Здравствуйте, уважаемые пользователи LPgenerator!
Техническая поддержка нашей платформы довольно часто получает запросы о том, как можно подключить для использования на целевых страницах дополнительные шрифты, которых нет в стандартном наборе редактора LPgenerator. В этом посте вы узнаете, как добавить дополнительный шрифт на ваш лендинг с помощью сервиса Google Fonts.
1. Зайдите на ресурс http://www.google.com/fonts/
2. Слева в разделе «Script» выберете из выпадающего списка «Cyrilic»:


3. Выберите понравившийся шрифт (или шрифты) и нажмите «Add to Collection»:


4. Далее нажмите кнопку «Use»:


5. В открывшемся окне в первом пункте отображаются выбранные ранее шрифты.
Помните: использование большого количества различных шрифтов Google Fonts может замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа.

6. Ниже на странице выберите язык, который будет использоваться.
Если текст на русском, поставьте галочку только возле Cyrilic, остальные галочки должны быть сняты.


7. В разделе«Standart»скопируйте код, который будет подгружать выбранный шрифт(ы).


8. Не закрывайте вкладку Google Fonts, она нам еще понадобится.
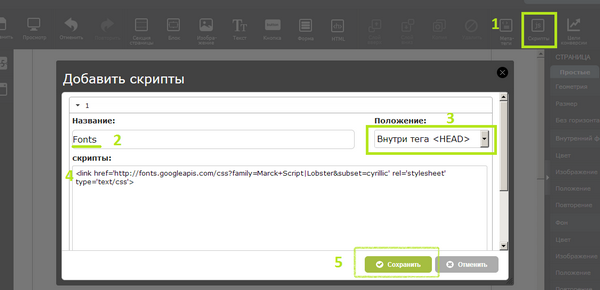
Откройте необходимую целевую страницу в редакторе LPgenerator и нажмите инструмент «Скрипты»:
- в открывшемся окне нажмите «Добавить новый скрипт»;
- пропишите название скрипта;
- выберете положение скрипта «Внутри тега HEAD»;
- вставьте скопированный код;
- не забудьте сохранить изменения.

9. Вернитесь во вкладку Google Fonts.
Скопируйте код CSS, который генерируется для использования подгруженных шрифтов.

Для каждого шрифта используется свой CSS.
Например, для шрифта Lobster код выглядит так:
Далее по тексту данный код будет называться CSSдля шрифта.
10. Вернитесь в редактор LPgenerator и кликните по элементу (текст или кнопка), к которому нужно применить загруженный шрифт.
Есть особенности применения стилей для разных элементов лендинга.
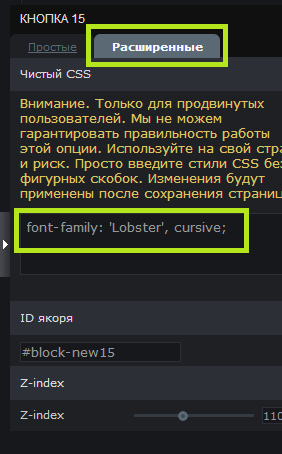
Чтобы изменить стиль шрифта на кнопке, достаточно кликнуть по ней и в расширенных свойствах справа добавить CSSдля шрифта (скопированный в восьмом шаге).

Текстовые блоки целевой страницы
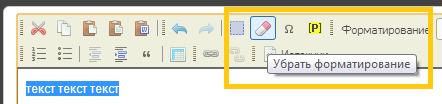
Для того чтобы применить внешний шрифт для текстового блока, для которого вы уже меняли шрифт, недостаточно просто прописать стиль в его расширенных свойствах. Необходимо также сбросить текущее форматирование. Для этого выделите текст и нажмите кнопку «Убрать форматирование» в блоке редактирования текста.
Внимание: при этом будут сброшены все изменения, внесенные в размер, стиль шрифта, выравнивание

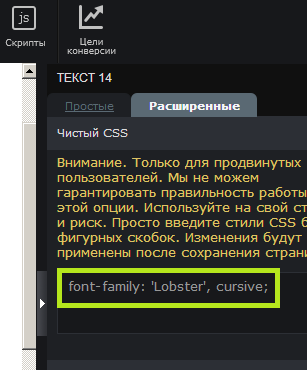
Далее щелкните по тексту и в его расширенных свойствах справа добавьте CSSдля шрифта из шага 8:

После этого можно будет снова указать размер, выравнивание и другие атрибуты.
Если текстовый блок на целевой странице создается впервые, и вы не изменяли его шрифт, то достаточно щелкнуть по тексту и добавить CSSдля шрифта в расширенных свойствах элемента.
11. Сохраняем изменения и любуемся результатом.
Обратите внимание: в редакторе LPgenerator шрифт останется прежним, дополнительные шрифты отображаются только в предпросмотре и при посещении опубликованного лендинга.

Одно из преимуществ технологии маркетинговой платформы LPgenerator — это возможность кастомизировать практически все скрипты, виджеты и решения,
Вы всегда можете обратиться к нашим специалистам и получить квалифицированную помощь:
Отдел верстки: verstka@lpgenerator.ru
Техническая поддержка: support@lpgenerator.ruили сообщество
Высоких вам конверсий!
Дмитрий Васильев,
руководитель отдела техподдержки