
В процессе оптимизации конверсиимаркетологи сталкиваются с ее жесточайшим убийцей — трением (Friction, препятствие конверсии), вызывающим психологическое сопротивление пользователей процессу покупки или лидогенерации.
Трение подразумевает негативное влияние неправильно выполненных элементов лендинга на восприятие посетителей: ошибки в тексте, долгое время загрузки, неправильно подобранная цветовая палитра веб-страницы или слишком длинная лид-форма — подобный негативный опыт отталкивает и раздражает пользователей, вызывая то самое трение.
Множество признанных специалистов интернет-маркетинга неоднократно рассуждали о проблеме трения, возникающего в процессе конвертации, а также давали советы по нейтрализации причин его возникновения.
Майк Перла (Mike Perla), BB&T
«Трение вызывает те же негативные чувства, из-за которых оно и возникает: умственная усталость, разочарование и неясность».
Роджер Дули (Roger Dooley), Dooley Direct
«Отталкивающие элементы сайтов убивают eCommerce-сферу — огромное множество корзин с покупками остаются неоплаченными, что приводит к ежегодной потере $1 800 000 000. Трение разрушает внутренней стимул человека к совершению покупки.
Также существует очень специфический вид трения, возникающий лишь в сознании человека. Например, использование различных шрифтов в тексте лендинга может очень негативно сказаться на восприятие, хотя на самом деле такое форматирование не вызывает реальных неудобств».
Крис Говард (Chris Goward), Wilder Funnel
«Я считаю, что основными причинами возникновения трения являются отталкивающие посетителей составляющие веб-ресуса и непонятность контента. Отсутствие таких препятствий значительно увеличивает показатель конверсии и положительно влияет на маркетинг».
Рич Пейдж (Rich Page), Rich Page
«Чтобы увеличить продажи и снизить трение на вашем сайте, сделайте процесс покупки максимально простым и понятным для клиента. Начинайте завоевывать доверие потребителей с самых первых минут и донесите до них то, что совершать покупки на вашем ресурсе совершенно безопасно. Также не забывайте о важности отображения сообщений об ошибках, совершенных покупателем в процессе заполнения контактной информация. И попробуйте самостоятельно совершить покупку на своем сайте — пройдите воронку в качестве клиента и вам будет проще определить, что может оттолкнуть людей от совершения сделки».
Брайан Масси (Brian Massey), Conversion Sciences
«Устранить препятствия конверсии намного сложней, чем это может показаться. Результаты наших тестов зачастую показывают, что упрощение запутанных посадочных страниц снижает количество продаж и вводит в ступор привыкших к трению пользователей, а шаблонное оформление веб-сайта с большим количеством возвращающихся посетителей может очень негативно сказаться на их восприятии. Поэтому единственный способ определить и устранить отталкивающие элементы сайта — это тестирование».
Ознакомившись с понятием трения и способами его устранения в общих чертах, перейдем к более подробному изучению этой проблемы.
Итак, какие же факторы могут повысить конверсию и нивелировать эффект трения?
1. Время
Любые временные задержки в процессе выполнения конверсии становятся причиной возникновения трения. Таковыми могут быть: низкая скорость загрузки веб-ресурса, сложный контент, запутанная лид-форма и затяжной или параллакс-скроллинг.
В общих чертах проблему можно описать так: чем больше у посетителя уйдет времени на выполнение определенного действия или на ожидание обработки того или иного процесса, тем меньше шансов того, что он выполнит конверсию.
Иногда трение возникает только в сознании человека: к примеру, сложная с виду форма ассоциируется у людей с долгим процессом предоставления информации. Но наличие индикатора прогресса заполнения такой формы значительно уменьшает трение пользователей, поскольку у них появится чувство последовательного выполнения требуемых задач.
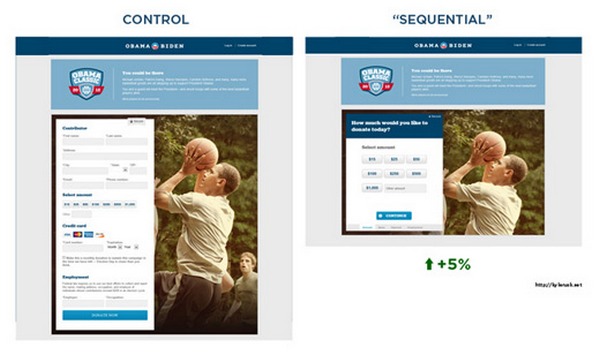
Хорошим примером оптимизации временных задержек является посадочная страница предвыборной кампании Барака Обамы.

Как мы видим на первой картинке, форма для пожертвований выглядела слишком длинной, но после оптимизации ее размер значительно уменьшился, а процесс заполнения стал пошаговым, что в результате принесло увеличение конверсии на 5%.
2. Источники отвлечения внимания
Задача любого лендинга — направить внимание пользователя на совершение конверсии, но наличие источников затруднений на ресурсе станет главным препятствием для достижения этой цели. Вот несколько возможных причин рассеянности внимания пользователей:
- запутанный текст, набранный нечитабельным шрифтом;
- недостаток или переизбыток изображений;
- слишком отвлекающие картинки;
- резкие цветовые переходы;
- интригующий текст ссылок на другие ресурсы;
- картинки с гиперссылками;
- сложные элементы оформления дизайна.

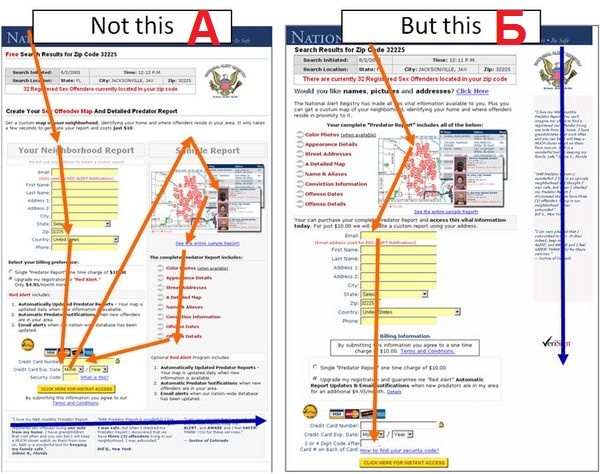
На картинке представлен пример ужасной целевой страницы, которая переполнена картинками и текстом, которые, в свою очередь, рассеивают внимание посетителя по всей странице, тем самым препятствуя выполнению конверсии.
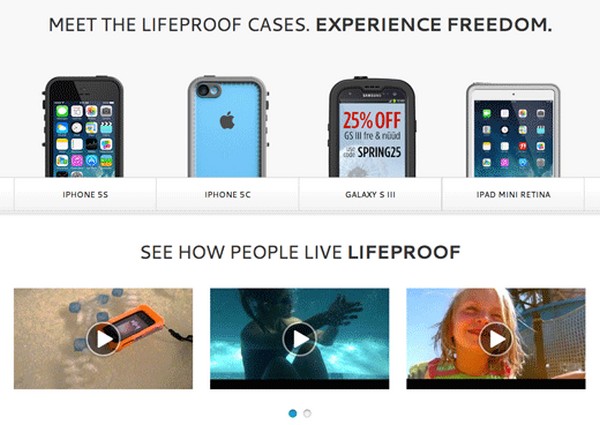
Современный веб-дизайн позволяет создать очень красочное и насыщенное различными виджетами оформление, что, к сожалению, не всегда позитивно сказывается на показателе конверсии.

Выше представлен скриншот интернет-магазина чехлов для iPhone, посетителю которого предлагается посмотреть целых 3 видеоролика. Безусловно, видео могут расположить клиентов к покупке, показав товар в действии, но их чрезмерное количество лишь отвлечет от совершения сделки.
Придерживайтесь принципа KISS (keep it simple, stupid или «Как можно проще»): простота и понятность текстового контента и графического дизайна направляют внимание посетителей на совершении покупки.
3. Макет веб-страницы
Неправильная архитектура лендинга — одна из наиболее распространенных причин возникновения трения в процессе конвертации.

Оптимизированная структура (картинка Б) поэтапно проводит взгляд посетителя от начала до конца страницы, постепенно направляя его к совершению конверсии. Неправильно структурированный макет (картинка А), наоборот, заставляет человека просматривать все части лендинга по несколько раз, что требует намного больше времени и когнитивных усилий.
Также немаловажно разместить элементы сайта в правильном логическом порядке, позволяющим с легкостью найти интересующую информацию.

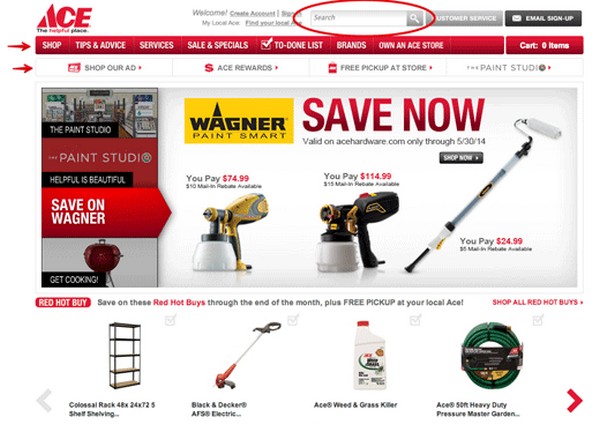
Плохим примером логического структурирования можно назвать онлайн-магазин бытовой техники Ace Hardware. В данном случае макет веб-сайта не проводит клиента к совершению конверсии, а заставляет его самостоятельно искать товар, поскольку надписи меню навигации «Советы», «Сервис», «Распродажи и скидки» и «Магазин» не отображают ни категории товаров, ни саму возможность приобрести инструмент.
Раздраженный непонятными надписями посетитель, скорее всего, будет вынужден самостоятельно вводить название товара в поле поиска.
4. Контент
Текст кнопок призыва к действию зачастую отталкивает посетителей от выполнения конверсии. Копирайтер Джоанна Вайб (Joanna Wiebe) сгруппировала часто используемые в CTA-кнопках слова по силе их негативного влияние на решения покупателей:
- сильное — купить, подписаться, подтвердить, дать, пожертвовать, инвестировать, спонсировать, поддержать, выполнить;
- среднее — присоединиться, поделиться, переключиться, найти, начать, посетить, изучать;
- низкое — получить, проверить, обнаружить, раскрыть, заработать.
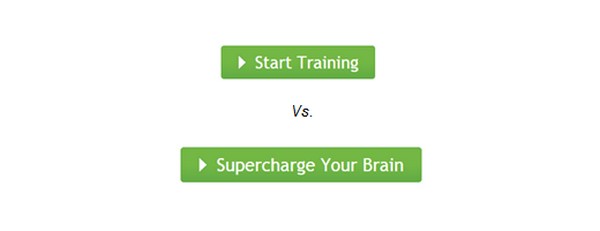
Рассмотрим пару примеров.

На картинке представлены два варианта CTA-кнопок с одинаковым дизайном но разными текстом. Очевидно, что призыв «Прокачайте свой мозг» является более эффективным, чем кнопка «Начать тренинг».

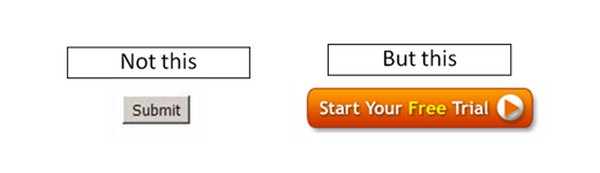
Еще один хороший вариант для сравнения: кнопка «Подтвердить» в стиле Windows 98 или ярко выраженный призыв «Начните бесплатный пробный период». На какую бы кликнули вы?
5. Когнитивный диссонанс
Когнитивное трение достойно написания отдельной статьи, поскольку у каждого отдельно взятого посетителя могут возникнуть совершенно разные сомнения и переживания.
К сожалению, контролировать восприятие каждого человека не удастся, но определить и устранить возможные причины возникновения когнитивного диссонанса можно.
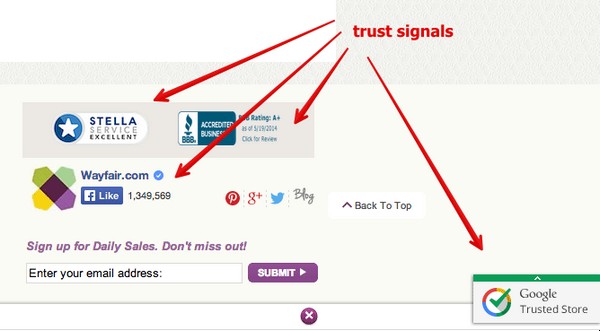
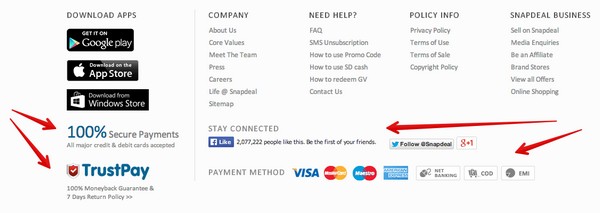
Возьмем, к примеру, недоверие посетителей. Такую проблему можно решить простым способом: разместить на ресурсе символы известных источников, подтверждающие безопасность и авторитетность вашего сайта. Вот несколько примеров:


На самом деле, сомнения посетителей могут возникнуть по множеству причин, и недоверие к сайту — это лишь одна из них. Но понимание целевой аудитории и минимизация отталкивающих составляющих поможет свести шансы возникновения диссонанса к минимуму.
Устранение трения
Какой бы сложной и серьезной ни казалось проблема конверсионного трения, в ней, как в концепции оптимизации, есть один большой плюс: устранение отталкивающих элементов значительно увеличивает показатель конверсии.
Решение данной проблемы просто для понимания: найдите причины возникновения трения на вашем сайте или лендинге и нейтрализуйте их. В этом вам поможет анализ вашей посадочной страницы и работа над следующими ее составляющими:
- расположение призыва к действию до/после линии сгиба страница (эффективность расположения следует тестировать):
- направляющая к конверсии структура веб-сайта:
- привлекательный текст CTA-элемента;
- устранение всех возможных источников отвлечения внимания (ненужные видео-ролики, гиперссылки, и т.д.);
- читабельный шрифт;
- правильный подбор цветовой палитры, подходящий теме оффера и не раздражающий целевую аудиторию.
Тестируйте
Как сказал Брайан Масси: «...единственный способ определить и устранить отталкивающие элементы — это тестирование». Тестируйте все внесенные вами изменения и анализируйте полученные результаты — только так вы сможете избавиться от трения, не навредив показателю конверсии.
1. Не заставляйте покупателей тратить много усилий.
Меньше требуемой информации, кликов и лид-форм = больше заявок и продаж.
2. Не предоставляйте слишком много вариантов на выбор. Большой выбор вводит покупателей в ступор и парализует конверсию.
3. Стремитесь создать привлекательный и функциональный дизайн. Нечитабельный шрифт, уродливые графики, неправильно расположенные CTA-кнопки, раздражающие popup-окна — эти и многие другие элементы дизайна являются основной причиной возникновения трения. Создайте функциональный и привлекательный дизайн, который сделает лендинг простым и удобным в использовании.
4. Взгляните на ресурс глазами посетителей. Попробуйте стать своим же клиентом и полностью пройдите процесс конверсии. Что вас отталкивает? Куда вы кликаете? Какие сложности у вас возникли? Подобная практика является одним из лучших способов избавиться от отталкивающих препятствий конверсии.
Высоких вам конверсий!
По материалам blog.kissmetrics.com, image source 5e Groupe-brigade