
При разработке лендинга/сайта необходимо помнить, что для формирования самого важного первого впечатленияпосетителю достаточно лишь окинуть страницу взглядом. Всего несколько секунд требуется пользователю, чтобы решить, оставаться ли ему на ресурсе или продолжить поиск и уйти к конкурентам.
Неприятно, когда напряженный труд маркетолога и дизайнера остаются незамеченными, но как избежать этого? Убедитесь, что ваш оффер проходит блинк-тест (так называемый «тест на моргание»), то есть мгновенно производит яркое впечатление на пользователя.
У вас есть только 3–5 секунд, чтобы вызвать у посетителей интерес к содержимому. На первый взгляд эта задача невероятно сложна, но в действительности существует ряд простых рекомендаций, которые помогут провести необходимые тесты, исправить ошибки и увеличить конверсию.
12 способов улучшения первого впечатления
1. Скорость загрузки лендинга
Количество контента на странице влияет на скорость загрузки, значит — на глубину просмотра. По данным ряда исследований, современные пользователи интернет-магазинов готовы ждать загрузку менее 2 секунд по сравнению с 4 секундами в 2006 году. По истечении 3 секунд ваш сайт лишится около 40% посетителей.
Изображения, скрипты и мультимедийные файлы серьезно повышают время загрузки, поэтому старайтесь умеренно использовать данные элементы. Для проверки скорости загрузки подойдут бесплатные инструменты, такие как Page Speed от Google или YSlow от Yahoo.
Что касается изображений, то на их загрузку в основном влияет формат файла. Ниже — некоторые советы по оптимизации размера изображений:
- применяйте формат GIF для изображений с малым количеством цветов, например, для логотипов;
- формат JPEG хорош для насыщенных цветами и деталями изображений, таких как фотографии;
- для изображений высокого качества используйте PNG.
Кроме того, вы можете использовать картинки высокого разрешения, предварительно уменьшив их размер — этот способ позволит сохранить высокую скорость загрузки лендинга без потерь в качестве.
2. Удачное дизайнерское оформление
Разработайте привлекательный и понятный дизайн. Изображения должны соответствовать основной тематике ресурса и не путать посетителей. Помните, что самые лучшие дизайнерские решения бесполезны, если они не в состоянии быстро донести до посетителя суть оффера и направление бренда.
Креатив в дизайне очень важен: он позволяет выделиться на фоне конкурентов, «цепляет» внимание, побуждая посетителя к подробному просмотру. Но убедитесь, что структура целевых страниц остается простой и понятной, а посетители легко находят необходимую информацию.
Проанализируйте ресурс на наличие отвлекающих элементов, без которых можно обойтись — главная страница должна состоять из одного или двух столбцов с необходимой информацией.
Элегантный пример от Apple:

3. Заголовки, максимально передающие суть вашего предложения
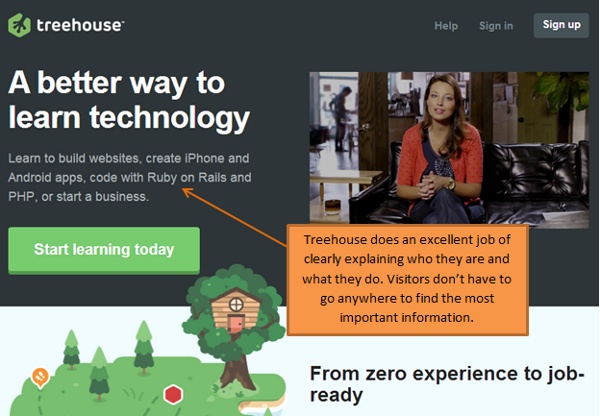
Известно, что 8 из 10 посетителей читают заголовок целевой страницы, но только 2 изучают первый абзац. Поэтому крайне важно, чтобы заголовок максимально отражал суть контента на странице. Он должен быть кратким и информативным: объясните свое превосходство над конкурентами и преимущества работы с вами в 2 словах.
Хороший пример от сервиса дистанционного обучения treehouse: прямо над кнопкой СТА указано, что получит пользователь после прохождения курсов, и какие преимущества даст ему усвоенный материал (создавайте собственные сайты, мобильные приложения или откройте бизнес):

4. Удобная навигация
Навигация по сайтудолжна быть понятной и простой в использовании. Грамотно сделанное меню ясно передает содержание и основную идею всех целевых страниц, обеспечивая интуитивно понятный интерфейс и хороший пользовательский опыт.
5. Использование информативных изображений
Правильно подобранная фотография стоит тысячи слов, поэтому она должна содержать максимум информации о сфере деятельности бренда. Остерегайтесь использовать банальные, неинформативные изображения — фотографии должны быть уникальны.
Фото реальных клиентов или сотрудников компании произведут большее впечатление, чем стандартные картинки с фотостоков.
Сравните 2 варианта. Фото со стока:

Живые люди во время корпоративного праздника:

Что смотрится лучше? Очевидно, вторая фотография.
6. Легко читающийся контент
Помните — посетитель не готов читать роман-эпопею для понимания сути вашего предложения. Интернет-пользователи, как правило, не уделяют много времени чтению, поэтому контент должен передавать суть в нескольких словах и легко восприниматься читателем.
Вот несколько советов для достижения этого результата:
- откажитесь от жаргона и специальной лексики. Говорите с клиентами на их языке — только так они поймут вас;
- покажите, что читатель важен для вас. Местоимения «вы» и «ваш» принесут больше пользы, чем «мы» и «наш»;
- обращайтесь к целевой аудитории в привычной для нее форме общения.
- Копирайтинг лендинг пейдж: каким он будет в 2014 году?
7. Релевантная информация
Посетители сайта или посадочной страницы должны видеть текст, релевантный поисковому запросу или содержанию контекстного объявления; маркетологи называют это «правилом точного вхождения». Даже если информация, о которой идет речь в сниппете или рекламной кампании находится на расстоянии нескольких кликов, то это может вызвать недоверие и высокий коэффициент отказов.
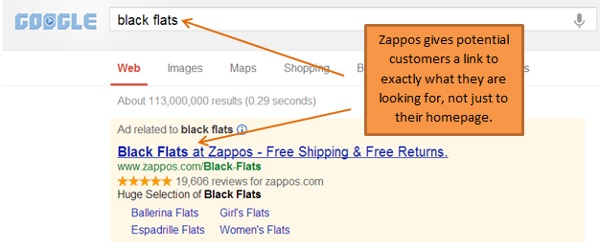
Пример от Zappos. Человек вводит ключевое слово «black flats» и получает следующее:

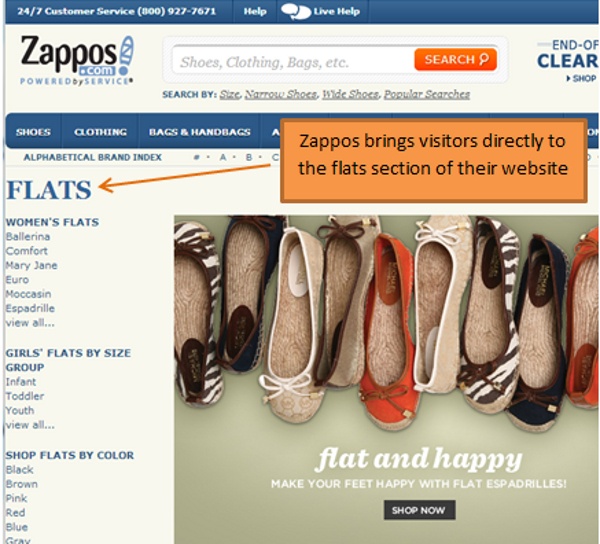
После перехода по контекстному объявлению пользователь видит вполне релевантную товарную целевую страницу:

8. Расположение важной информации
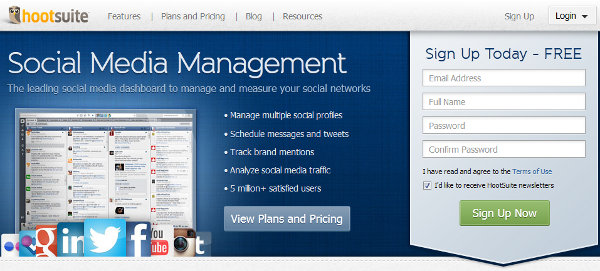
Большинство пользователей проводят 80% времени на странице, просматривая контент выше «линии сгиба», и лишь немногие прокручивают лендинг до конца. Чтобы сохранить внимание посетителей и увеличить конверсию, старайтесь располагать основную информацию в верхней части страницы (хедер, header).
Например так, как это делает HootSuite:

9. Не перестарайтесь с призывами к действию
Слишком большое количество СТА-элементов на одной странице наверняка запутает посетителя, вызовет когнитивную перегрузку и побудит его к закрытию вкладки браузера.
Оставьте важнейшую информацию и самые необходимые СТА, не перегружая людей лишним контентом. В идеале на странице должен быть только один призыв к действию, однако если вы вынуждены использовать длинный лендинг-«портянку», то размещайте одинаковые СТА с расчетом — один призыв на одну высоту монитора.
10. Подскажите посетителям следующий шаг
Не давайте человеку лишнего выбора. Расположите кнопку призыва к действию в верхней части экрана лендинга выше «линии сгиба» (Above the Fold), чтобы она сама бросалась в глаза.
СТА-элемент должен привлекать внимание, в идеале — быть похожим на реальную кнопку. Оставляйте вокруг свободное пространство, цепляя» внимание пользователей и призывая их к действию.
Кроме того, СТА должен содержать достаточно информации, дабы посетители знали, что их ожидает после целевого действия. Ниже — пример отличного и простого призыва к действию. Ошибиться на этой странице просто невозможно:

11. Используйте мобильные лендинги
Количество пользователей мобильных растет с каждым днем, потому адаптивный дизайн или функция редиректа на мобильную целевую страницунеобходимы для успеха в современном интернет-маркетинге.
- изображения должны просматриваться на мобильных устройствах. Для этого используйте HTML5, jQuery и формат JPG;
- текст должен быть кратким и легко читаемым;
- площадь, отведенная под ссылки, должна быть достаточно большой для удобства нажатия на нее пальцем;
- размещайте контент в одной колонке;
- кнопки СТА располагайте выше «линии сгиба»;
- лид-форма состоит из 2 полей.
Вместо заключения
Существует несколько подходов к увеличению конверсии и юзабилити любого ресурса, направленного на конвертацию входящего трафика в лиды или продажи. Но один совет соединяет абсолютно все техники оптимизации, а именно — знайте свою целевую аудиторию!
Поставьте себя на место посетителя и попытайтесь понять или предугадать его действия. В качестве репрезентативный выборки всего можно использовать членов семьи как в случае с мама-тестом, или позволить собственной нервной системе и зрительным рецепторам направить вас в нужную сторону как в блинк-тесте.
Моргайте, друзья, и высоких вам конверсий!
По материалам hubspot.com, image source Natalie Shuttleworth