Image may be NSFW.
Clik here to view.
Вероятно, вы не раз слышали о визуальном контенте — этот термин в последнее время встречается на каждом шагу, а работа в социальных медиа без использования изображений практически невозможна.
По мере роста присутствия графических составляющих в социальных сетях возникла потребность в описаниях и комментариях к изображениям. Хорошие изображения, точно передающие суть изложенного, высоко ценятся в мире контент-маркетинга и придают дополнительный импульс возрастающей популярности визуального контента.
Разумеется, нельзя пройти мимо столь актуальной темы: из данной статьи вы почерпнете ряд советов и узнаете об инструментах, полезных в работе с изображениями и видеоконтентом.
Прежде всего: почему визуальный контент так важен?
Статистика говорит сама за себя: согласно январскому отчету «Citrix», 63% всего контента в социальных медиа составляют изображения. То есть, почти две трети новостей, которые вы видите в ленте социальной сети — визуальный контент.
Кроме того, почти половина всех интернет-пользователей делали репост фотографий или видео, найденных в интернете. Не менее интересные данные приводит «Pew Research»: 54% всех пользователей сети публиковали и публикуют оригинальные фото или видео на своих профайлах в социальных сетях.
Image may be NSFW.
Clik here to view.
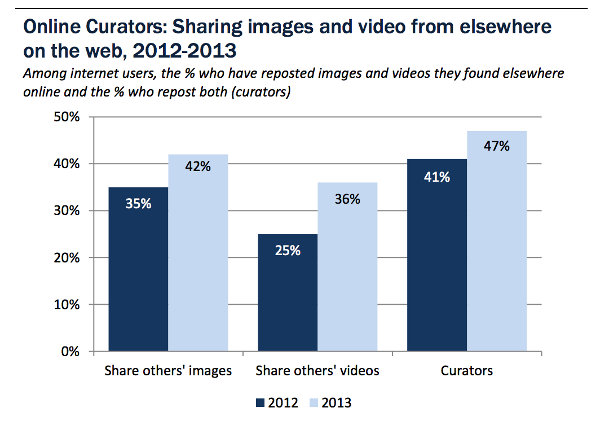
В 2012–2013 годах среди интернет-пользователей, делавших репосты видео или изображений, наблюдалась следующая картина: в 2012 году 35% пользователей делились изображениями, против 42% год спустя. Видеоконтентом в 2012 году делились 25% пользователей, против 36% в 2013 году. Репосты с изображениями и видео делали 41% пользователей в 2012, против 47% годом позже.
Контент с релевантными офферу изображениями получает на 94% больше просмотров. Эта часто приводимая статистика свидетельствует, что визуальный контент жизненно необходим для успеха любого интернет-проекта в последнее время.
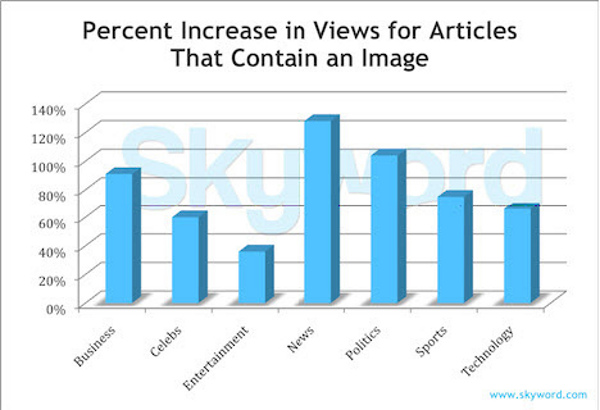
94% — количество просмотров практически удвоилось, причем прирост отмечается по всем категориям. Насколько изображения повысили количество просмотров статей по наиболее популярным темам? Смотрите сами: в сфере «бизнес» просмотры выросли на 80%; «знаменитости» — на 60%; «развлечения» — 30%; «новости» — 120%; «политика» — 100%; «спорт» — 70%; «технологии» — 60%
Image may be NSFW.
Clik here to view.
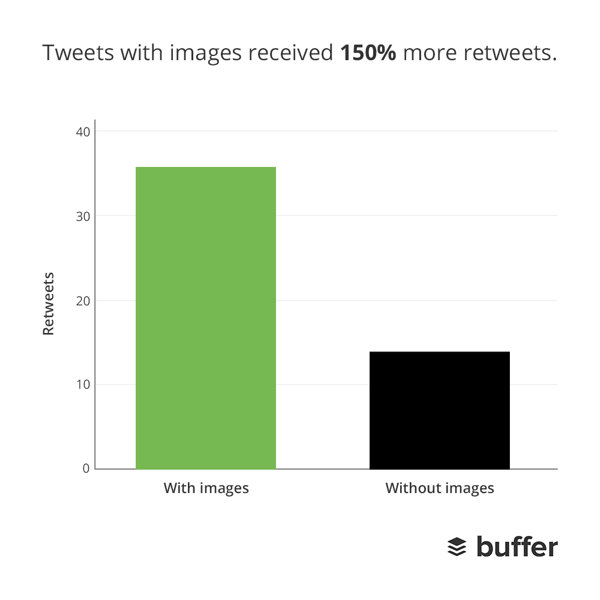
Твиты с изображениями получают на 150% больше ретвитов. Эти цифры были проверены на реальном аккаунте в Twitter, что показало, какую разницу в действительности дают изображения. Результаты поразительны! Все ретвиты, комментарии и клики получены преимущественно от контента с изображениями.
Наблюдение за аккаунтом было начато в ноябре 2013 и продолжается по сей день.
Image may be NSFW.
Clik here to view.
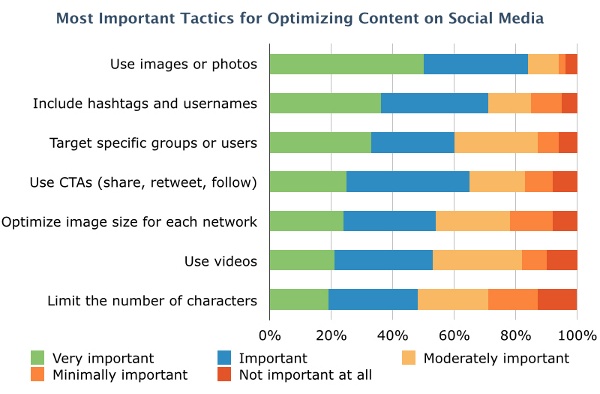
Изображения — важнейший фактор эффективной стратегии продвижения в социальных медиа, что подтверждается постоянно проводимыми опросами специалистами Software Advice и Adobe.
Более 80% респондентов отметили, что изображения «очень важны» или «важны» для успешного маркетинга в социальных сетях. Особенно важными элементами, по мнению респондентов, оказались хэштеги и имена пользователей.
Image may be NSFW.
Clik here to view.
Использование изображений или фото: «очень важно» — 50%; «важно» — 30%.
Добавление хэштегов и имен пользователей: «очень важно» — 35%; «важно» — 35%.
Ориентация поста на конкретную целевую группу: «очень важно» — 30%; «важно» — 30%.
Использование социальных призывов к действию (лайк, репост): «очень важно» — 25; «важно» — 38%.
Оптимизация размеров изображения под каждую социальную сеть: «очень важно» — 22%; важно — 28%.
Использование видео: «очень важно» — 21%; «важно» — 30%.
Ограниченное количество символов: «очень важно» — 19%; «важно» — 31%.
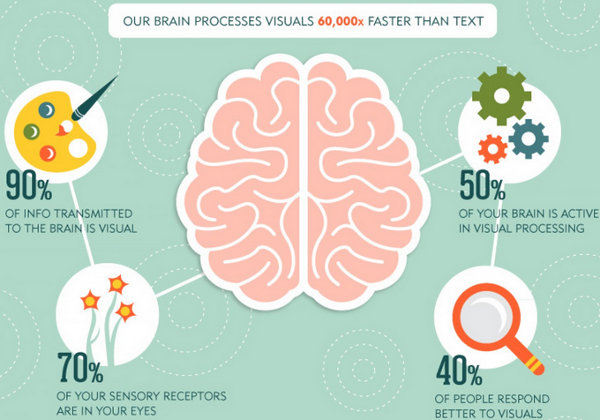
Наш мозг обрабатывает зрительную информацию в 60 000 раз быстрее, чем текстовую — но это еще не все: 90% информации, поступающей в мозг — визуальная; 70% чувствительных рецепторов находится в глазах; 40% людей лучше реагируют на увиденное; а при обработке зрительной информации задействовано 50% нервной системы.
Проще говоря, мы адаптированы познавать мир в первую очередь глазами, поэтому визуальный контент имеет первостепенное значение.
Image may be NSFW.
Clik here to view.
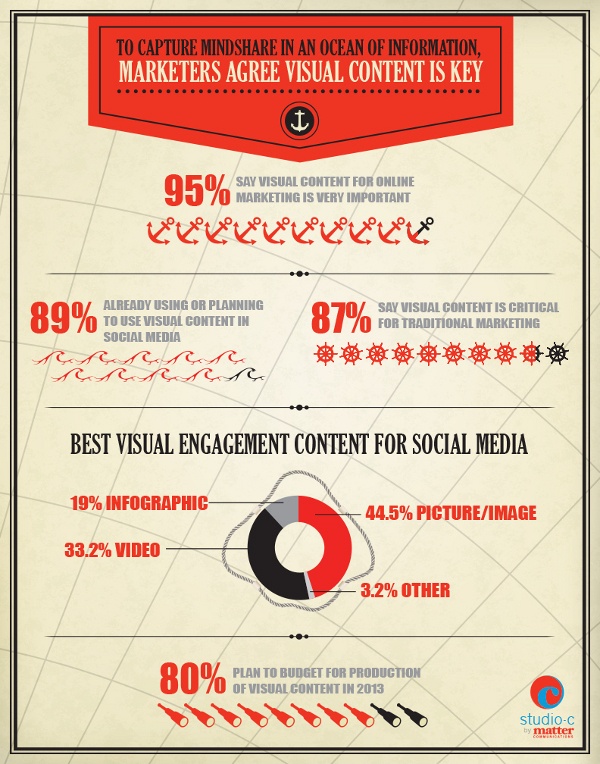
Другие интересные цифры обобщены в инфографике от «Matter’s Studio-C», а именно: 95% маркетологов утверждают, что визуальный контент очень важен для интернет-маркетинга; 89% используют или планируют использовать его в социальных медиа; 87% убеждены, что зрительные составляющие необходимы для успеха традиционного маркетинга.
Сегодня в социальных медиа наблюдается следующее соотношение контента: 19% — инфографика; 33,2% — видео; 44,5% — изображения; 3,2% — другое.
Image may be NSFW.
Clik here to view.
4 урока психологии и науки визуального контента
Когда мы стараемся разобраться в причинах наших успехов и неудач, то неизбежно обращаемся к данным психологии, что справедливо и для визуального контента.
Существует множество убедительных научных объяснений того, почему зрительная информация воздействует сильнее, и в чем секрет убедительных или продающих изображений.
Вот четыре наиболее обоснованных объяснения:
1. Висцеральные реакции на визуальный контент
Можете ли вы объяснить, почему вам нравится определенная картинка или дизайнерское решение? Это связанно с так называемыми висцеральными ощущениями и восприятиями.
Возбуждение нервных окончаний приводит к возникновению определенного восприятия, но не вызывает осознанных ощущений.
Таким образом, мы реагируем на визуально полученный образ на подсознательном уровне. Висцеральная сенсорная система регистрирует самые важные состояния нашего организма, к которым также относятся сильные чувства и эмоции (страх, эйфория и т. д).
Человек не может объяснить, почему испытывает те или иные чувства.
Видя приятную картинку, мы подсознательно активируем сигналы, доходящие до высших уровней головного мозга, что приводит к изменениям активности многих нервных центров.
Практически не ощущая этого процесса, мы испытываем радость, удовольствие, восторг. Трюк с активацией висцеральной реакции прекрасно работает и при создании изображений, влияя на подсознание пользователя.
2. Правило третей
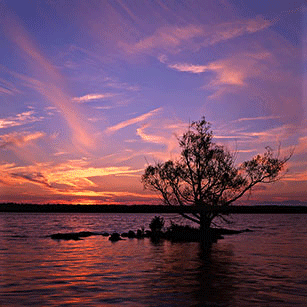
Правило третей гласит, что изображение выглядит наиболее интересно, когда предметы на нем, или его области размещены вдоль воображаемых линий — сетки, которая делит изображение на трети — по вертикали и горизонтали.
Правило хорошо известно фотографам и является основополагающим в искусстве фотографии, ведь его использование придает ощущение баланса и гармонии.
Итак: не следует помещать основной предмет или область прямо в центр изображения. Все ключевые элементы дизайна необходимо располагать со смещением вдоль пересечений линий сетки.
Image may be NSFW.
Clik here to view.
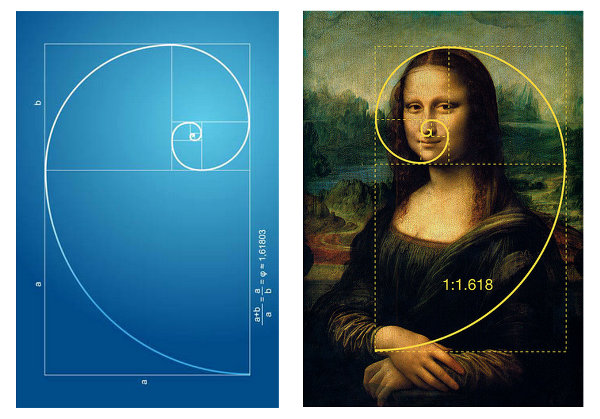
3. Золотое сечение
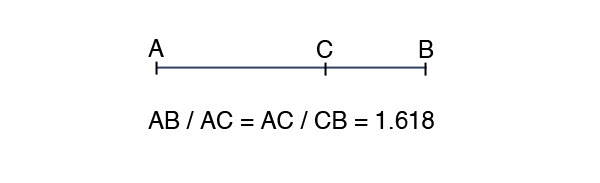
Золотое сечение — это деление изображения на 2 части, при котором отношение большего сегмента к меньшему равно отношению всей величины изображения к ее большей части.
Сбивает с толку? Тогда лучше увидеть это на графическом примере от «Vanseo Design»:
Image may be NSFW.
Clik here to view.
Правило золотого сечения может проявляться в плане соотношения ширины и высоты изображения или в том, как соотносится основной контент и боковая панель на страницах блога.
Для изображений это соотношение создает так называемый «Золотой прямоугольник». Золотой прямоугольник, будучи разбитым на более мелкие золотые прямоугольники, образует спиральную форму, которая часто присутствует в природе, архитектуре и искусстве.
Image may be NSFW.
Clik here to view.
Чтобы найти золотое сечение для изображения, необходимо применить школьные знания математики при расчетах его высоты и ширины. Например, если вы знаете что высота изображения будет 400 пикселей, умножьте 400 на 1.618 и определите необходимую ширину: 647 пикселей.
Чтобы проверить, является ли ваше изображение «золотым», просто разделите его ширину на высоту. В зависимости от того, как вы разделите, «золотыми» будут значения 1,618 либо 0,618.
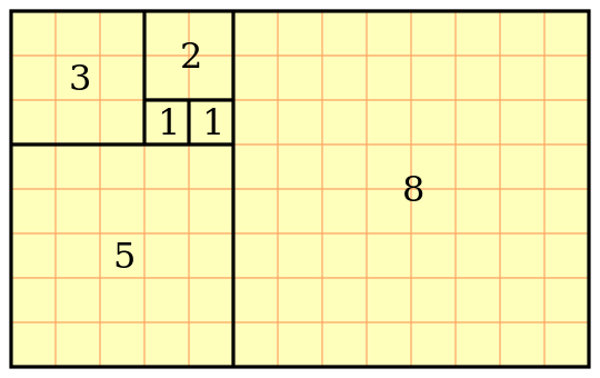
4. Ряд Фибоначчи
Ряд Фибоначчи — это ряд чисел, в котором каждое число является суммой двух предыдущих. Вот как он начинается:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 …
Следуя ряду Фибоначчи, мы приближаемся к золотому сечению — то есть к высшему проявлению совершенства в науке, искусстве и природе. Все окружающие нас предметы мы различаем, в том числе и по форме. Какие-то нам нравятся больше, какие-то — меньше, а некоторые — вызывают отторжение.
Симметрия и соблюдение пропорций способствует наилучшему зрительному восприятию и вызывает ощущение красоты и гармонии.
Изображенная ниже сетка показывает единство между Золотыми прямоугольниками и последовательностью Фибоначчи.
Image may be NSFW.
Clik here to view.
Росс Джонсон из «3,7 Designs» может поделиться множеством идей по поводу применения научных открытий в дизайне. Вот его мнение о возможностях дизайна с применением ряда Фибоначчи:
Шаблоны на основе последовательности эстетически неразрывны и поэтому их следует включать в дизайн. Ряд Фибоначчи может быть использован для создания зрительных моделей, форм, органичных рисунков, построения сетки или задания размеров и соотношений предметов.
9 основных типов визуального контента
Что мы подразумеваем, говоря о визуальном контенте? Наверное, это должен быть конечный продукт контент-стратегии. Вот наиболее распространенные способы создания такого продукта:
- Привлекательные, креативные фото— источниками могут быть фотостоки или Instagram.
- Видео— ролики из YouTube, Vimeo или Wistia, встроенные прямо в пост или распространяемые непосредственно через социальные медиа.
- Скриншоты— вспомогательные изображения вашего продукта или рабочего процесса.
- Инфографика— зрительная информация: как длинная, так и короткая, но обязательно информативная и содержательная.
- Визуализация данных— отдельные диаграммы и графики.
- Комиксы— релевантные комиксы или мультфильмы.
- Мемы — популярные мемы, подобранные с учетом контекста вашего поста или обновления.
- Визуальные заметки— макет идей в черновом дизайне. Текст, как правило, тоже черновой.
- Разнообразная графика, дополняющая основной контент. Например, изображения в предыдущего раздела, посвященного золотому сечению и ряду Фибоначчи.
Выходя на путь воплощения стратегии визуального контента, остерегайтесь распространенных ошибок. Изображения не должны:
- Создаваться «для галочки», чтобы заполнить пустое пространство на лендинге например.
- Быть банальными: особенно не рекомендуется злоупотреблять стоковыми фото.
- Служить исключительно для привлечения внимания.
- Быть скучными и нерелевантными.
Данные советы полезно учитывать и при размещении контента в социальных сетях. Возьмем, например, внутренние изображения в Twitter. По умолчанию видимая часть встроенного изображения составляет 440 пикселей в ширину и 220 пикселей в высоту. Изображения, которые не имеют соотношения 2:1 — рискуют быть обрезанными в самых неподходящих местах, как в этом примере:
Image may be NSFW.
Clik here to view.
6 лучших программных инструментов для создания визуального контента
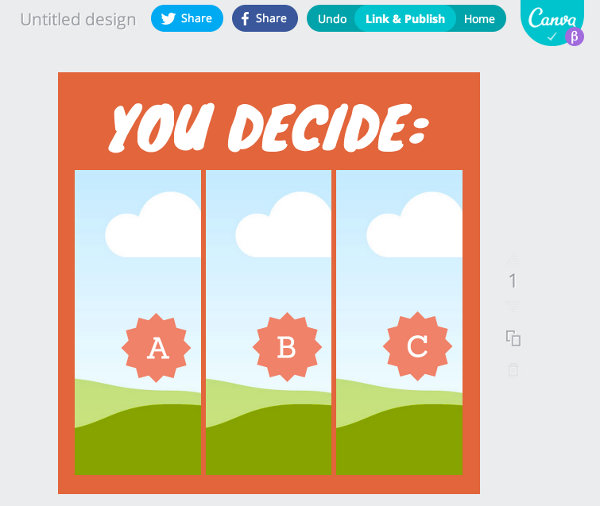
Canva
Хоть SaaS-решение и рассчитано на начинающих пользователей, ее богатый функционал достаточен для воплощения большинства проектов. Работать с Canva очень просто: вы можете выбрать шаблон из набора или создать собственный с нуля.
Интерфейс, позволяющий работать по принципу «drag-and-drop», служит для добавления различных элементов, при этом к каждому из них можно применить дополнительные опции редактирования. Стоит отметить очень удобную опцию автоматического выравнивания по направляющей сетке, благодаря которой вы с легкостью сможете выстраивать элементы в ряд.
Image may be NSFW.
Clik here to view.
PowerPoint
Один из самых ходовых инструментов большинства дизайнеров-любителей в области подготовки презентаций — Microsoft PowerPoint. Не думайте, что он подходит лишь для создания слайдов из изображений.
Легко убедиться, что этот инструмент может быть полезен и для создания визуального контента. Вы можете установить изображение в качестве фона, добавить текст и оформление, поместить иконки и графику. После чего выбираете «сохранить как изображение» — и готово!
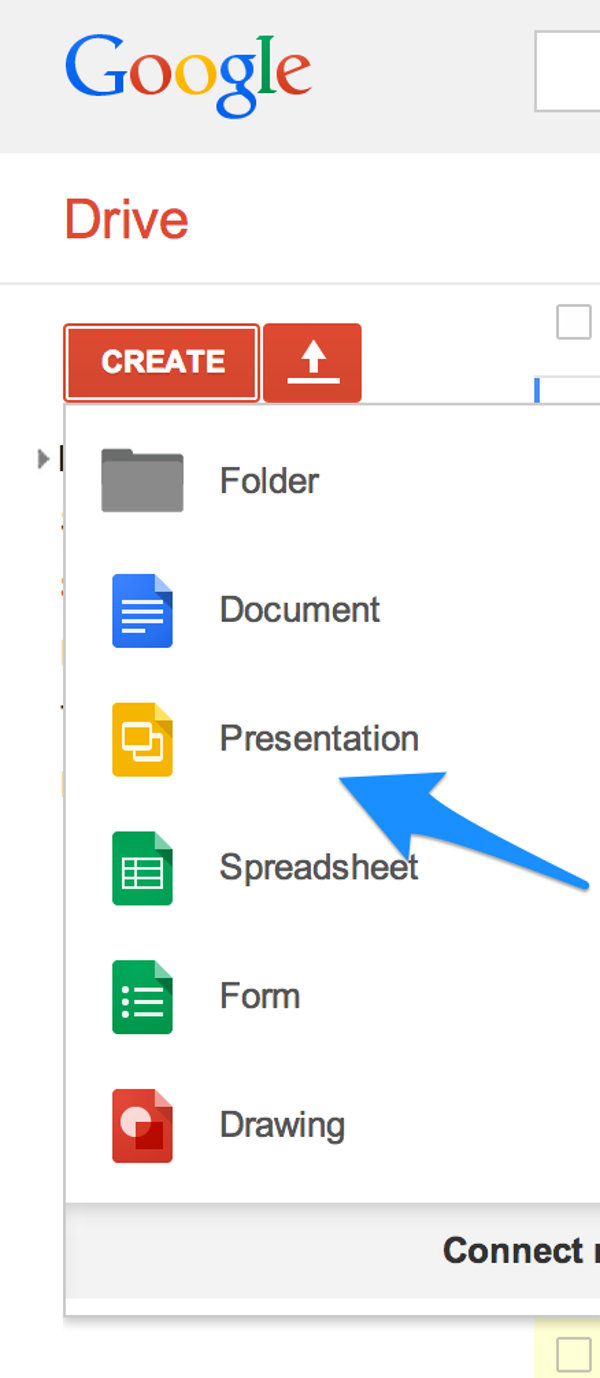
Дополнительный совет: для тех, кто нуждается в облачной версии PowerPoint, возможно, подойдет инструмент Google Presentation, расположенный в Google Drive.
Image may be NSFW.
Clik here to view.
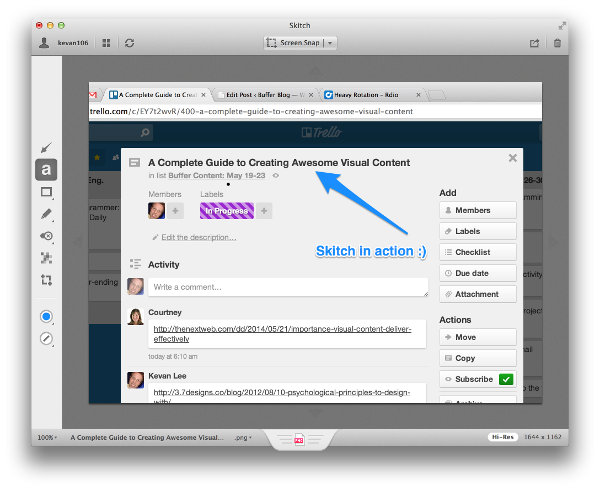
Skitch
Скриншоты, пожалуй, самый простой способ создания визуального контента. Конечно, если у вас есть надежный инструмент для охвата содержимого экрана. Рекомендуем Skitch, продукт компании «Evernote».
Skitch имеет полезную функцию добавления аннотаций, которые хорошо выглядят и просто делаются.
Image may be NSFW.
Clik here to view.
Дополнительный совет: если нет желания «заморачиваться» с программами-грабберами, воспользуйтесь «горячими» сочетаниями клавиш в операционных системах.
- Windows: Print Screen — помещает снимок экрана в буфер обмена.
- Windows: Print Screen + клавиша Windows — сохраняет снимок экрана в папке с изображениями.
- Mac: Command + Shift +4 — позволяет выбрать область экрана, снимок которой вы хотите сделать.
- Mac: предыдущее сочетание + Пробел — позволяет сделать скриншот активного окна.
Photoshop
Обзор будет неполным, если мы не упомянем самый популярный инструмент для создания изображений: Photoshop. Если у вас есть время, навыки и аппаратные ресурсы для использования Photoshop при создании контента, то вы, безусловно, найдете в нем море полезных функций и инструментов для воплощения практически всего, что пожелаете.
Дополнительный совет: если вы предпочитаете бесплатные версии программ, попробуйте Gimp, который имеет много сходных с Photoshop черт и инструментов, но является при этом полностью бесплатным.
Infogr.am
Если вы заинтересованы в создании инфографики или интерактивного визуального контента, вам очень поможет бесплатное веб-приложение Infogram. Его интерактивные макеты позволяют встраивать диаграммы, видео, фото, карты и многое другое.
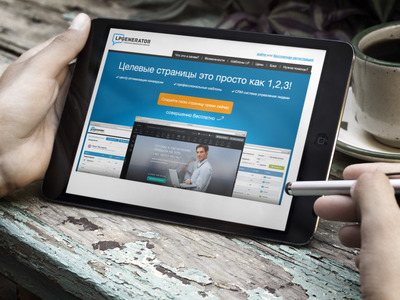
Place It
При помощи Place It вы можете создать действительно поразительные эффекты для рекламного контента, новых инструментов и услуг. Просто добавьте скриншоты вашего продукта прямо в стоковые фотографии, или даже в интерактивный фон.
Image may be NSFW.
Clik here to view.
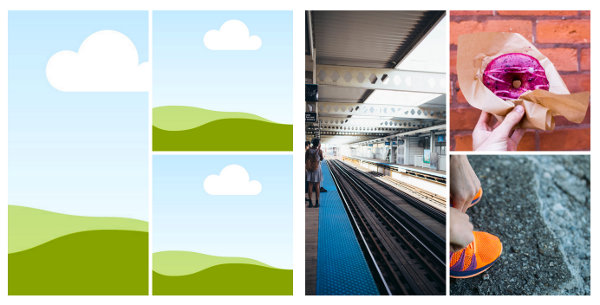
Сеточный дизайн
Правило третей показывает важность сетки, когда дело касается оформления фото. Сетки также играют важную роль в создании изображений, которые выглядят огромными.
В этом смысле, посмотрите на создание коллажа из множества изображений в сетке или размещение рамки вокруг фотографии. Применение правила третей придаст вашим изображениям упорядоченность и более профессиональный вид.
Image may be NSFW.
Clik here to view.
Дополнительный совет: намного проще налагать текст на сетку изображений. Текст проявляется, когда его подчеркивают сплошные линии.
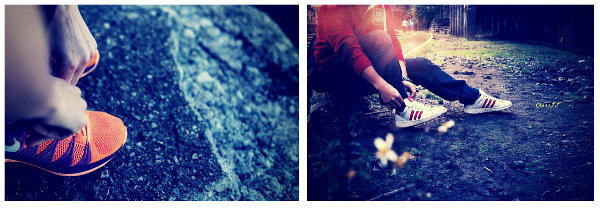
Найдите хороший фильтр, и используйте его постоянно
Чем может быть полезен фильтр? При компоновке изображений из широкого спектра источников для вашего блога, наложение фильтров поможет объединить в целостную картину изображения разного рода.
Последовательное их применение сделает ваши посты в социальных медиа более узнаваемыми, что становится особенно важно по мере заполнения «Хроник» (Timelines) в Facebook зрительными эффектами.
Сравните следующие фотографии до и после наложения фильтра:
До:
Image may be NSFW.
Clik here to view.
После:
Image may be NSFW.
Clik here to view.
Установите цветовую палитру и выберите фирменные шрифты
Если ваш бренд до сих пор не имеет палитры цветов или 2-3 ходовых шрифтов, то самое время их подобрать. Подумайте, как выбранные вами цвета и шрифты подчеркнут суть вашего бренда.
При этом всегда следует учитывать психологическое влияние цвета, ведь различные оттенки и цвета способны вызвать у клиентов разнообразные чувства. PowerText показывает, как тот или иной цвет влияет на наши чувства.
- Желтый: оптимизм, тепло;
- Оранжевый: дружелюбие, веселье, уверенность;
- Красный: волнение, молодость, смелость;
- Фиолетовый: творчество, образность, мудрость;
- Голубой: доверие, надежность, прочность;
- Зеленый: миролюбие, рост, здоровье;
- Серый: баланс, нейтралитет, спокойствие.
Image may be NSFW.
Clik here to view.
Дополнительный совет: когда вы работаете с цветом, учитывайте концепцию семантического резонанса. Суть ее заключается в том, всегда, насколько это возможно, стоит использовать цвета, соответствующие заявленной теме.
В инфографике это означает, что данные о Google+ должны отображаться с красной полосой, а данные о Twitter — со светло-голубой.
Подбирайте нестандартные стоковые фото
Существует множество бесплатных фотостоков, на которых можно подобрать контент для блога или лендинга. Однако, подыскать хорошую картинку совсем непросто.
Выбирая изображение, необходимо помнить упомянутые выше исследования в области зрительного восприятия: активируйте висцеральные реакции, используйте яркие и сочные цвета, применяйте правило третей и золотое сечение.
Дополнительный совет: медиа-агентство «Laundry Service» выяснило, что фото из Instagram более эффективны для рекламного использования, чем стоковые изображения. Возможно, стоит опробовать этот факт в следующей кампании?
Создавайте полезную и веселую инфографику
В блоге «Harvard Business Review» Гарет Кук (Gareth Cook), один из лучших SMM-специалистов, отметил несколько ключевых факторов создания успешной инфографики.
Он считает, что определяющим моментом является представление информации в удобном для чтения виде и интуитивно воспринимаемом расположении:
Дайте людям ощущение полноты всех данных и достаточный контекст, не перегружая их при этом.
И шутите! Как делает это Кук в одном из своих любимейших творений:
Image may be NSFW.
Clik here to view.
Высоких вам конверсий!
По материалам blog.bufferapp.com, image source nos.twnsnd.co
Image may be NSFW.Clik here to view.