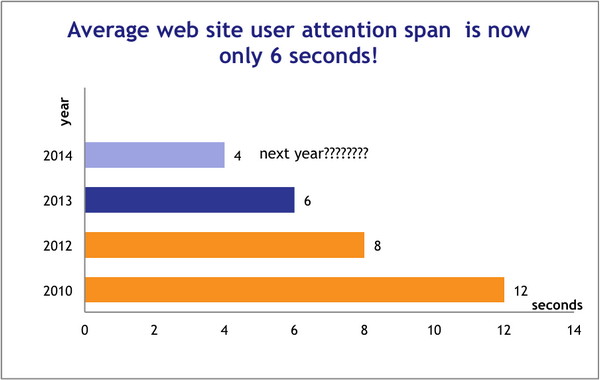
Внимание интернет-пользователей постоянно уменьшается: эта зависимость прекрасно показана на графике выше. Люди информационно перегружены, и это приводит к эволюции некоторых паттернов поиска информации в виртуальной среде, предъявляющих высокие требования к релевантности и ценности материала.
Заголовок поста

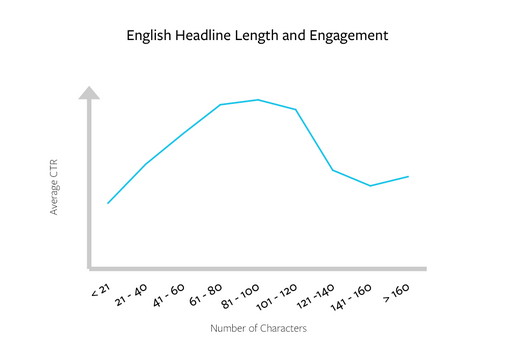
Заголовок — это инструмент власти, воздействия и влияния в онлайн-маркетинге, ведь именно он привлекает внимание читателя к некоему контенту. Мы неоднократно говорили о значимости хедлайна и техниках правильного его написания в нашем блоге, но если вкратце обобщить самую важную информацию, то эффективный заголовок с самым высоким CTR должен:
- интересовать посетителя;
- отображать тему статьи;
- доносить ценность и полезность информации;
- быть не длиннее 16-18 слов.
Что касается хедера (от англ. header — верхняя часть, шапка сайта) блога — он должен быть небольшим и информативным, чтобы не отвлекать внимание читателя от основного заголовка поста.
Содержание поста
Зачастую владельцы блогов уделяют больше всего внимания контенту в первом экране веб-страницы, поскольку именно она попадает в поле зрения посетителя в первую очередь. Безусловно, эта часть сайта очень важна, но если, прокрутив страницу вниз, пользователь увидит убогое или небрежное наполнение, то положительной реакции от него ожидать уж точно не стоит.
Исследование интернет-маркетолога и копирайтера Бнонна Теннанта (Bnonn Tennant) показало, что длинные посты приносят больше продаж, чем короткие — это значит, что пользователей больше привлекает качественный, детальный и полный материал. Вывод из этого довольно простой — уделяйте должное внимание качеству контенту на протяжении всей страницы.
Пишите для «сканеров»
Имейте в виду, что люди не читают контент на web-ресурсах, а просто бегло его просматривают. Но отчаиваться и игнорировать значимость хорошего контента не стоит, ведь если материал будет действительно интересен человеку, то он прочтет его от начала и до конца. Чтобы привлечь максимальное внимание посетителей к тому или иному посту, нужно уметь его правильно форматировать.

На картинке отображено, на какие части веб-страницы приходится больше всего активности и внимания посетителей (F-паттерн восприятия)
Модель поведения посетителя на веб-странице похожа на английскую букву F: сначала человек прочитывает заголовок, затем первое предложение статьи, а после — он либо просматривает подзаголовки, либо бегло сканирует остальные абзацы. Если, ознакомившись с материалом, посетитель найдет его интересным, то он вернется к самому началу поста и прочтет его полностью. Такое поведение посетителя обусловлено выработкой в мозгу человека специального гормона — дофамина.
Дофамин выделяется, когда человек испытывает положительные эмоции и удовлетворение — например, во время приятного массажа либо в процессе потребления вкусного блюда. Но этот гормон также создает ощущение потребности и нужды в чем-либо. В случае с контентом мозг требует релевантную вашим запросам и полезную информацию.
Проведем аналогию между едой и контентом: если, откусив кусочек вашего поста (бегло с ним ознакомившись), посетитель найдет его вкусным (поймет то, что материал полезен и отвечает его запросам), то его мозг выделит дофамин, и человек с удовольствием прочтет статью целиком.
Чтобы уверить читателя в том, что ваш контент «вкусный», следуйте нескольким правилам:
- пишите привлекательные и эффективные заголовки;
- используйте подзаголовки: они делают процесс «сканирования» контента простым и удобным;
- создавайте релевантныеподзаголовки и выделяйте важную информацию, чтобы отвлечь читателя от беглого сканирования и привлечь его к немедленному прочтению статьи;
- первые предложения вашего поста должны очень точно выражать, какую пользу получит читатель после ознакомления с материалом.
Изображения также являются полезным инструментом для управления поведением посетителя, поскольку их наличие в статье отклоняет читателей от так называемого F-паттерна, что может помочь вам направить внимание целевой аудитории в нужном вам направлении.
Простой и привычный дизайн
В 2012 году известный видеохостинг YouTube провел исследование, которое показало, что пользователи формируют эстетическое мнение о сайте в течении всего 17-50 миллисекунд, а основными факторами, влияющими на их мнение, являютсявизуальная сложностьи привычность интерфейса. Говоря простыми словами — пользователи предпочитают простой дизайн, которой похож на оформление других ресурсов схожей тематики.
Поговорим о значимых для читателей факторах более детально.
Визуальная сложность.Чем сложней и запутанней выглядит веб-страница, тем менее она привлекательна для читателя. Многие блоггеры хотят сделать сделать свой ресурс функционально богатым и добавляют множество различных виджетов и секций, но исследования показали, что простота — залог привлекательности. Всего 1 или 2 элемента блога должны быть основными, а все остальные — направлять на них внимание.
Привычный вид.Люди приходят на ваш блог с уже сформированным представлением о том, как он должен выглядеть. Если дизайн ресурса будет сильно отличаться от стандартного формата блогов, читатели воспримут это негативно.
Интернет-магазин Amazon, например, формирует у людей представление о том, каким должно быть оформление eCommerce веб-сайта. Если дизайн интернет-магазина будет слишком отличаться от распространенного формата — это запутает и оттолкнет клиентов.
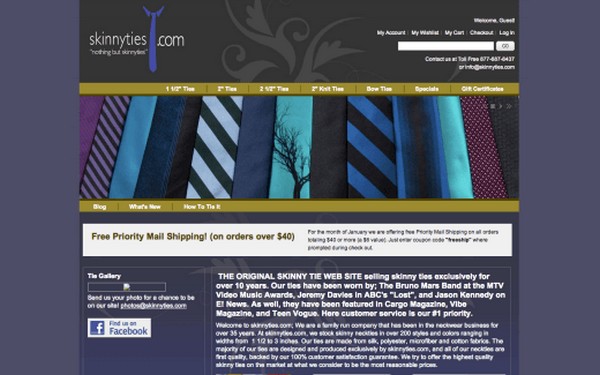
Рассмотрим этот принцип на примере интернет-магазина галстуков Skinnyties.

Так выглядел интернет-магазин до редизайна. Старое оформление Skinnyties похоже на дизайн форума, блога, галереи — но уж точно не магазина.

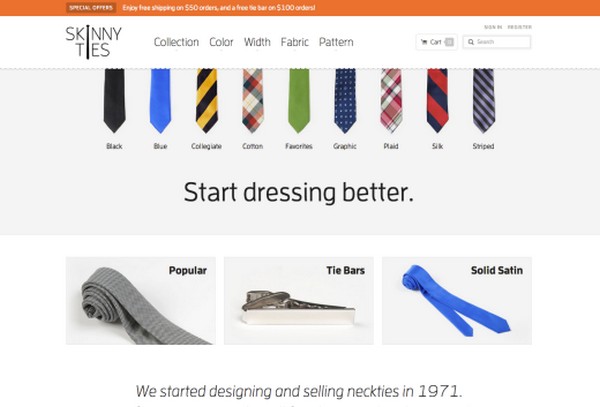
А вот так выглядит обновленное оформление — стандартный формат eCommerce сайта со всеми нужными элементами, принесший очень впечатляющие результаты:
- увеличение прибыли на 42.4%;
- показатель конверсии увеличился на 13.6%;
- показатель отказов снизился на 23.2%;
- время пребывания на сайте возросло на 44.6%;
- прибыль от пользователей iPhone увеличилась на 377.6%, а общий показатель конверсии с девайсов Apple возрос на 71.9%.
Безусловно, необычный дизайн может привлечь внимание посетителя и запомнится ему, но главное — чтобы оформление было простым и понятным, а общая структура блога соответствовала распространенному формату. Чем проще и понятней оформление, тем легче мозгу и глазам человека обработать визуальную информацию, что в результате положительно влияет на восприятие ресурса и его конверсию.

Как показывают исследования, сложный и слишком необычный дизайн приводят к тому, что поведенческая модель посетителя становится совершенно непредсказуемой. На блоге с привычным дизайном посетители ведут себя соответственно F-шаблону, о которым мы говорили ранее, а на сайтах нестандартного формата предугадать поведение пользователя сложно, поскольку очень часто посетители просто не понимают принцип навигации и даже тематику веб-ресурса.
Привлекайте пользователей к дискуссии
Первоначальный смысл всех блогов — авторы выражают свое мнение и общаются с людьми. Чем удачней вам удастся наладить общение с читателями, тем сильней они будут испытывать связь и доверие к вам и вашему бизнесу.
Стандартных способов привлечь целевую аудиторию очень много, и все они связаны с простым обращением к читателям: задайте вопрос в конце статьи, попросите людей оставить комментарий и т. д.
Используйте правильный шрифт
В совместном исследовании компаний IBM и Google испытуемых попросили прочитать несколько статьей о новостях науки, написанных на уровне 8 класса средней школы. В исследовании принимали участия мужчины и женщины разных возрастов, а также люди, для которых английский не являлся родным языком.
Результаты этого исследования могут оказаться очень полезными для онлайн-маркетологов:
- Статьи напечатанные мелким шрифтом прочитывались дольше, поскольку нервной системе человека приходилось дольше обрабатывать визуальную информацию. Подобные затруднения вызвал размер шрифта 10 и меньше.
- Люди прочитывали текст, напечатанный крупным шрифтом, быстрее, но при этом поглощали за одну зрительную фиксацию меньше слов.
- Шрифт с засечками Georgia был прочитан на 7.9% быстрее, чем шрифт без засечек Helvetica.
Правильно применяйте пробелы и отступы
Команда Wichita State University провела детальное исследование пробелов и отступов в веб-дизайне, участниками которого стали люди, ежедневно читающие статьи в интернете. Участникам для ознакомления был предоставлен материал из экзаменов по чтению и письму с разными вариациями пробелов и отступов.
- Междустрочный интервал не повлиял на читабельность и скорость чтения, но участники исследования заявили, что текст с большим интервалом легче и проще читать.
- Текст без отступов был прочитан быстрее, но людям было сложнее понять материал. Чем больше пробелов вокруг и внутри текста, тем дольше посетитель будет его читать, но лучше поймет материал.
Вместо заключения
Вкратце повторим и выделим ключевые моменты статьи:
- Посетитель решает уйти или остаться на вашем блоге в течении первых пяти секунд. Выделите и отобразите основную ценность и полезность вашего контента, чтобы заинтересовать посетителя сразу.
- Создавайте заголовки оптимальной длины, они должны отражать тему статьи и пользу материала для читателей.
- Уделяйте должное внимание качеству контента на всей странице.
- Сделайте формат поста удобным для беглого ознакомления с материалом.
- Дизайн блога должен быть простым, понятным и привычным.
- Привлекайте читателей к общению при помощи стандартных приемов обращения к аудитории и современных виджетов.
- Подберите шрифт правильного размера и стиля, чтобы сделать текст приятным и комфортным для чтения.
- Оптимально используйте пробелы, отступы и интервалы, чтобы сделать пост максимально читабельным.
Высоких вам конверсий!
По материалам blog.kissmetrics.com, image source Wellcome Trust