Известное высказывание «одна картинка стоит тысячи слов» хорошо подходит для описания эффективности изображений (как маркетинговых инструментов) на лендингах.
Визуальный контент привлекает внимание и качественно доносит маркетинговое сообщение, так как обрабатывается мозгом в 60 000 быстрее, чем текст, и вызывает эмоциональный отклик.
Дисплеи современных девайсов качественно отображают картинки большого размера, поэтому на сайтах и особенно посадочных страницах стали довольно часто использоваться масштабные изображения и слайдеры— некоторые маркетологи просто не могут выбрать всего одно изображение из огромного ассортимента графического контента, поэтому размещают карусели.
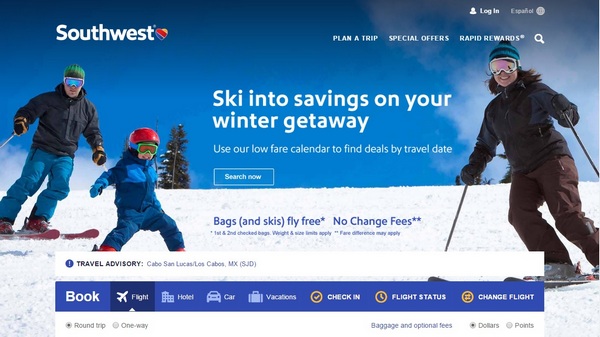
Ярким примером веб-дизайна, централизованного на изображении, является сайт Southwest Airlines (авиакомпания) — фоном и фокусным центром страницы является фотография семьи, отдыхающей на лыжном курорте.

Эффективность данного подхода к веб-дизайну основана на уникальной способности графического материала вдохновлять и вовлекать в ознакомление с ресурсом.
В своей книге «Эмоциональный дизайн» (Emotional Design) Дон Норман (Don Norman) говорит о том, что картинки, просмотр которых доставляет эстетическое удовольствие, вызывают у людей сильный висцеральный отклик. К изображениям, вызывающим такую реакцию, можно отнести красочные пейзажи, товары с приятным для глаза дизайном и фотографии людей привлекательной внешности.
Однако висцеральный отклик не обеспечивает положительный пользовательский опыт — важную роль также играют юзабилитии контент веб-ресурса.
Изображение, использованное на сайте Southwest Airlines, бесспорно, является привлекательным и качественным, но столь сильный акцент на одном элементе оформления делает другие составляющие, выполняющие важные функции, незаметными:
- ссылки навигационного меню маленькие и не выделены фоновым цветом;
- поисковое поле заменено иконкой лупы;
- CTA-элемент «Заказать (билет) сейчас» (Book now) также слишком мал и сливается с остальными составляющими интерфейса;
- окно для поиска билетов смещено ниже линии сгибадля сохранения целостности отображения картинки, в результате чего посетитель может его не заметить, пока не прокрутит страницу.
Сравнение новой и старой версии ресурса Southwest Airlines поможет понять основные плюсы и минусы централизации оформления на визуальном контенте.

Подобно сайтам большинства авиакомпаний, ресурс Southwest Airlines был переполнен ссылками, баннерами и виджетами, что делало фоновый рисунок практически незаметным. Однако окно для поиска авиабилетов размещалось в привычном для online-потребителей месте — верхнем левом углу.
Изучим мобильную версию Southwest Airlines.

В версии сайта для мобильных устройств также используется большое изображение, но оно лаконично вписывается в структуру веб-страницы. CTA-элементы также хорошо выделены и заметны на фоне картинки, а избыточность виджетов и текста устранена.
В итоге, можно смело заявить, что именно мобильная версия ресурса Southwest Airlines — хороший пример качественного дизайна, центром которого является картинка.
В каких случаях дизайн, сфокусированный на изображении, является эффективным?
Поскольку одна целевая страница может быть направлена на разные сегменты и иметь различные предназначения, определение оптимального подхода к ее оформлению является вопросом расстановки приоритетов.
Масштабные изображения захватывают внимание пользователей, но делают другие элементы интерфейса менее заметными — следовательно, такой дизайн не всегда целесообразен.
Рассмотрим несколько примеров правильной фокусировки на графическом контенте.

Фокусным центром домашней страницы Apple является изображение последних моделей iPhone, которое служит рекламой нового продукта и помогает потенциальным покупателям визуально определить разницу размеров iPhone 6 и iPhone 6 Plus.
Однако масштабная картинка не вредит юзабилити — в верхней части страницы расположен контрастно выделенный навигационный бар, позволяющий в один клик перейти на любой раздел сайта.
Главная страница Bing (поисковая система Microsoft) также является хорошим примером правильного использования больших изображений.

Ключевым элементом данной страницы является поисковая строка, выделяющаяся на фоне объемной картинки.
Стоит заметить, что домашние страницы поисковых сервисов требуют специфичного оформления, которое не подходит стандартным ресурсам — главным элементом поисковика является поисковое окно, посему придавать визуальный вес второстепенным составляющим интерфейса не требуется.
Оптимальное решение — сбалансированный дизайн
Картинки, создающие образ бренда, но не влияющие на качество отображения другого контента, являются оптимальным решением для оформления большинства ресурсов.
На сайте State Farm (страховая компания), например, используется большая фотография владельцев транспортного средства.

Изображение подобрано правильно (страхование автомобилей является одной из основных услуг State Farm) и не вредит юзабилити интерфейса, невзирая на большой размер.
Фон сбалансирован за счет выделенного меню навигации и окна с основными функциями ресурса, размещенного до линии сгиба.
Как убедиться, что вы используете визуальный контент правильного?
Ниже представлен ряд шагов, которые помогут разработать сбалансированный дизайн, акцентированный на графическом контенте.
1. Определите приоритетные функции веб-страницы. Ваша задача: определить, с какой целью на страницу переходят пользователи и какую задачу она выполняет для бизнеса.
2. Проанализируйте, какие элементы интерфейса способствуют достижению ключевых целей конверсии. Изображения обычно используются для брендинга и создания привлекательного дизайна, а навигационное меню и структурированное поисковое окно являются инструментами интеракции пользователей с ресурсом.
3. Определите визуальный вес элементов на основе их приоритетности.Если составляющая интерфейса выполняет одну из ключевых целей, ей следует придать визуальный акцент, а маловажные элементы должны привлекать меньше внимания.
Данная рекомендация может показаться очевидной, однако многие веб-дизайнеры либо забывают о важности выделения ключевых составляющих сайта, либо жертвуют их качественным отображением ради привлекательности оформления.
4. Найдите визуальный контент, усиливающий образ бренда.Помните, что картинки должны использоваться не только в качестве декорации, но и для отображения вашего оффера.
5. Выберите качественные, привлекающие внимание изображения. К выбору картинок стоит приступать только после выполнения предыдущих шагов — в противном случае, графические материалы будут подобраны неправильно, и, соответственно, их внедрение будет неэффективным.
6. Не стремитесь следовать трендам.Основной задачей многих проектов по редизайну является модернизация, что нередко подразумевает внедрение трендов графического дизайна. Но как мы неоднократно писали в статьях нашего блога, погоня за модой в веб-дизайне — это не всегда хорошо.
Типографика, структура лендинга и брендовые цвета также могут придать ресурсу более современный вид, причем использование таких инструментов дизайна не вредит юзабилити.
Не забывайте все гипотезы проверять сплит-тестированием.
Высоких вам конверсий!
По материалам: nngroup.com