К сфере деятельности маркетолога относится не только привлечение трафика — дизайн и юзабилити ресурсов тоже очень важны для эффективного продвижения бренда.
Просто вспомните то, что делает и продает корпорация Apple: стала бы их продукция столь популярной, не будь она так красива и удобна?
Юзабилити— не тот аспект, который можно игнорировать. Сделайте свой сайт удобнее, и клиенты получат положительный пользовательский опыт, что мотивирует их вернуться к вам снова за повторными покупками.
Существует 8 простых методов оптимизации юзабилити, о которых вы узнаете из перевода инфографики от Quick Sprout.
1. Уберите лишнюю информацию
62% онлайн-покупателей отказываются от продукта или услуги в случае, если на сайте слишком много ненужной информации.
По некоторым данным, сокращение текстового контента вдвое может привести к повышению юзабилити на 58%.
Проще говоря, уберите лишние слова — в среднем, только 28% текста будет прочитано пользователями.

2. Размещайте контент согласно принципам айтрекинга
80% времени пользователей приходится на изучение информации выше линии сгиба.
А 69% времени посетителей приходится на левую сторону страницы. Как видите, левая верхняя часть сайта — лучшее место для самой важной информации.

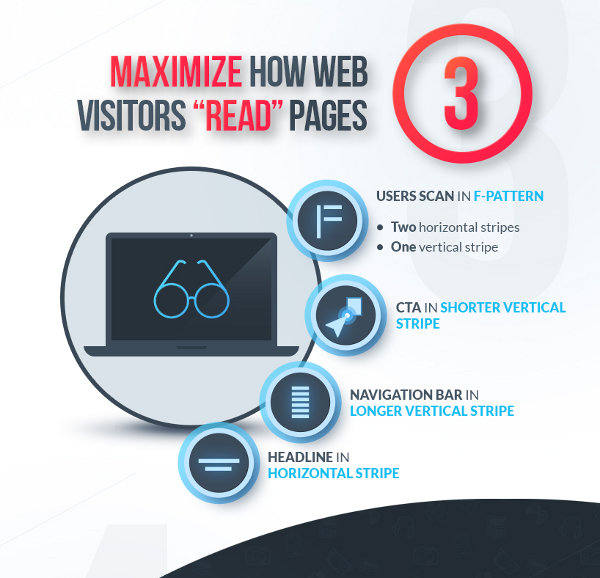
3. Ориентируйтесь на то, как пользователи читают страницу
Подавляющее большинство людей пользуется F-паттерном при чтении страниц в интернете. То есть, сначала человек внимательно изучает 2 горизонтальные линии на первом экране (регион «выше сгиба», Above the Fold), после чего проглядывает остальной контент по одной вертикальной линии до конца страницы. Этим свойством можно воспользоваться для размещения важнейших элементов в центре внимания посетителя:
- лид-форма как правило должна быть вертикальной;
- панель навигации оптимальнее разместить в виде длинной вертикальной линии;
- заголовок должен располагаться по горизонтали.

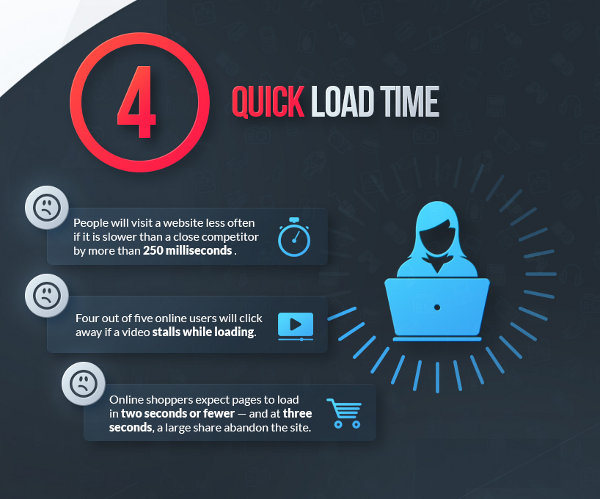
4. Быстрая загрузка страницы
Посещаемость вашего сайта серьезно пострадает, если он загружается медленнее ближайшего конкурента более чем на 250 миллисекунд.
4 из 5 пользователей покинут ресурс, если им придется долго ожидать загрузки видео.
Интернет-пользователи готовы ждать загрузки страницы 2 секунды или меньше — на третьей секунде большинство из них уйдет.

5. Размер окна поиска
Средняя длина окна поиска на большинстве сайтов — 18 символов, но такой размер не вмещает около 27% запросов.
Увеличьте окно поиска до 27 символов, и оно будет вмещать 90% запросов.

6. Разметка страницы
Оптимальный размер страницы: длина 1000–1600 пикселей и ширина около 770 пикселей.
Очень важно использовать одинаковый макет для всех страниц сайта.
Кроме того, панель навигации на всех страницах вашего ресурса должна быть одинаковой и располагаться в одном и том же месте.
Не допускайте, чтобы посетители попадали на «тупиковые» или нерелевантные страницы.

7. Типографика
Используйте минимально возможное количество разных шрифтов.
Не забывайте, что 8% мужчин страдают дальтонизмом— для важных сообщений используйте не только цветовые сигналы.
Не используйте более 4 разных цветов на текст — это уменьшит путаницу.
Оптимальная ширина строки в статье — около 45–75 символов.

8. Ссылки
Ссылки должны быть синими, потому что это универсальный цвет для оформления ссылок в интернете.
Ссылка должна менять цвет после нажатия на нее.
Пользователь должен интуитивно понимать, что перед ним — ссылка.
74% сайтов используют различные цвета для оформления посещенных и непосещенных ссылок.

Заключение
Если вы решили развивать бизнес, то не стоит отдавать все силы на генерацию трафика — попутно займитесь оптимизацией юзабилити и пользовательского опыта.
Легкий и удобный в использовании продукт хочется советовать друзьям и знакомым — это свойство содержит большой потенциал для вирусных кампаний и сарафанного маркетинга.
Высоких вам конверсий!
По материалам quicksprout.com