Перед вами, дорогие друзья, первая часть материала, посвященного оптимизации конверсии (CRO, Conversion Rate Optimization) мобильных вариантов товарных лендинг пейдж и сайтов eCommerce.
В основу данного поста положены результаты тысяч пользовательских тестов, проведенных платформой UserTesting, ведущим облачным сервисом для тестирования юзабилити мобильных лендингов, приложений и веб-сайтов.
Если среди маркетологов, работающих на быстро меняющемся мобильном рынке, и существует какой-либо конесенсус, то сводится он к следующему утверждению:
В сфере eCommerce конверсия от маркетинговых интеракций, производимых с мобильных устройств, ниже чем с десктопов.
Смартфоны отличаются самой низкой конвертацией, но и планшеты тоже уступают персональным компьютерам.
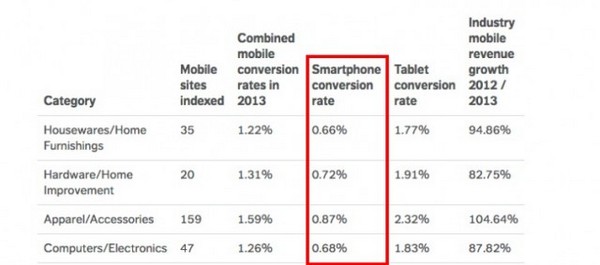
Маркетинговое агентство Monetate сообщает, что конверсия для лендингов, посещаемых с персональных компьютеров, превышает аналогичный критерий для смартфонов в 3 раза.

Другие авторитетные источники придерживаются подобного же мнения:
«Не имеет значения, к какой категории принадлежит ваш бизнес: весьма вероятно, что ваша мобильная конверсия все еще не превышает 1%, даже если ваш лендинг/сайт оптимизирован под просмотр со смартфона», — Mobify, февраль 2014.

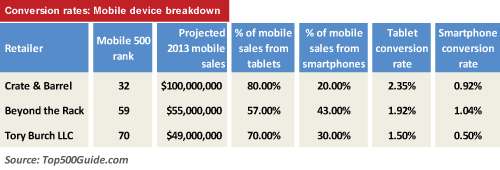
«Маркетологи Crate & Barrel (сеть магазинов товаров для дома) сообщают, что степень конверсии планшетов достиг 2,35%, но для смартфона этот показатель составил только 0,92%», — Wired, февраль 2014.

Почему мобильные гаджеты конвертируют хуже?
Итак, маркетологи пришли к единодушному мнению: мобильные устройства конвертируют пользователей в лиды или покупатели хуже, чем десктопы. Однако единого мнения о причинах существования подобной тенденции нет и в помине.
Обычно объяснение низкого коэффициента конвертации звучит приблизительно так: «Смартфоном обычно пользуются для изучения ассортимента интернет-магазина, а не для покупки». Но это объяснение звучит столь же убедительно как сентенция: «Яйцо круглое, потому что не имеет острых углов». Другими словами, описывается ситуация, но не дается объяснения, как и почему она сложилась.
Другое распространенное объяснение звучит так: «Только богатые люди используют планшетные компьютеры».
Тогда, исходя из логики этого предположения, планшеты должны показывать сравнительно высокий коэффициент конверсии, потому что состоятельные люди согласно статистике тратят больше денег на покупки.
Да и аргумент этот — о малой распространенности планшетных компьютеров — звучал убедительно несколько лет назад, но не сегодня, когда эти устройства, равно как и смартфоны и персональные компьютеры, получили широчайшее распространение во всех развитых странах мира.
Например, согласно данным Бюро переписи населения США (US Census Bureau), 79% американских семей имеют персональные компьютеры, 58% — смартфоны, 42% — планшетные компьютеры.
Исследовательский центр Pew Internet сообщил, что по состоянию на январь 2014 года:
- 90% взрослых американцев имеют сотовый телефон;
- 58% взрослых американцев обладают смартфонами;
- 32% взрослых американцев владеют устройством для чтения электронных книг;
- 42% взрослых американцев являются владельцами планшетных компьютеров.
Третье объяснение заключается в том, что смартфоны используются «на ходу», когда люди будто бы не имеют времени для совершения покупки. Но если бы пользователи смартфонов никогда бы не делали покупки через свои устройства, то на сайты eCommerce не поступал бы мобильный трафик. А он, согласно отчету консалтинговой фирмы Forrester превышает 30% от общего количества трафика на крупнейших коммерческих веб-ресурсах.

Ну и разумеется, способ использования смартофона в буквальном смысле на ходу — далеко не единственно возможный: разве нельзя посетить мобильный вариант интернет-магазина, уютно расположившись в собственной гостиной?
Специалисты UserTesting анализировали эту проблему в течение многих лет. Проведя тысячи юзабилити-тестов, маркетологи выявили 3 повторяющиеся проблемы, присущие именно мобильным устройствам:
- Некоторые специфические затруднения связаны именно с мобильными устройствами, и особенно это касается смартфонов. Существуют конструктивные особенности мобильных гаджетов, затрудняющие покупки. Но не это является доминирующим фактором, обуславливающим низкую конверсию подобных устройств. Гораздо более важными являются следующие причины:
- Покупательский опыт, связанный с мобильными устройствами, беден, потому что маркетологи совсем недавно пришли к мысли адаптировать лендинги/сайты для доступа к ним со смартфонов и планшетов.
- Во многих случаях мобильные офферы завершаются продажами, т. е. конверсионное действие осуществляется в высшей возможной и окончательной форме, но нынешние технологии трекинга не позволяют получить достоверные результаты.
Поговорим о том, почему происходят все эти неприятные эксцессы, и что можно сделать, чтобы избежать их.
Проблема 1: технологические особенности смартфона
Есть 2 аппаратных ограничения мобильных устройств, снижающие коэффициент преобразования. Первое из них очевидно, второе — нет.
Размер дисплея неудобен для шопинга
Это очевидное ограничение, присущее мобильным гаджетам. Персональные компьютеры обычно имеют гораздо большую площадь дисплея для отображения информации, что для маркетологов означает добавочное преимущество — есть дополнительное пространство для размещения описаний преимуществ и особенностей офферов.
Упрощается задача сравнения товаров одной категории и для пользователей: они могут рассматривать заинтересовавшие их товары в соседних табах браузера буквально «бок о бок», чтобы лично визуально сравнить их.
Пользователи могут легко воспользоваться всем контентом, мотивирующим к покупке: отзывы покупателей, социальные свидетельства, обзоры экспертов, высококачественные фотографии товара с различных ракурсов, видео и т. д. К услугам потенциального клиента инструменты, упрощающие выбор: кнопки фильтров по категориям — цена, цвет и прочие.

В отличие от большого монитора маленький дисплей смартфона делает невозможным одновременный просмотр всей сопроводительной информации сразу же. Сравнивать разные продукты трудно, дополнительная информация скрыта или попросту отсутствует, инструменты фильтрации УТП зачастую ограничены по возможностям.
Вот почему «мобильным» покупателям иногда кажется, что от них скрывают какую-то информацию, что увеличивает трение конверсионного действия.
Юзабилити-тесты выявляют одну доминирующую закономерность: пользователи начинают конверсионный процесс на смартфоне, затем прерывают его, аргументируя свое решение тем, что они закроют сделку на десктопе, получив дополнительную информацию с большого монитора.
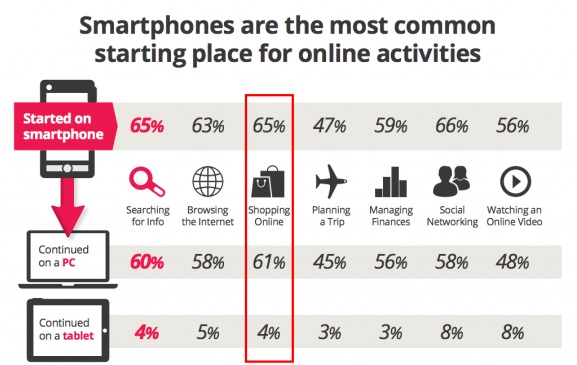
Эти выводы подтверждаются и исследованием Google «Новый многодисплейный мир: понимание кроссплатформенного поведения пользователей» (2012), в ходе которого было установлено, что 65% всех респондентов начнут процесс покупки на смартфоне, и 61% от общего количества опрошенных продолжат свою маркетинговую интеракцию на персональном компьютере.

Вот как выразился один из участников юзабилити-тестов, пользовавшийся смартфоном:
«Я чувствую, что я увижу больше фотографий этого продукта, если зайду в этот интернет-магазин с моего домашнего десктопа. Подожду, пока не окажусь дома, и там уж приму окончательное решение о покупке».
Скорость мобильного интернет-подключения
Вот еще одна, но уже не слишком очевидная характеристика мобильных устройств, тем не менее ограничивающая уровень конверсии. Большинство персональных компьютеров используют высокоскоростные сетевые подключения (оптоволоконные линии, WiFi). Основная же масса смартфонов подключается к интернету через сотовую телефонную сеть.
Хотя скорость сотовой связи значительно возросла за последние годы, все равно ей далеко до быстродействия оптоволоконных линий, а как мы уже неоднократно отмечали в материалах нашего блога, скорость загрузки лендингов имеет огромное значение для оптимизации конверсии.
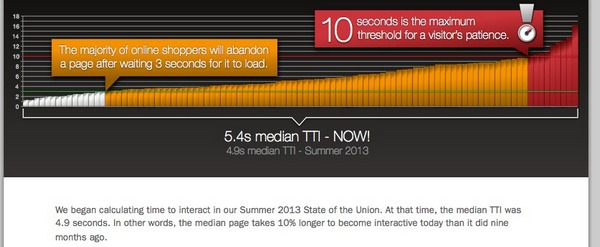
Датируемый весной 2014 года отчет Radware, компании, специализирующейся на сетевой безопасности, гласит, что большинство посетителей покинет веб-ресурс, если он не загрузится в течение 3 секунд.
Предыдущее исследование той же компании показало, что 85% пользователей смартфонов ожидают, что мобильные версии лендингов /сайтов будут грузиться так же, быстро — если не быстрее, — чем их аналоги для десктопов.

Это напрасные ожидания: подключение к интернету при сотовом соединении будет иметь более длительную задержку, чем при проводном (по крайней мере, на нынешнем этапе развития технологий), так что реакция на сетевой запрос загрузки страницы будет медленнее.
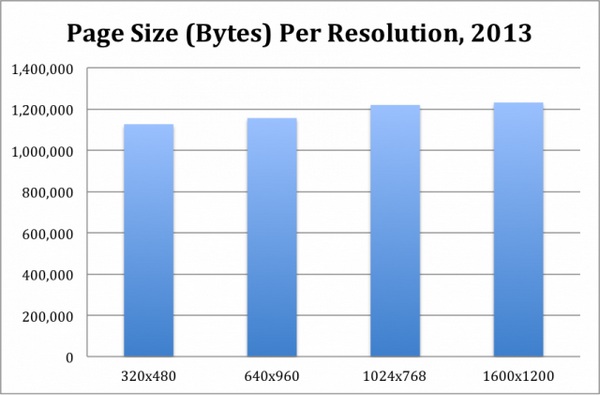
Ну и самое худшее: многие мобильные сайты или лендинги, даже созданные с применением адаптивного дизайна, не приспособлены по-настоящему под маленькие дисплеи — на смартфон загружается вся или большая часть веб-страницы, даже если она не будет отображаться на экране. Ну тут уж вина не технологии, а разработчиков.

Сочетание задержки подключения, более низкие скорости сети и излишне большой «вес» загружаемой веб-страницы приводят к замедлению как просмотра лендингов/сайтов, так и «торможению» процесса покупки через смартфон.
Тесты на юзабилити мобильных веб-ресурсов показывают, что все эти небольшие помехи мгновенно достигают «критической массы» раздражения, вынуждающей пользователя прервать маркетинговую интеракцию.
Планшеты против смартфонов

Размер дисплея и скорость сетевого соединения объясняют, почему конверсия, получаемая от планшетов, имеет среднее значение между значениями таковой от смартфонов и дескотопов.
У планшетов площадь экрана больше, чем у смартфонов, что позволяет потенциальному покупателю получить одновременно больше информации об интересующем его оффере (хотя и не так удобно и подробно, как на большом мониторе десктопа).
Планшеты подключаются к интернету через скоростной Wi-Fi, что избавляет пользователей от мучительного ожидания загрузки страниц и раздражающе медленных откликов веб-интерфейсов.
Пользовательский опыт покупателя с планшетом похож на опыт владельца десктопа, поэтому и коэффициенты конверсии при использовании этих двух типов устройств приблизительно похожи.
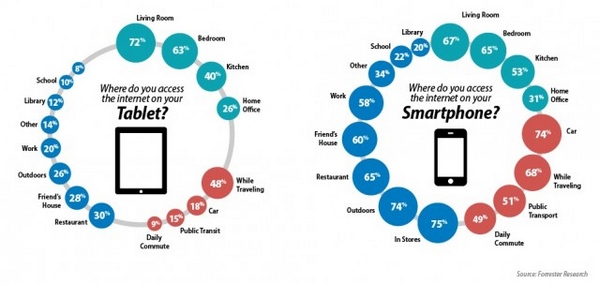
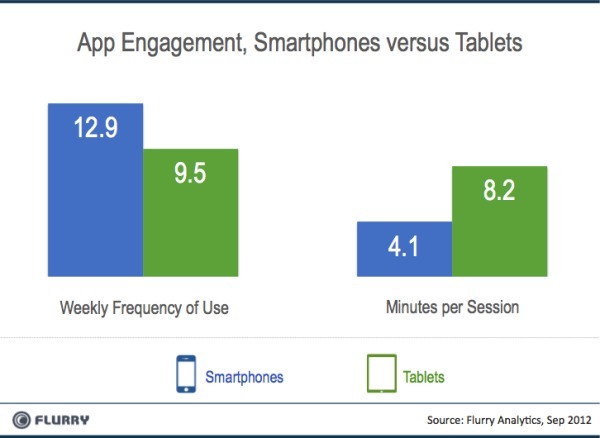
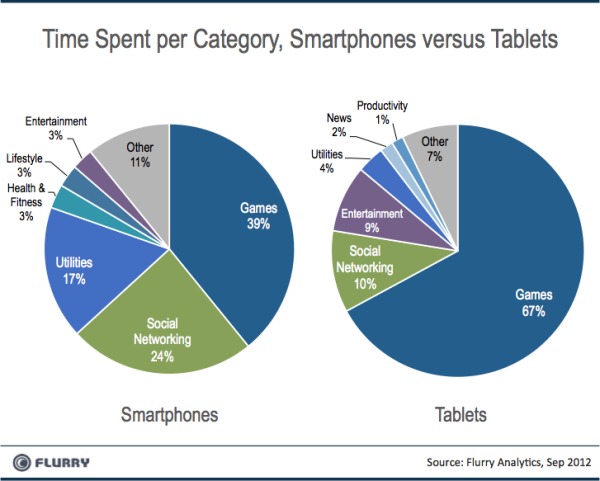
Но как показало исследование «мобильного мира», проведенное компанией Flurry, люди используют смартфоны и планшетные компьютеры очень по-разному.

Что делать? Не сдаваться!
Столкнувшись с этими технологически обусловленными ограничениями, компании могут посчитать, что низкий коэффициент «мобильной» конверсии не стоит того, чтобы уделять этому маркетинговому каналу внимания. Трафику от мобильных устройств сознательно отводится низкий приоритет в маркетинговых стратегиях, бюджет на мобильные лендинги сокращают.
Это большая ошибка, подобная той, что совершили компании, 20 лет назад отвергшие интернет как маркетинговый канал, или маркетологи, отказавшиеся признать, что социальные медиа есть реальный источник лидов.
Согласно статистике, собранной Cisco, мобильный трафик в 2013 году вырос на 81%. В целом же мобильный трафик в настоящее время в 18 раз превышает размер всего интернет-трафика в 2000 году.
Вместо того, чтобы относиться к мобильной версии веб-ресурса как досадной дополнительной нагрузке на команду разработчиков, маркетологам нужно уделить время тому, чтобы исследовать, как целевая аудитория использует свои смартфоны и планшеты, и тому, как можно создать положительный пользовательский опыт, вписывающийся в рамки существующих «мобильных» поведенческих паттернов.
Как преодолеть некоторые «мобильные» недостатки?

Полезно предоставить мобильному пользователю возможность увидеть полноформатную версию веб-страницы. Подобная опция должна предлагаться именно как возможность, а не обязанность (подобный опыт быстро расстраивает посетителей). Однако это отличный способ убедить потенциального покупателя, что от него не скрывают никакой важной информации, касающейся оффера.
Если у вас есть приложение для мобильной коммерции, то существует множество способов уменьшить время ожидания загрузки. Например, можно предварительно загружать информацию, обычно интересующую пользователей сразу при запуске приложения, не дожидаясь его соединения с сетью. Даже анимационная заставка, появляющаяся при запуске приложения, может скрасить время ожидания доступа к мобильному интренету.
Но задача маркетолога не водится к исправлению конкретных ошибок, а к пониманию того, что большинство проблем мобильной электронной коммерции не связаны с размером дисплея или временем подключения к интернету.
Все главные неприятности обусловлены мельчайшими ошибками юзабилити, что компании часто допускают на своих лендингах и сайтах eCommerce.
Проблема 2: ошибки юзабилити интернет-магазинов
Пусть «мобильная покупка приносит» удовольствие, а не стресс
Первая и самая большая ошибка, что делают компании (вернее, конечно, маркетологи и дизайнеры) при проектировании ресурсов для мобильной коммерции сводится к тому, что они сводят весь процесс шопинга (а он, как это не забавно прозвучит, стал значительным социокультурным явлением современной цивилизации) к безотлагательной покупке товара («from shopping to buying»).
Интернет-шопинг на персональном компьютере, когда веб-интерфейс магазина удачно реализован в плане дизайна и юзабилити, становится для многих потребителей настоящим удовольствием.
Огромный ассортимент, удобная навигация, фильтрация офферов по товарным и ценовым категориям — так годы кропотливого труда маркетологов и дизайнеров воплощаются в положительный пользовательский опыт.
А вот на мобильных ресурсах продавцы ошибочно саботируют привычное течение интернет-шопинга. В попытке противостоять «мобильным ограничениям» (небольшой дисплей, медленное соединение) маркетологи пытаются свести весь пользовательский опыт к минимальному набору базовых действий. Особое внимание уделяется тому, чтобы посетитель мог совершить покупку с минимальным количеством нажатий.
Вот типичный для отрасли совет, почерпнутый из опроса «мобильных пользователей», проведенного корпорацией Adobe:
«Исследования показали, что коэффициент мобильной конверсии непосредственно зависит от “длины пути” до покупки: конверсия должна совершиться за 3 прикосновения к сенсору. В ближайшем будущем конверсионное действие будет совершаться при числе нажатий не более 2».
Нет сомнений, что минимизация количества нажатий на дисплей— это отличная идея, но применимая только после того, как пользователь принял решение о покупке.
Однако на практике многие бренды стремятся сжать весь процесс покупки до небольшого количества нажатий. Результатом подобного решения являются мобильный лендинг, сайт или приложение, которые вынуждают пользователя принять быстрое решение о покупке, не предоставляя ему положительный потребительский опыт. Для пользователя это выглядит так, будто мобильный веб-ресурс показал ему приманку, а теперь требует оплаты.
Исследования UserTesting показывают, что наилучший результат достигается тогда, когда лендинг или приложение адаптируется к этапу принятия решения, на котором находится пользователь (другими словами, к уровню конверсионной/маркетинговой воронки).
Если посетитель уже твердо решил, какой товар он купит, то он должен быть в состоянии сделать это с минимальным количеством нажатий. Но пока он выбирает будущую покупку, ему должна быть представлена свобода исследовать и сравнивать ассортимент.
Практика показывает, что конверсия будет выше, если процесс «мобильной» покупки будет переосмыслен и протестирован в направлении «совместимости снизу вверх» — от мобильной версии до полноценной страницы для десктопа.
Это дорого, неудобно и непривычно для многих брендов, но так как основной массив трафика сдвигается от ПК к смартфонам и планшетам, такой подход выглядит все более актуальным и необходимым.

Помимо этой основной проблемы мобильного дизайна, существует также широкий спектр мелких недостатков юзабилити лендингов и сайтов, предназначенных для посещения со смартфонов.
Поодиночке они не имеют фатального значения, но каждая из этих ошибок «отгрызает кусочек» конверсии, а суммарно они делают восприятие мобильной коммерции в глазах целевой аудитории глубоко неприязненным.
Вот наиболее распространенные из них.
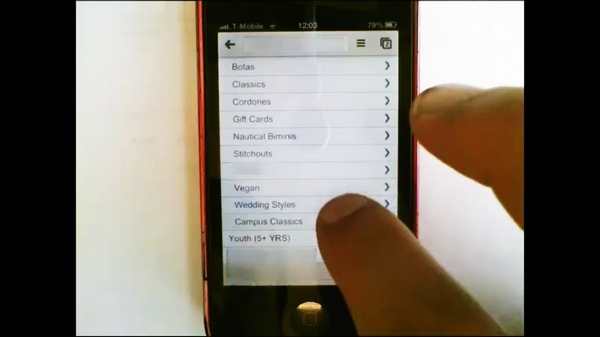
Непонятная терминология на элементах навигации приводит к разочарованию
Именно потому, что экран смартфона настолько мал, каждое используемое в мобильном веб-интерфейсе слово должно быть тщательно продумано.
Для мобильных устройств этот фактор гораздо важнее, поскольку на мониторе десктопа есть место для дополнительной информации. Бывает так, что бренды используют для описания отделов магазинов и категорий товаров термины, которые могут быть непонятны некоторым посетителям.
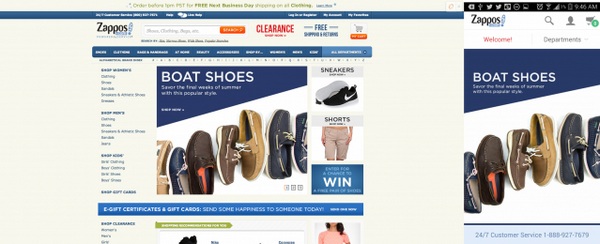
В приведенном ниже примере компания выбрала термины для описания категорий товаров, непонятные большинству пользователей. Они буквально впадали в ступор, когда их во время юзабилити-тестов просили найти обычные ботинки.

Названия пунктов меню хороши до тих пор, пока маркетологи уверены, что все постоянные клиенты понимают их. Но подобное меню произведет пугающее впечатление на неподготовленных посетителей, если компания решит, например, выйти на новый целевой рынок.
Урок:изучите ваших клиентов очень хорошо и говорите с ними на их «родном» языке, а не вашем «изобретенном».
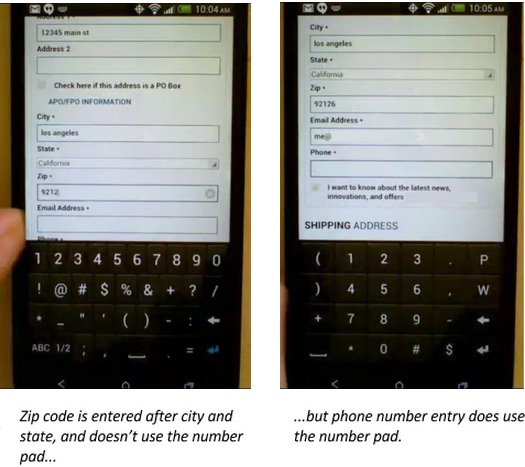
Цифровая клавиатура не используется тогда, когда это наиболее удобно
Ввод любой типа данных на мобильном устройстве является болезненным опытом. Как правило, чем больше информации вы требуете, тем больше посетителей выпадает из процесса покупки. Для предотвращения подобных «утечек» широко используются методы автозаполнения полей формы: пользователь вначале вводит свой почтовый индекс, а поля «город» и «страна» заполняются автоматически.
В приведенном ниже примере в левой части пользователя просят заполнить почтовый индекс после ручного заполнения полей «город» и «штат». Компания упустила возможность упростить жизнь пользователю.

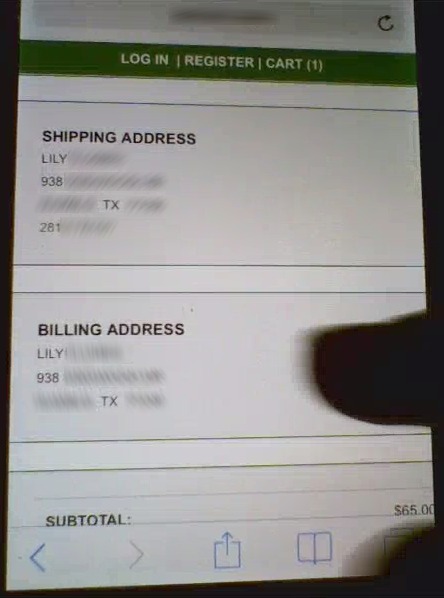
Не отзывающиеся на прикосновение элементы интерфейса смущают пользователей
Интерфейсы смартфонов и планшетных строятся вокруг идеи прямого манипулирования данными. Любая информация на экране может быть изменена одним движением пальца, по крайней мере, этого ожидают пользователи мобильных устройств.
Некоторые компании иногда нарушают этот принцип, представляя статичное отображение информации, которое не может быть изменено одним прикосновением к дисплею.
В этом случае, если пользователь захочет внести изменения, он должен будет использовать кнопку «назад» или подобный элемент, присущий скорее обычной веб-странице для десктопа. Мобильные пользователи часто игнорируют традиционные навигационные кнопки и разочаровываются, когда обычное нажатие на элемент ничего не меняет.
В приведенном ниже примере пользователь пытается редактировать свой платежный адрес. Никакие движения пальцем не приносят нужного эффекта.

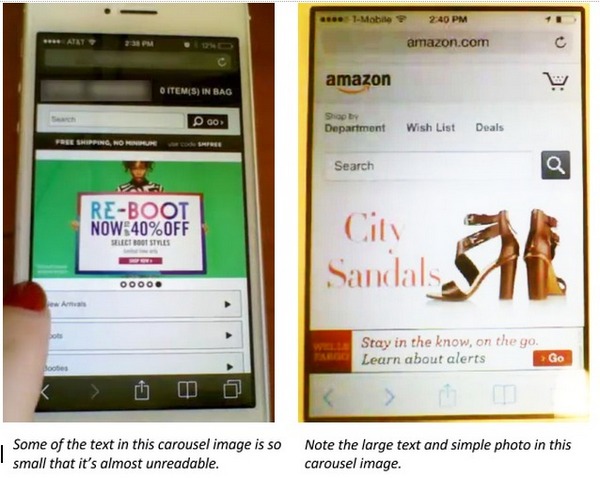
Слайдеры убивают конверсию. Особенно мобильную
Слайдеры изображений требуют с собой осторожного обращения даже при проектировании веб-интерфейса, отображаемого на мониторе десктопа, а для маленьких дисплеев они представляют особенно большую проблему: текст слишком мал, и изображения слишком визуально «спрессованы», чтобы их было удобно просматривать на мобильном устройстве.
В практике юзабилити-тестинга встречается много случаев, когда разработчики используют мобильную «карусель» слайдов в качестве дополнения к основной навигации. Предположим, потому, что на «десктопной» версии веб-интерфейса есть некие элементы, что не вписываются в схему навигации на меньшем дисплее, поэтому они вставлены в «карусель».
Это неизменно сбивает с толку клиентов, ожидающих, что навигация по сайту осуществляется через главное меню, отнюдь не через слайдер изображений.

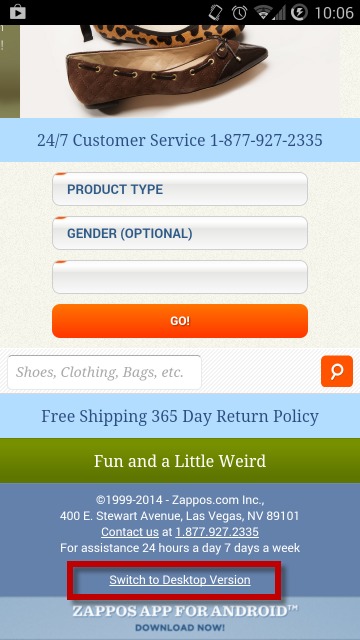
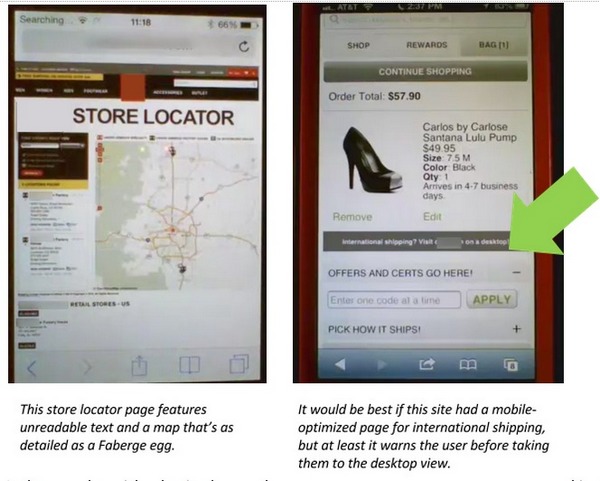
«Десктопные сюрпризы»
Исследования «мобильного» юзабилити показывают, что бывает полезно предоставить пользователям смартфонов возможность просмотра некоего элемента в «десктопной версии» страницы, однако невежливо принуждать их переходить на ПК-интерфейс, не предоставив им альтернативу и не предупредив.
Результатом, как правило, бывают, тревога и разочарование, наступающие тогда, когда пользователь пытается прочесть микроскопически мелкий текст полноразмерной веб-страницы, втиснутой в крошечный дисплей смартфона, лихорадочно масштабируя ее отдельные фрагменты — это все равно, что свернуть с бетонного покрытия магистрального шоссе на усыпанную щебнем проселочную дорогу.
Это общая проблема для компаний, применяющих адаптивный дизайн «сверху вниз», т. е. адаптирующих веб-интерфейс десктопного варианта для использования на мобильных гаджетах.
Хотя адаптивный дизайн, как говорится «лучше, чем ничего», он не должен быль использован вслепую.
Бывают случаи, когда мобильный ресурс нуждается в полном редизайне, а не просто адаптации под меньшую площадь и разрешение дисплея.

Урок: переосмыслите концепт-дизайн всех ваших страниц под мобильные устройства. Если это не представляется возможным, то по крайней мере предупредите мобильных пользователей, что им предстоит просмотреть полноформатный вариант веб-страницы для ПК.
Бессмысленное меню, сбивающая с толку навигация
Вроде бы логичное предположение: большинство интернет-магазинов действительно имеет список товаров, рассортированных по категориям. Так почему бы не дать пользователю возможность перемещаться через набор иерархических меню, подобных списку категорий?
К сожалению, юзабилити-тесты показывают, что пользователи быстро утомляются от меню, насчитывающих более 2 уровней в глубину. Даже относительно короткие списки меню могут смутить, если они содержат незнакомые термины.

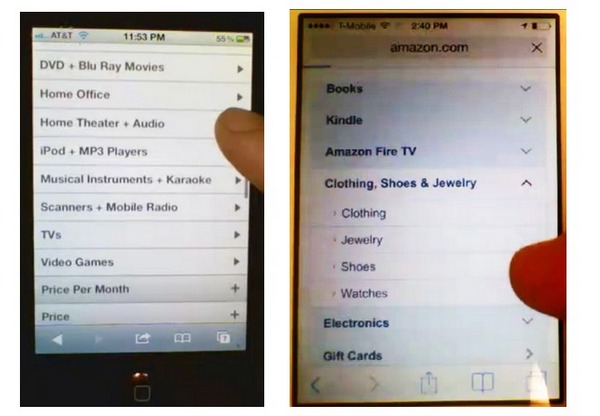
На приведенном выше примере сайт бытовой электроники (слева) попытался организовать свои офферы в серию логических категорий. Результат представляет собой лабиринт из товарных категорий, по которому большинство пользователей перемещаться не смогут.
С первым примером контрастирует структура меню мобильного варианта веб-интерфейса Amazon.com (справа). Здесь меню, подобно лифту в универмаге, перемещает вас между обширными товарными категориями. Стрелки, направленные вверх и вниз, показывают, расширяется ли категория.
Поиск и фильтры категорий: раздражающие, неточные, непонятные
Одной из самых сложных задач в «мобильном» дизайне является навигация по сайту.
Относительно большой размер монитора десктопа позволяет отобразить на полноразмерной веб-странице одновременно несколько различных инструментов навигации (например, меню отделов и набор фильтров может отображаться на одном экране). На мобильном телефоне эти функции, как правило, отображаются на разных рабочих столах, и в юзабилити-тестах пользователи часто с трудом находят их.

Весьма часто встречаются проблемы с формулировкой пунктов меню, товарных категорий и т. д. Часто маркетологи думают, что название выбранное ими для кнопки или функции, интуитивно понятно всем, но пользователи зачастую придают этому слову другое значение. Пользователи могут использовать функцию поиска по сайту, чтобы искать то или иное слово (допустим название товарной категории), а найдут не то, что они ожидают, потому что искомое УТП во время инвентаризации товаров было отнесено в неожиданную для посетителя группу товаров.
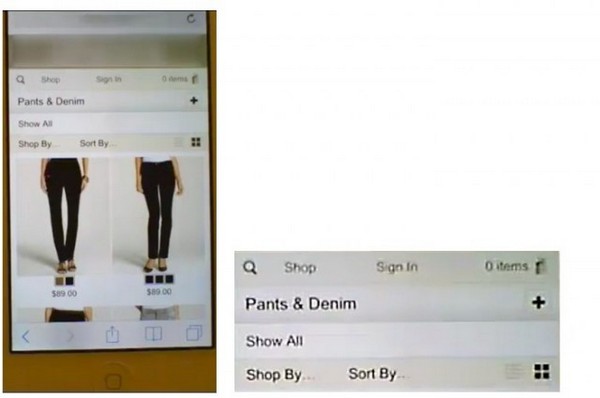
На скриншоте выше слишком много перекрывающихся способов навигации. Там и кнопка поиска вверху слева (значок лупы), кнопка «Магазин», кнопка «+» рядом с товарной категорией «Брюки и джинсы», кнопка «Магазин по...» и кнопка «Сортировать по...».
В ходе юзабилити-тестов пользователи обычно были смущены этими 5 вариантами навигации. Они могли попробовать один или два из них, но если они не могли быстро найти то, что они хотели, они просто сдавались.
В действительности грамотно настроенный поиск по мобильному ресурсу может принести огромное конкурентное преимущество тому, кто сделает решение этого вопроса своим главным приоритетом: согласно исследованию Econsultancy, только 7% компаний уделяет внимание этой проблеме юзабилити.
Один из способов решения проблемы поисковой фильтрации — тщательное тестирование слов для подбора терминологии, наиболее понятной посетителям (например, «фильтр» может быть лучшим выбором, чем «сортировать по»).
Есть хороший аргумент для объединения нескольких связанных функций в одной кнопке «Фильтр/Поиск» мобильного интерфейса — нет никакого риска, что пользователь сделает какую-то ошибку, просто поочередно вызывая разные параметры фильтрации/сортировки.
Заключение
В этом посте описаны самые распространенные проблемы юзабилити, встречающиеся в мобильной коммерции, но каждый лендинг или интернет-магазин и каждая маркетинговая ниша отличаются друг от друга. Есть практически безграничное количество подводных камней юзабилити, которые должны быть определены и постепенно аккуратно устранены.
Процесс определения основных принципов юзабилити для веб-интерфейсов, отображаемых на десктопах, занял годы. Нет никаких оснований полагать, что для мобильных устройств этот путь будет пройден быстрее. Вы должны быть терпеливы и внимательны, чтобы убедиться, что вы понимаете, где и почему пользователи отказываются от конверсионного действия.
В целом, если вы желаете добиться успеха в мобильной нише, вам — и маркетологам, и дизайнерам — придется сменить старую «мантру» веб-разработчика «Ранний релиз и тестирования в режиме итерации». Для нового мира мобильной коммерции девиз звучит по-другому: «тесты, тесты, еще раз тесты перед запуском блестящего релиза».
Высоких вам конверсий!
По материалам conversionxl.com